typedef struct UIEdgeInsets {CGFloat top, left, bottom, right; // specify amount to inset (positive) for each of the edges. values can be negative to "outset"} UIEdgeInsets;在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets@property(nonatomic) UIEdgeInsets contentEdgeInsets UI_APPEARANCE_SELECTOR; // default is UIEdgeInsetsZero@property(nonatomic) UIEdgeInsets titleEdgeInsets;// default is UIEdgeInsetsZero@property(nonatomic) BOOL reversesTitleShadowWhenHighlighted; // default is NO. if YES, shadow reverses to shift between engrave and emboss appearance@property(nonatomic) UIEdgeInsets imageEdgeInsets;// default is UIEdgeInsetsZeroUIEdgeInsetsMake
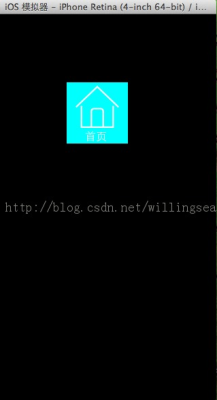
UIKIT_STATIC_INLINE UIEdgeInsets UIEdgeInsetsMake(CGFloat top, CGFloat left, CGFloat bottom, CGFloat right) {UIEdgeInsets insets = {top, left, bottom, right};return insets;} self.view.backgroundColor = [UIColor blackColor];UIButton *button = [UIButton buttonWithType:UIButtonTypeCustom];//button的类型button.frame = CGRectMake(100, 100,90, 90);//button的framebutton.backgroundColor = [UIColor cyanColor];//button的背景颜色//[button setBackgroundImage:[UIImage imageNamed:@"man_64.png"] forState:UIControlStateNormal];//在UIButton中有三个对EdgeInsets的设置:ContentEdgeInsets、titleEdgeInsets、imageEdgeInsets[button setImage:[UIImage imageNamed:@"IconHome@2x.png"] forState:UIControlStateNormal];//给button添加imagebutton.imageEdgeInsets = UIEdgeInsetsMake(5,13,21,button.titleLabel.bounds.size.width);//设置image在button上的位置(上top,左left,下bottom,右right)这里可以写负值,对上写-5,那么image就象上移动5个像素[button setTitle:@"首页" forState:UIControlStateNormal];//设置button的titlebutton.titleLabel.font = [UIFont systemFontOfSize:16];//title字体大小button.titleLabel.textAlignment = NSTextAlignmentCenter;//设置title的字体居中[button setTitleColor:[UIColor whiteColor] forState:UIControlStateNormal];//设置title在一般情况下为白色字体[button setTitleColor:[UIColor grayColor] forState:UIControlStateHighlighted];//设置title在button被选中情况下为灰色字体 button.titleEdgeInsets = UIEdgeInsetsMake(71, -button.titleLabel.bounds.size.width-50, 0, 0);//设置title在button上的位置(上top,左left,下bottom,右right)//[button setContentEdgeInsets:UIEdgeInsetsMake(70, 0, 0, 0)];////button.contentHorizontalAlignment = UIControlContentHorizontalAlignmentCenter;//设置button的内容横向居中。。设置content是title和image一起变化[button addTarget:self action:@selector(tap) forControlEvents:UIControlEventTouchUpInside];[self.view addSubview:button];//button相应的事件-(void)tap {NSLog(@"tap a button");UIAlertView *alertView = [[UIAlertView alloc] initWithTitle:@"hello" message:@"willingseal" delegate:self cancelButtonTitle:@"ok" otherButtonTitles: nil];[alertView show];}效果图:

--
那就一个button,这个button的背景图片中既有图片又有文字就可以了,找个美工帮忙弄一下应该很逼真的。。。!!
以上就是本文给大家分享的iOS - UIButton(UIEdgeInsets)/设置button上的文字和图片上下垂直居中对齐,希望大家喜欢。