
总体思路:
1.创建一个ContainerViewController容器控制器,然后把左侧选择菜单的SideMenuViewController,和右侧负责显示内容的MainViewController 添加到ContainerViewController中.
2.给容器控制器ContainerViewController添加一个手势监听,通过修改偏移量完成抽屉效果.
3.设置anchorPoint,给左侧SideMenuViewController的view以及左上角的图片按钮添加3D效果.
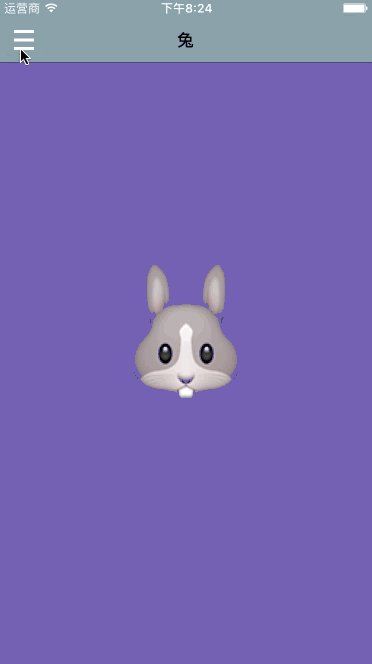
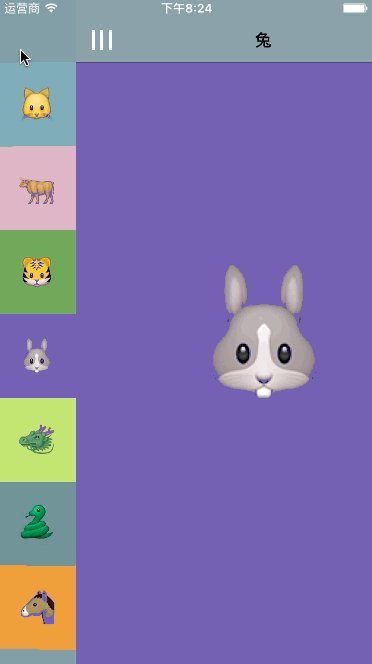
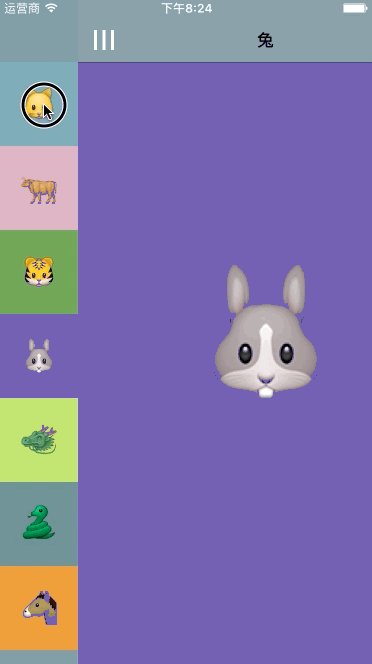
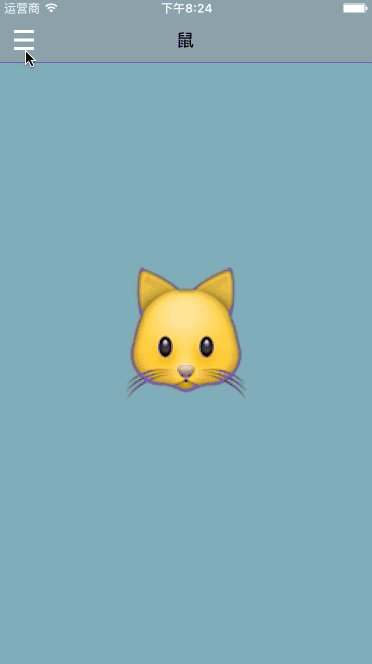
如果想知道详情请看代码,我们这边把核心的部分说下:
给ContainerViewController添加手势监听,然后在监听方法中该去怎么处理:
func handleGesture(recognizer: UIPanGestureRecognizer) {let translation = recognizer.translationInView(recognizer.view!.superview!)// (isOpening ? 1.0 : -1.0) isOpening为BOOL值,表示打开或者关闭var progress = translation.x / menuWidth * (isOpening ? 1.0 : -1.0)// 保证在0~1之间progress = min(max(progress, 0), 1.0)switch recognizer.state {case .Began:let isOpen = mainVC.view.frame.origin.x/menuWidthisOpening = isOpen == 1.0 ? false:true// 为layer的效果添加一个缓存,作用是避免旋转的时候产生锯齿sideMenuVC.view.layer.shouldRasterize = true;// 设置渲染的范围sideMenuVC.view.layer.rasterizationScale = UIScreen.mainScreen().scalecase .Changed:// 核心代码:调整容器中视图的位置 3D效果 以及透明度 以及左上角按钮的翻转效果setToPercent(isOpening ? progress: (1.0 - progress))case .Ended: fallthroughcase .Cancelled: fallthroughcase .Failed:// 分页效果var targetProgress: CGFloatif (isOpening) {targetProgress = progress < 0.5 ? 0.0 : 1.0}else {targetProgress = progress < 0.5 ? 1.0 : 0.0}// 设置failed状态下的sideMenuVC的view的效果UIView.animateWithDuration(animationTime, animations: { () -> Void inself.setToPercent(targetProgress)}, completion: { (_) -> Void in// 记得关闭layer的缓存渲染self.sideMenuVC.view.layer.shouldRasterize = false})default: break}}setToPercent方法中的设置:func setToPercent(percent: CGFloat) {// 调整mainVC.view的位置mainVC.view.frame.origin.x = menuWidth * CGFloat(percent)// 设置3D效果及透明度sideMenuVC.view.layer.transform = menuTransformForPercent(percent)sideMenuVC.view.alpha = CGFloat(max(0.2, percent))// 左上角按钮的翻转设置let mainVc = (mainVC as! UINavigationController).viewControllers.first as? MainViewControllerif let menuButton = mainVc?.menuButton {menuButton.imageView.layer.transform = buttonTransformForPercent(percent)}}3D效果的核心代码:// 根据百分比添加一个3D特效func menuTransformForPercent(percent: CGFloat) -> CATransform3D {var identify = CATransform3DIdentity// m34负责z轴方向的translation(移动),m34= -1/D, 默认值是0, D越小透视效果越明显,这边的1000视情况调整的identify.m34 = -1.0/1000let remainingPercent = 1.0 - percentlet angle = remainingPercent * CGFloat(-M_PI_2)// 后面3个数为 x y zlet rotationTransform = CATransform3DRotate(identify, angle, 0.0, 1.0, 0.0)// 将值转换成一个矩阵let translationTransform =CATransform3DMakeTranslation(menuWidth * percent, 0, 0)// 将上面两者结合起来return CATransform3DConcat(rotationTransform,translationTransform)}// 为按钮添加一个3D效果func buttonTransformForPercent(percent: CGFloat) -> CATransform3D {var identity = CATransform3DIdentityidentity.m34 = -1.0/1000let angle = percent * CGFloat(-M_PI)let rotationTransform = CATransform3DRotate(identity, angle, 1.0, 1.0, 0.0)return rotationTransform}以上就是iOS中右拉的抽屉3D效果的实现实例代码,效果是不是很好呢,相信IOS开发的小伙伴通过上面的实例代码一样可以实现这个动画哦。