push/pops和present/dismiss两种控制器之间跳转方.当然,通过设置UIModalTransitionStyle属性,可以实现下面4种modal效果,相信大家都比较熟悉了,这里就不再展示效果图.UIModalTransitionStyleCoverVertical // 从下往上, UIModalTransitionStyleFlipHorizontal// 水平翻转 UIModalTransitionStyleCrossDissolve // 淡入淡出 UIModalTransitionStylePartialCurl // 卷角翻页二、自定义转场动画使用场景
modalPresentationStyle为UIModalPresentationCustomdetailVc.modalPresentationStyle = UIModalPresentationCustom;第2步:设置转场代理
detailVc.transitioningDelegate = self可以抽一个工具类,专门负责转场动画
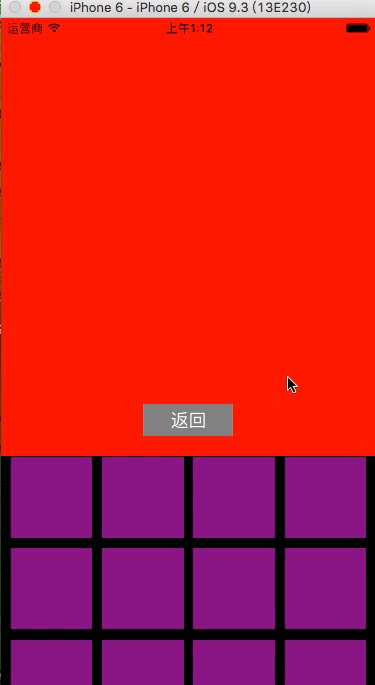
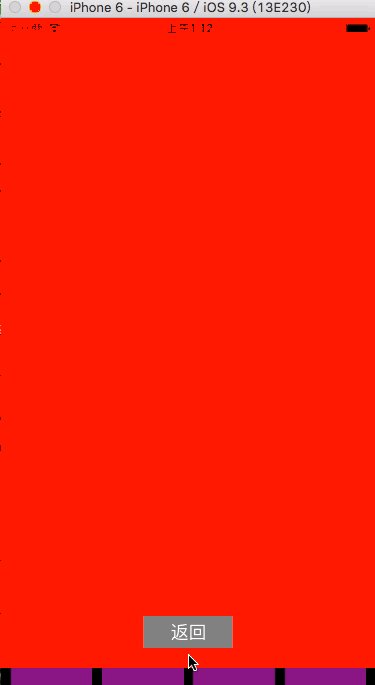
UIViewControllerTransitioningDelegate代理实现两个方法-(id<UIViewControllerAnimatedTransitioning>)animationControllerForPresentedController:(UIViewController *)presented presentingController:(UIViewController *)presenting sourceController:(UIViewController *)source { self.isPresnted = YES; return self;}确定谁负责动画消失- (id<UIViewControllerAnimatedTransitioning>)animationControllerForDismissedController:(UIViewController *)dismissed { self.isPresnted = NO; return self;}第4步:实现转场动画- (NSTimeInterval)transitionDuration:(id<UIViewControllerContextTransitioning>)transitionContext { return 1.0;}再实现具体动画(由于当前控制器即负责弹出动画,又负责消失动画,所以定义一个Bool类型属性isPresnted加以区分)- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext { if (self.isPresnted == YES) {//这里做弹出动画 } else { //这里做消失动画 }}小结:animateTransition:这一个方法啦!- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext { if (self.isPresnted == YES) {//1.取出viewUIView *presentedView = [transitionContext viewForKey:UITransitionContextToViewKey];//2.放入containerView[[transitionContext containerView]addSubview:presentedView];//3.设置基本属性presentedView.frame = CGRectMake(0, -667, 375, 667);//4.动画[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{ presentedView.frame = CGRectMake(0, 0, 375, 667);}completion:^(BOOL finished) { [transitionContext completeTransition:YES];}]; } else {//1.取出viewUIView *dismissedView = [transitionContext viewForKey:UITransitionContextFromViewKey];//2.放入containerView[[transitionContext containerView]addSubview:dismissedView];//3.动画[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{ dismissedView.frame =CGRectMake(0, -667, 375, 667);}completion:^(BOOL finished) { [transitionContext completeTransition:YES];}]; }}
模仿系统淡入淡出效果
- (void)animateTransition:(id<UIViewControllerContextTransitioning>)transitionContext { if (self.isPresnted == YES) {//1.取出viewUIView *presentedView = [transitionContext viewForKey:UITransitionContextToViewKey];//2.放入containerView[[transitionContext containerView]addSubview:presentedView];//3.设置基本属性presentedView.alpha = 0;//4.动画[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{ presentedView.alpha = 1.0;}completion:^(BOOL finished) { [transitionContext completeTransition:YES];}]; } else {//1.取出viewUIView *dismissedView = [transitionContext viewForKey:UITransitionContextFromViewKey];//2.放入containerView[[transitionContext containerView]addSubview:dismissedView];//3.设置基本属性dismissedView.alpha = 1;//4.动画[UIView animateWithDuration:[self transitionDuration:transitionContext] animations:^{ dismissedView.alpha = 0;}completion:^(BOOL finished) { [transitionContext completeTransition:YES];}]; }}
动画的时间可以从ransitionDuration:方法获取
通过UITransitionContextToViewKey和UITransitionContextFromViewKey两个Key分别获取弹出和消失动画的View(注意别混淆两个Key)
要将做动画的View加入到专门用于动画的containerView中
总结
以上就是这篇文章的全部内容了,这里只介绍怎样实现转场动画,至于其他好玩NB的效果,大家可以自己试着实现,小编以后也会分享其他更好的效果,希望这篇文章对大家能有一定的帮助,如果有疑问大家可以留言交流。