
2.记录节点历史状态的列表

思路
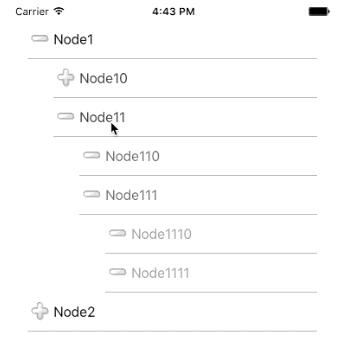
1.首先根据 rootID 获取所有第一级节点,并放入UITableView的数据源 dataSourceArr 中,展示初始化列表
2. 展开: 点击节点cell,根据 childrenID 查找下一级nodes,并插入到 dataSourceArr 中currentNode的后面,刷新展示
3. 收拢: 点击以打开节点cell,从 dataSourceArr 的CurrentIndex+1开始,如果该节点的level小于currentNode的level,则移除node,否则停止刷新列表。
4.点击cell为叶子节点则不响应展开或收拢操作,并把节点信息通过返回。
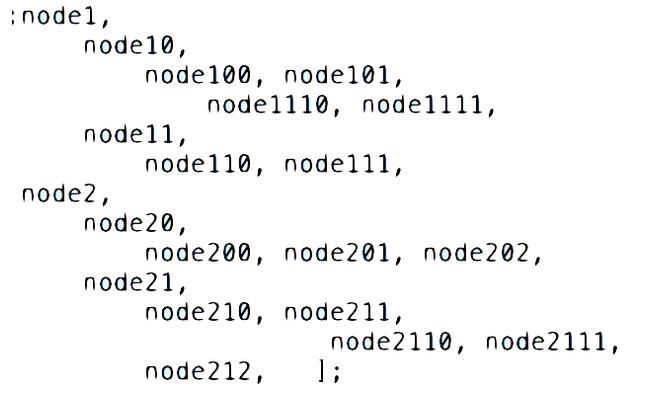
dataSourceArr中是这样的一种符合树层级结构的顺序:

定义节点对象

遇到问题
1.局部刷新的问题
每次展开或收拢以后刷新列表,一开始采用
复制代码 代码如下:- (void)reloadSections:(NSIndexSet *)sections withRowAnimation:(UITableViewRowAnimation)animation
但会导致节目有整体闪烁的效果,体验不好。最后考虑采用局部刷新 insertRowsAtIndexPaths 和 deleteRowsAtIndexPaths 。
但在刷新中会报错
* Terminating app due to uncaught exception "NSInternalInconsistencyException", reason: "attempt to delete row 2 from section 0 which only contains 2 rows before the update"
推测原因是 current Cell在刷新时的numberOfRowsInSection和刷新insert or del的cell时numberOfRowsInSection不一致导致 。然后尝试current cell和其他cell分别刷新,完美刷新。
[_reloadArray removeAllObjects]; [tableView reloadRowsAtIndexPaths:@[indexPath] withRowAnimation:UITableViewRowAnimationNone]; if (currentNode.isExpand) {//expand[self expandNodesForParentID:currentNode.childrenID insertIndex:indexPath.row];[tableView insertRowsAtIndexPaths:_reloadArray withRowAnimation:UITableViewRowAnimationNone]; }else{//fold[self foldNodesForLevel:currentNode.level currentIndex:indexPath.row]; [tableView deleteRowsAtIndexPaths:_reloadArray withRowAnimation:UITableViewRowAnimationNone]; }2.怎么保存节点历史状态//expand- (NSUInteger)expandNodesForParentID:(NSString*)parentID insertIndex:(NSUInteger)insertIndex{ for (int i = 0 ; i<_nodes.count;i++) {YKNodeModel *node = _nodes[i];if ([node.parentID isEqualToString:parentID]) { if (!self.isPreservation) {node.expand = NO; } insertIndex++; [_tempNodes insertObject:node atIndex:insertIndex]; [_reloadArray addObject:[NSIndexPath indexPathForRow:insertIndex inSection:0]];//need reload nodes if (node.isExpand) {insertIndex = [self expandNodesForParentID:node.childrenID insertIndex:insertIndex]; }} } return insertIndex;}demo地址: