
刚看到这个动画的时候,脑海里出现了两个方案,一种是通过drawRect画出来,然后配合CADisplayLink不停的绘制线的样式;第二种是通过CAShapeLayer配合CAAnimation来实现动画效果。再三考虑觉得使用后者,因为前者需要计算很多,比较复杂,而且经过测试前者相比于后者消耗更多的CPU,下面将我的思路写下来:
相关配置和初始化方法
在写这个动画之前,我们把先需要的属性写好,比如线条的粗细,动画的时间等等,下面是相关的配置和初识化方法:
//线的宽度var lineWidth:CGFloat = 0//线的长度var lineLength:CGFloat = 0//边距var margin:CGFloat = 0//动画时间var duration:Double = 2//动画的间隔时间var interval:Double = 1//四条线的颜色var colors:[UIColor] = [UIColor.init(rgba: "#9DD4E9") , UIColor.init(rgba: "#F5BD58"), UIColor.init(rgba: "#FF317E") , UIColor.init(rgba: "#6FC9B5")]//动画的状态private(set) var status:AnimationStatus = .Normal//四条线private var lines:[CAShapeLayer] = []enum AnimationStatus {//普通状态case Normal//动画中case Animating//暂停case pause} //MARK: Initial Methodsconvenience init(fram: CGRect , colors: [UIColor]) {self.init()self.frame = frameself.colors = colorsconfig()}override init(frame: CGRect) {super.init(frame: frame)config()}required init?(coder aDecoder: NSCoder) {super.init(coder: aDecoder)config()}private func config() {lineLength = max(frame.width, frame.height)lineWidth = lineLength/6.0margin = lineLength/4.5 + lineWidth/2drawLineShapeLayer()transform = CGAffineTransformRotate(CGAffineTransformIdentity, angle(-30))}通过CAShapeLayer绘制线条
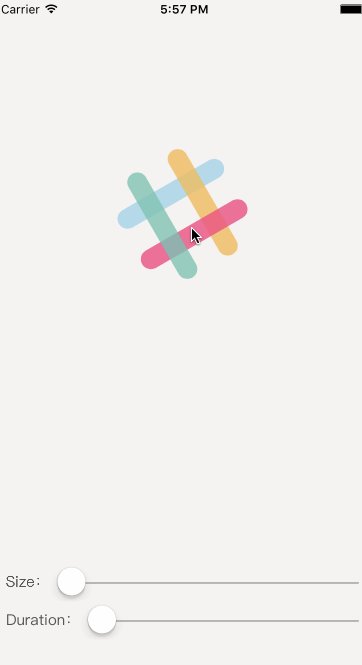
//MARK: 绘制线/** 绘制四条线 */private func drawLineShapeLayer() {//开始点let startPoint = [point(lineWidth/2, y: margin), point(lineLength - margin, y: lineWidth/2), point(lineLength - lineWidth/2, y: lineLength - margin), point(margin, y: lineLength - lineWidth/2)]//结束点let endPoint= [point(lineLength - lineWidth/2, y: margin) , point(lineLength - margin, y: lineLength - lineWidth/2) , point(lineWidth/2, y: lineLength - margin) , point(margin, y: lineWidth/2)]for i in 0...3 {let line:CAShapeLayer = CAShapeLayer()line.lineWidth= lineWidthline.lineCap = kCALineCapRoundline.opacity = 0.8line.strokeColor = colors[i].CGColorline.path= getLinePath(startPoint[i], endPoint: endPoint[i]).CGPathlayer.addSublayer(line)lines.append(line)}}/** 获取线的路径 - parameter startPoint: 开始点 - parameter endPoint:结束点 - returns: 线的路径 */private func getLinePath(startPoint: CGPoint, endPoint: CGPoint) -> UIBezierPath {let path = UIBezierPath()path.moveToPoint(startPoint)path.addLineToPoint(endPoint)return path}private func point(x:CGFloat , y:CGFloat) -> CGPoint {return CGPointMake(x, y)}private func angle(angle: Double) -> CGFloat {return CGFloat(angle * (M_PI/180))}执行完后就跟上图一样的效果了~~~
//MARK: 动画步骤/** 旋转的动画,旋转两圈 */private func angleAnimation() {let angleAnimation = CABasicAnimation.init(keyPath: "transform.rotation.z")angleAnimation.fromValue= angle(-30)angleAnimation.toValue = angle(690)angleAnimation.fillMode= kCAFillModeForwardsangleAnimation.removedOnCompletion = falseangleAnimation.duration= durationangleAnimation.delegate= selflayer.addAnimation(angleAnimation, forKey: "angleAnimation")}第二步线条由长变短的动画
/** 线的第一步动画,线长从长变短 */private func lineAnimationOne() {let lineAnimationOne = CABasicAnimation.init(keyPath: "strokeEnd")lineAnimationOne.duration= duration/2lineAnimationOne.fillMode= kCAFillModeForwardslineAnimationOne.removedOnCompletion = falselineAnimationOne.fromValue= 1lineAnimationOne.toValue = 0for i in 0...3 {let lineLayer = lines[i]lineLayer.addAnimation(lineAnimationOne, forKey: "lineAnimationOne")}}第三步线条的位移动画
/** 线的第二步动画,线向中间平移 */private func lineAnimationTwo() {for i in 0...3 {var keypath = "transform.translation.x"if i%2 == 1 {keypath = "transform.translation.y"}let lineAnimationTwo = CABasicAnimation.init(keyPath: keypath)lineAnimationTwo.beginTime = CACurrentMediaTime() + duration/2lineAnimationTwo.duration = duration/4lineAnimationTwo.fillMode = kCAFillModeForwardslineAnimationTwo.removedOnCompletion = falselineAnimationTwo.autoreverses = truelineAnimationTwo.fromValue = 0if i < 2 {lineAnimationTwo.toValue = lineLength/4}else {lineAnimationTwo.toValue = -lineLength/4}let lineLayer = lines[i]lineLayer.addAnimation(lineAnimationTwo, forKey: "lineAnimationTwo")}//三角形两边的比例let scale = (lineLength - 2*margin)/(lineLength - lineWidth)for i in 0...3 {var keypath = "transform.translation.y"if i%2 == 1 {keypath = "transform.translation.x"}let lineAnimationTwo = CABasicAnimation.init(keyPath: keypath)lineAnimationTwo.beginTime = CACurrentMediaTime() + duration/2lineAnimationTwo.duration = duration/4lineAnimationTwo.fillMode = kCAFillModeForwardslineAnimationTwo.removedOnCompletion = falselineAnimationTwo.autoreverses = truelineAnimationTwo.fromValue = 0if i == 0 || i == 3 {lineAnimationTwo.toValue = lineLength/4 * scale}else {lineAnimationTwo.toValue = -lineLength/4 * scale}let lineLayer = lines[i]lineLayer.addAnimation(lineAnimationTwo, forKey: "lineAnimationThree")}}第四步线条恢复的原来长度的动画
/** 线的第三步动画,线由短变长 */private func lineAnimationThree() {//线移动的动画let lineAnimationFour = CABasicAnimation.init(keyPath: "strokeEnd")lineAnimationFour.beginTime= CACurrentMediaTime() + durationlineAnimationFour.duration= duration/4lineAnimationFour.fillMode= kCAFillModeForwardslineAnimationFour.removedOnCompletion = falselineAnimationFour.fromValue= 0lineAnimationFour.toValue = 1for i in 0...3 {if i == 3 {lineAnimationFour.delegate = self}let lineLayer = lines[i]lineLayer.addAnimation(lineAnimationFour, forKey: "lineAnimationFour")}}最后一步需要将动画组合起来
//MARK: Public Methods/** 开始动画 */func startAnimation() {angleAnimation()lineAnimationOne()lineAnimationTwo()lineAnimationThree()}/** 暂停动画 */func pauseAnimation() {layer.pauseAnimation()for lineLayer in lines {lineLayer.pauseAnimation()}status = .pause}/** 继续动画 */func resumeAnimation() {layer.resumeAnimation()for lineLayer in lines {lineLayer.resumeAnimation()}status = .Animating}extension CALayer {//暂停动画func pauseAnimation() {// 将当前时间CACurrentMediaTime转换为layer上的时间, 即将parent time转换为localtimelet pauseTime = convertTime(CACurrentMediaTime(), fromLayer: nil)// 设置layer的timeOffset, 在继续操作也会使用到timeOffset= pauseTime// localtime与parenttime的比例为0, 意味着localtime暂停了speed = 0;}//继续动画func resumeAnimation() {let pausedTime = timeOffsetspeed = 1timeOffset = 0;beginTime = 0// 计算暂停时间let sincePause = convertTime(CACurrentMediaTime(), fromLayer: nil) - pausedTime// local time相对于parent time时间的beginTimebeginTime = sincePause}}//MARK: Animation Delegateoverride func animationDidStart(anim: CAAnimation) {if let animation = anim as? CABasicAnimation {if animation.keyPath == "transform.rotation.z" {status = .Animating}}}override func animationDidStop(anim: CAAnimation, finished flag: Bool) {if let animation = anim as? CABasicAnimation {if animation.keyPath == "strokeEnd" {if flag {status = .Normaldispatch_after(dispatch_time(DISPATCH_TIME_NOW, Int64(interval) * Int64(NSEC_PER_SEC)), dispatch_get_main_queue(), {if self.status != .Animating {self.startAnimation()}})}}}} //MARK: Overrideoverride func touchesEnded(touches: Set<UITouch>, withEvent event: UIEvent?) {switch status {case .Animating:pauseAnimation()case .pause:resumeAnimation()case .Normal:startAnimation()}}总结