
实现步骤
第一步
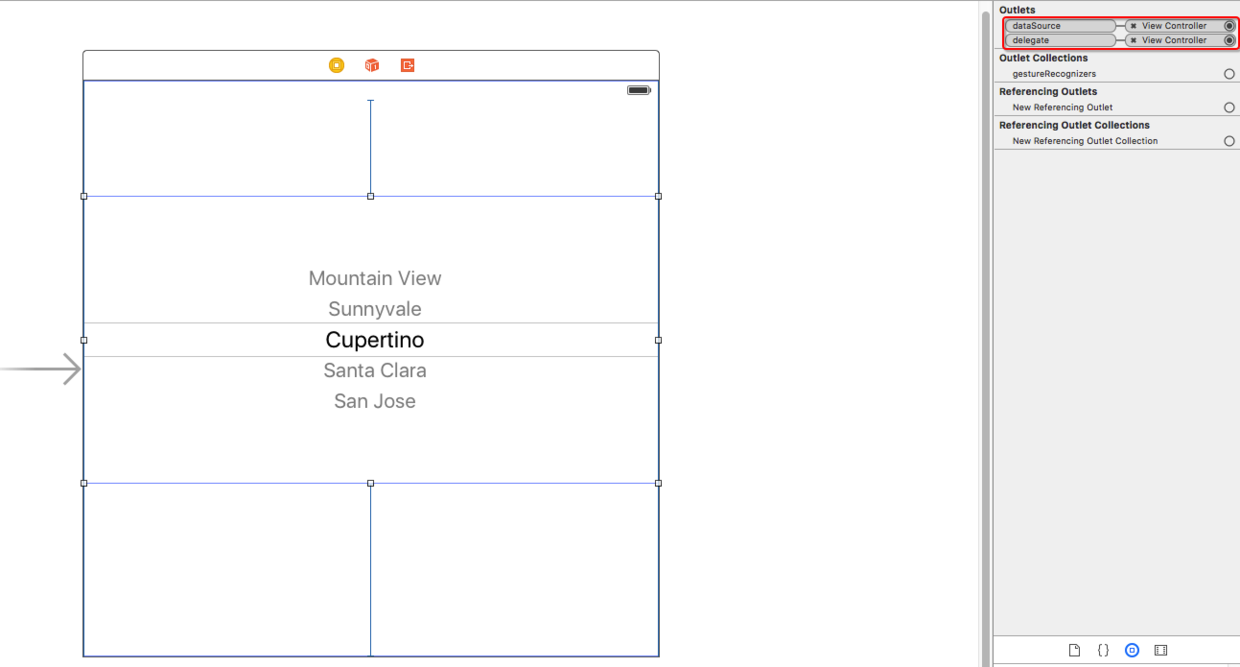
拖入一个UIPickerView到StoryBoard中,然后设置UIPickerViewDelegate,和UIPickerViewDataSource为当前的控制器,如下图红色区域所示:

设置数据源与代理
第二步
在对应的ViewController中进行实现,代码注释非常详细
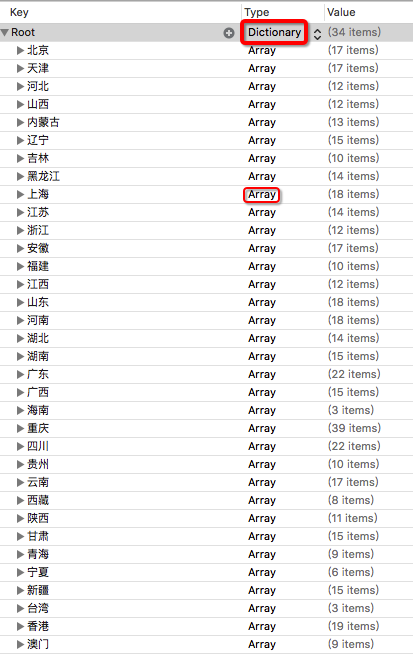
#import "ViewController.h"@interface ViewController () <UIPickerViewDelegate, UIPickerViewDataSource>/** * plist对应的字典 */@property (nonatomic, strong) NSDictionary* cityNames;/** * 省份 */@property (nonatomic, strong) NSArray* provinces;/** * 城市 */@property (nonatomic, strong) NSArray* cities;@end@implementation ViewController/** * 懒加载plist * * @return plist对应的字典 */- (NSDictionary*)cityNames{if (_cityNames == nil) {NSString* path = [[NSBundle mainBundle] pathForResource:@"cityData" ofType:@"plist"];_cityNames = [NSDictionary dictionaryWithContentsOfFile:path];}return _cityNames;}/** * 懒加载省份 * * @return 省份对应的数组 */-(NSArray *)provinces{if (_provinces == nil) {//将省份保存到数组中_provinces = [self.cityNames allKeys];}return _provinces;}- (void)viewDidLoad{[super viewDidLoad];// Do any additional setup after loading the view, typically from a nib.}- (void)didReceiveMemoryWarning{[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated.}/** * 返回每一列的行数 * * @param pickerView * @param component * * @return */- (NSInteger)pickerView:(UIPickerView*)pickerView numberOfRowsInComponent:(NSInteger)component{if (component == 0) {return self.provinces.count;}else {[self loadData:pickerView];return self.cities.count;}}/** * 返回每一行显示的文本 * * @param pickerView * @param row * @param component * * @return */- (NSString*)pickerView:(UIPickerView*)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component{//第一列返回所有的省份if (component == 0) {return self.provinces[row];}else {[self loadData:pickerView];return self.cities[row];}}/** * 加载第二列显示的数据 * * @param pickerView */-(void)loadData:(UIPickerView*)pickerView{//一定要首先获取用户选择的那一行 然后才可以根据选中行获取省份 获取省份以后再去字典中加载省份对应的城市NSInteger selRow = [pickerView selectedRowInComponent:0];NSString *key = self.provinces[selRow];self.cities = [self.cityNames valueForKey:key];}/** * 一共多少咧 * * @param pickerView * * @return */- (NSInteger)numberOfComponentsInPickerView:(UIPickerView*)pickerView{return 2;}/** * 选中某一行后回调 联动的关键 * * @param pickerView * @param row用户选择的省份 * @param component */- (void)pickerView:(UIPickerView*)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component{if (component == 0) {//重新加载第二列的数据[pickerView reloadComponent:1];//让第二列归位[pickerView selectRow:0 inComponent:1 animated:YES];}}@end实现效果
总结
以上就是这篇文章的全部内容了,希望本文的内容对大家的学习或者工作能带来一定的帮助,如果有疑问大家可以留言交流。