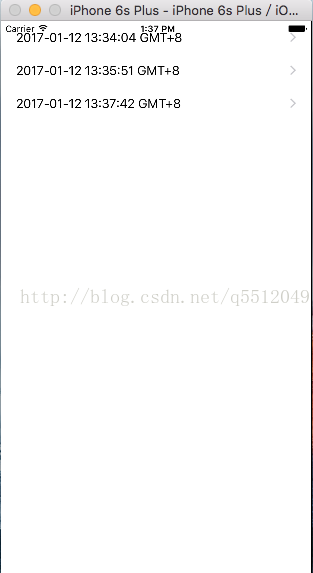
#import "ViewController.h"@interface ViewController () @end @implementation ViewController - (void)viewDidLoad {[super viewDidLoad];self.Logs = [[NSMutableArray alloc]init];//初始化数据NSDate * date = [[NSDate alloc]init];//初始化日期[self.Logs addObject:date];//把日期插入数据中UIRefreshControl * rc = [[UIRefreshControl alloc]init];//初始化UIRefreshControlrc.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"];//设置下拉框控件标签[rc addTarget:self action:@selector(refreshAction) forControlEvents:UIControlEventValueChanged];//添加下拉刷新事件self.refreshControl = rc;// Do any additional setup after loading the view, typically from a nib. } - (void)didReceiveMemoryWarning {[super didReceiveMemoryWarning];// Dispose of any resources that can be recreated. } //下拉刷新事件 -(void)refreshAction {if(self.refreshControl.refreshing){ self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"加载中"];//设置下拉框控件标签 NSDate * date = [[NSDate alloc]init]; [self.Logs addObject:date];//每次刷新添加当前日期 [self.refreshControl endRefreshing];//结束刷新 self.refreshControl.attributedTitle = [[NSAttributedString alloc]initWithString:@"下拉刷新"]; [self.tableView reloadData];} } #pragma mark -(NSInteger)numberOfSectionsInTableView:(UITableView *)tableView {return 1; } -(NSInteger)tableView:(UITableView *)tableView numberOfRowsInSection:(NSInteger)section {return [self.Logs count]; } -(UITableViewCell *)tableView:(UITableView *)tableView cellForRowAtIndexPath:(NSIndexPath *)indexPath {UITableViewCell * Cell = [tableView dequeueReusableCellWithIdentifier:@"cell"];NSDateFormatter * dateFormat =[[NSDateFormatter alloc]init];//NSDate的转换类,可将NSDate转换为其它格式,或者转换为NSDate格式[dateFormat setDateFormat:@"yyyy-MM-dd HH:mm:ss zzz"];//设定时间格式Cell.textLabel.text = [dateFormat stringFromDate:[self.Logs objectAtIndex:indexPath.row]];Cell.accessoryType = UITableViewCellAccessoryDisclosureIndicator;return Cell; } @end 效果:


以上所述是小编给大家介绍的iOS表视图之下拉刷新控件功能的实现方法,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!