
直播

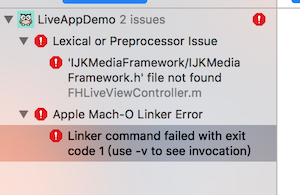
#import "FHLiveViewController.h"#import <IJKMediaFramework/IJKMediaFramework.h>#import <UIImageView+WebCache.h>// ijk下载地址: https://pan.baidu.com/s/1c2p9D0s@interface FHLiveViewController ()// 播放器@property (nonatomic, strong) IJKFFMoviePlayerController *playerVC;@end@implementation FHLiveViewController- (void)viewDidLoad { [super viewDidLoad]; // 隐藏导航栏 [self.navigationController.navigationBar setHidden:YES]; // 设置背景色 [self.view setBackgroundColor:[UIColor whiteColor]]; // 拉流地址 NSURL *url = [NSURL URLWithString:self.liveUrl]; // 实例化播放器,传入拉流地址即可 _playerVC = [[IJKFFMoviePlayerController alloc] initWithContentURL:url withOptions:nil]; // 准备播放 准备好了自动播放 [_playerVC prepareToPlay]; // 设置播放器尺寸 _playerVC.view.frame = [[UIScreen mainScreen] bounds]; [self.view addSubview:_playerVC.view]; // 设置填充模式:铺满 [_playerVC setScalingMode:IJKMPMovieScalingModeAspectFill];}- (void)viewWillDisappear:(BOOL)animated{ [super viewWillDisappear:animated]; // 关闭播放时,要停止播放器,否则会崩溃 [_playerVC pause]; [_playerVC stop];}就这么几行代码,播放就实现了我们仅仅是传了一个拉流地址。这个框架简直是太强大了,自动帮我们完成了拉流、解码、渲染,我们什么都不用做,B站的工程师真是很🐂,剩下的送礼物、聊天室慢慢集成。
那是因为我没有在工程里上传ijkplayer视屏直播框架,我能上传上去,但下载太慢了,什么原因大家都懂得。我把ijkplayer视屏直播框架放到http://wd.jb51.net:81//201612/yuanma/IJKMediaFramework.framework_jb51.rar上了,下载下来之后,放到LiveAppDemo-master文件夹里,重新打开就可以运行了。

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!