
二、知识点
Thread线程start() 、sleep();handler机制;Android 控件imageView、setBackgroundResource(id);
还算是较为简单的,涉及的基本都是基础知识。
三、基本思路
1.初始化资源文件
2.创建一个实例化线程对象 new Thread()
3.handler 机制,sendMessage(msg); 来处理线程信息,以改变当前显示资源图片为下一张
4.线程设置睡眠时间,来设置图片轮播的时间间隔,
5.每隔一段时间通过 handler 机制发送一次信息来实现图片资源变换来实现轮播
-->>代码实现:
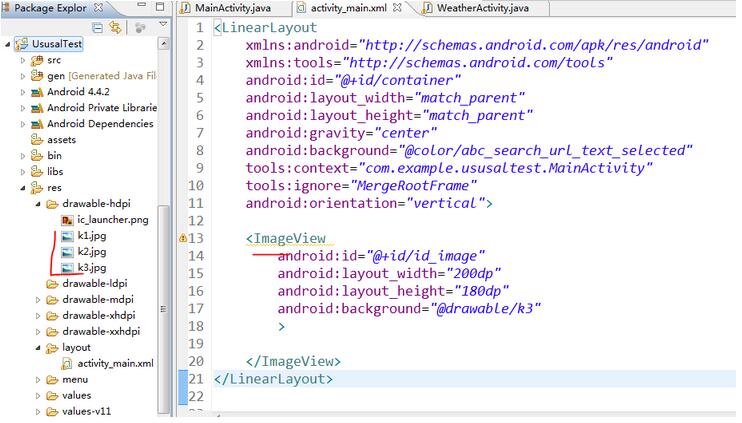
(1) layout 布局:就一个ImageView 控件
k1.jpg ,k2.jpg, k3,jpg 是三张图片

(2) java 代码实现对背景图片的轮播变换操作:
package com.example.ususaltest;import android.app.Activity; import android.os.Bundle; import android.os.Handler; import android.os.Message; import android.widget.ImageView;public class MainActivity extends Activity {int i = 1;//变量 private ImageView imageView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main);initView();//加载控件 initEvent();//控件操作}private void initView() { imageView = (ImageView) findViewById(R.id.id_image); }private void initEvent(){ final Handler handler = new Handler(){ @Override public void handleMessage(Message msg) {//接收消息,并处理 super.handleMessage(msg); if (msg.what == 1)imageView.setBackgroundResource(R.drawable.k1);//设置变换后的图片资源 else if (msg.what == 2)imageView.setBackgroundResource(R.drawable.k2); else if (msg.what == 3)imageView.setBackgroundResource(R.drawable.k3); elseimageView.setBackgroundResource(R.drawable.k1); } };new Thread(new Runnable() { @Override public void run() { while (true) { try { Thread.sleep(3000);//暂停 3 秒 } catch (InterruptedException e) {e.printStackTrace();} Message message = new Message(); message.what = i; handler.sendMessage(message);//发送消息if(i == 3)//3张图片播放完,重置 i = 0;i++; } } }).start(); }} (3) 到此已实现图片轮播效果,但可观赏度不高,可以适当的加一些动画什么的,使图片转换时更加有动感,动态的变换,看得到变换的过程,而不是单纯的静态的变换。new Thread(new Runnable() { @Override public void run() { while (true) { try { Thread.sleep(3000); } catch (InterruptedException e) {e.printStackTrace();} Message message = new Message(); message.what = i; handler.sendMessage(message);//发送消息 //加上缩放动画 <span style="background-color: rgb(51, 255, 255);">AnimationSet set = new AnimationSet(true); ScaleAnimation scale = new ScaleAnimation(1.5f, 1.0f, 1.5f, 1.0f ,Animation.RELATIVE_TO_SELF, 0.5f ,Animation.RELATIVE_TO_SELF, 0.5f); scale.setDuration(500); set.addAnimation(scale); imageView.setAnimation(set);</span>if(i == 3)//3张图片播放完,重置 i = 0;i++; } } }).start(); 这样效果上会好一点,也可以加位移动画,使换图片时,让图片从右边进来,或左边进来右边出去之类的动画。