
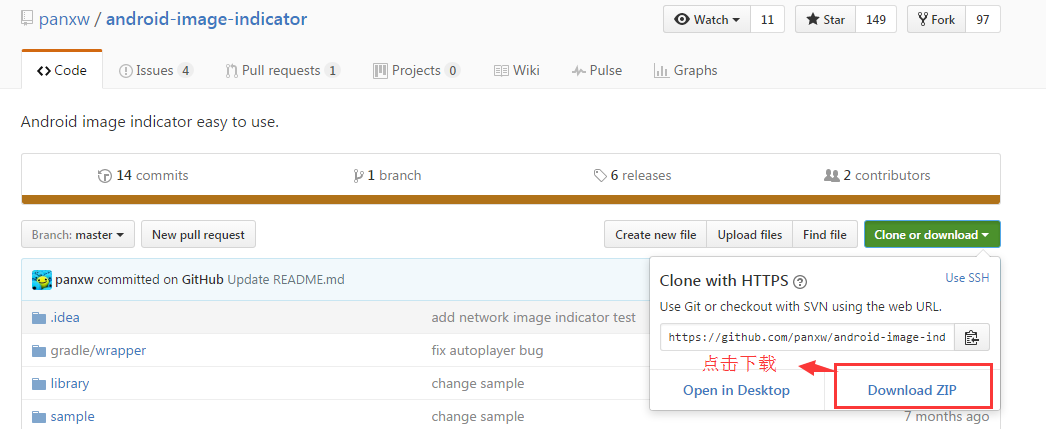
一、从GitHub上下载项目
GitHub地址:https://github.com/panxw/android-image-indicator
其中介绍了简单的使用示例,大家可以看看

二、导入依赖包
(1)我尝试使用AndroidStudio2,2通过Import Module来导入下载文件中的library来导入依赖包,但本次下载的项目使用Maven来构建,
导入过程出现错误提示:Error:(2, 0) Plugin with id‘com.github.dcendents.Android-maven" not found。尝试了多种解决方案,无法有效解决依赖包导入问题。建议使用第二种方法导入
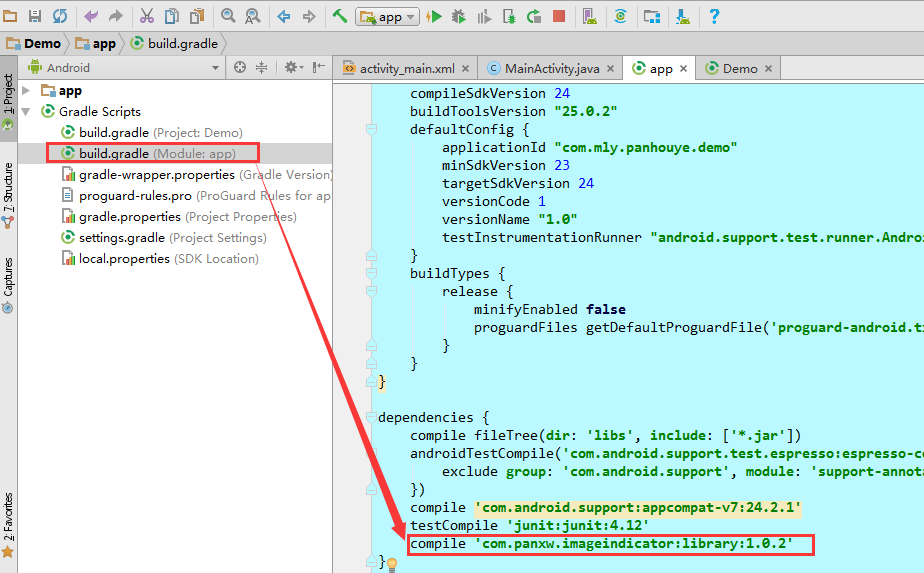
(2)在build.gradle(Module.app)中dependencies下直接添加以下代码
compile "com.panxw.imageindicator:library:1.0.2"
添加示例如下:

添加完后,点击界面上的提示,同步以下就好。
三、演示加载APP自带图片
(1)Layout布局文件如下:
<?xml version="1.0" encoding="utf-8"?><RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" tools:context="com.mly.panhouye.demo.MainActivity"> <com.panxw.android.imageindicator.ImageIndicatorView android:id="@+id/indicate_view" android:layout_width="match_parent" android:layout_height="match_parent"> </com.panxw.android.imageindicator.ImageIndicatorView></RelativeLayout>(2)Java实现代码如下:
package com.mly.panhouye.demo;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import com.panxw.android.imageindicator.AutoPlayManager;import com.panxw.android.imageindicator.ImageIndicatorView;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity { ImageIndicatorView indicate_view; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); indicate_view = (ImageIndicatorView) findViewById(R.id.indicate_view); local(); } //系统本地图片加载 public void local() { // 声明一个数组, 指定图片的ID final Integer[] resArray = new Integer[] {R.mipmap.a1, R.mipmap.a2,R.mipmap.a3, R.mipmap.a4}; // 把数组交给图片展播组件 indicate_view.setupLayoutByDrawable(resArray); // 展播的风格// indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_ARROW_ROUND_STYLE); indicate_view.setIndicateStyle(ImageIndicatorView.INDICATE_USERGUIDE_STYLE); // 显示组件 indicate_view.show(); final AutoPlayManager autoBrocastManager = new AutoPlayManager(indicate_view); //设置开启自动广播 autoBrocastManager.setBroadcastEnable(true); //autoBrocastManager.setBroadCastTimes(5);//loop times //设置开始时间和间隔时间 autoBrocastManager.setBroadcastTimeIntevel(3000, 3000); //设置循环播放 autoBrocastManager.loop(); }}四、加载网络图片package com.mly.panhouye.demo;import android.content.Context;import android.graphics.Bitmap;import android.util.AttributeSet;import android.widget.ImageView;import com.android.volley.RequestQueue;import com.android.volley.Response;import com.android.volley.VolleyError;import com.android.volley.toolbox.ImageRequest;import com.android.volley.toolbox.Volley;import com.panxw.android.imageindicator.ImageIndicatorView;import java.util.List;/** * Created by panchengjia on 2017/1/10 0010. */public class NetworkImageIndicatorView extends ImageIndicatorView { public NetworkImageIndicatorView(Context context, AttributeSet attrs) { super(context, attrs); } public NetworkImageIndicatorView(Context context) { super(context); } public void setupLayoutByImageUrl(List<String> urlList) { for(String url: urlList) { final ImageView imageView = new ImageView(getContext()); //load image from url and set to imageView, you can use UIL or Volley to do this work //本次我们使用Volley //创建一个请求对列 RequestQueue queue = Volley.newRequestQueue(getContext()); ImageRequest request = new ImageRequest(url, new Response.Listener<Bitmap>() { @Override public void onResponse(Bitmap bitmap) {imageView.setImageBitmap(bitmap); } }, 0, 0, Bitmap.Config.RGB_565, new Response.ErrorListener() { @Override public void onErrorResponse(VolleyError volleyError) {System.out.println(volleyError); } }); queue.add(request); addViewItem(imageView); } }}(2)Layout布局展示文件如下:<?xml version="1.0" encoding="utf-8"?><LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/activity_main" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical" tools:context="com.mly.panhouye.demo.MainActivity"><com.mly.panhouye.demo.NetworkImageIndicatorView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/internet_iv"> </com.mly.panhouye.demo.NetworkImageIndicatorView> </LinearLayout>(3)java实现代码如下:
package com.mly.panhouye.demo;import android.os.Bundle;import android.support.v7.app.AppCompatActivity;import com.panxw.android.imageindicator.AutoPlayManager;import com.panxw.android.imageindicator.ImageIndicatorView;import java.util.ArrayList;import java.util.List;public class MainActivity extends AppCompatActivity { NetworkImageIndicatorView internet_iv; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); internet_iv= (NetworkImageIndicatorView) findViewById(R.id.internet_iv); internet(); } public void internet(){ final List<String> urlList= new ArrayList<String>(); urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/1*CDpMdmLbUg.gga4PxHTxZUSZqZ1ei76FIDnprasXI!/r/dKEAAAAAAAAA"); urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/40Y896PFEJ0ZdQyzrd0Nar48yCs5g9lkH3jI7zSRCQQ!/r/dKEAAAAAAAAA"); urlList.add("http://r.photo.store.qq.com/psb?/V12kkHqD1CWRD4/7oqQQKh5D5OKezdyC0geEGaTQjJirH8.GbQ9mY13aIY!/r/dKAAAAAAAAAA"); internet_iv.setupLayoutByImageUrl(urlList); internet_iv.show(); //设置自动播放 AutoPlayManager autoBrocastManager = new AutoPlayManager(internet_iv); autoBrocastManager.setBroadcastEnable(true); autoBrocastManager.setBroadCastTimes(5);//循环次数设置 autoBrocastManager.setBroadcastTimeIntevel(500, 500); autoBrocastManager.loop(); }}使用开源框架实现起来还是很方便的,本次演示只为实现功能,大家有时间可以优化下界面,实现自己想要的结果(网络加载中引用了本人的玉照哦,谢谢大家观赏)