本文实例讲述了Android编程实现自定义PopupMenu样式。分享给大家供大家参考,具体如下:
PopupMenu是Android中一个十分轻量级的组件。与PopupWindow相比,PopupMenu的可自定义的能力较小,但使用更加方便。
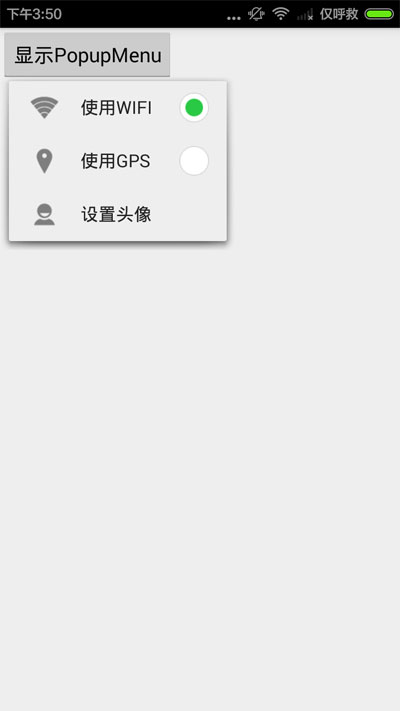
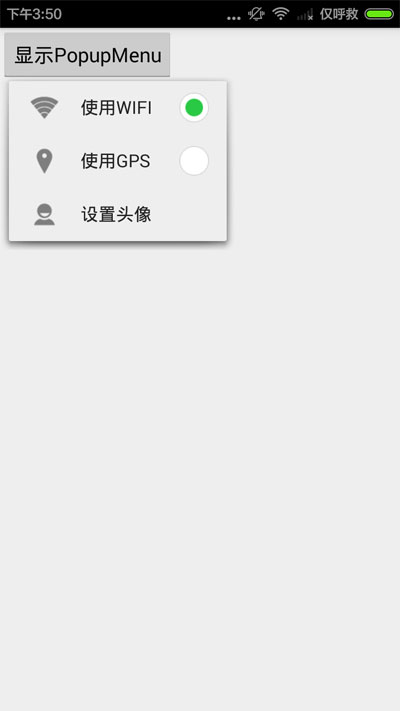
先上效果图:

本例要实现的功能如下:
1.强制显示菜单项的图标。
默认状态下,PopupMenu的图标是不显示的,并且Android没有为我们开放任何API去设置它的显示状态。为了显示菜单项的图标,可以自己重写PopupMenu并修改相关属性,也可以直接使用反射:
try {Field field = popupMenu.getClass().getDeclaredField("mPopup");field.setAccessible(true);MenuPopupHelper mHelper = (MenuPopupHelper) field.get(popupMenu);mHelper.setForceShowIcon(true);} catch (IllegalAccessException | NoSuchFieldException e) {e.printStackTrace();}2.在菜单项上添加 单选/复选 按钮:在menu的资源文件中使用group标签为item添加分组即可。
menu_popup.xml:
<menu xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"><group android:checkableBehavior="single"><itemandroid:id="@+id/menu_setting_wifi"android:title="使用WIFI"android:orderInCategory="80"android:icon="@drawable/menu_setting_wifi"app:showAsAction="ifRoom" /><itemandroid:id="@+id/menu_setting_gps"android:title="使用GPS"android:orderInCategory="90"android:icon="@drawable/menu_setting_gps"app:showAsAction="ifRoom" /></group><group><itemandroid:id="@+id/menu_setting_userIcon"android:title="设置头像"android:icon="@drawable/menu_setting_usericon"android:orderInCategory="91"app:showAsAction="never" /></group></menu>
其中,checkableBehavior有3个值可选:single,all,none,分别表示单选、复选、不可选。
3.为上述 单选/复选 按钮自定义图标。
PopupMenu会从当前的context中继承样式,因此可以通过设置Activity的样式来控制PopupMenu的样式。
<!--自定义PopupMenu上的RadioButton的样式--><style name="PopupMenuStyle" parent="AppTheme"><item name="android:radioButtonStyle">@style/MenuRadioButtonStyle</item></style><style name="MenuRadioButtonStyle" parent="@android:style/Widget.CompoundButton.RadioButton"><item name="android:button">@drawable/selector_menu_rb</item></style>
同时在manifest中为PopupMenu所属的Activity添加样式:
<activityandroid:name=".PopupMenuActivity"android:theme="@style/PopupMenuStyle" />
补充:也可以在初始话PopupMenu的时候直接设置样式。但是这种方式编译器会多次出现警告:Too many attribute references。因此不建议使用。
Context wrapper = new ContextThemeWrapper(activity, R.style.PopupMenuStyle);PopupMenu popupMenu = new PopupMenu(activity, ancher);
Activity部分完整代码:
/** * 自定义PopupMenu * Created by hanj on 15-3-17. */public class PopupMenuActivity extends Activity {@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);LinearLayout lin = new LinearLayout(this);Button btn = new Button(this);LinearLayout.LayoutParams p = new LinearLayout.LayoutParams(LinearLayout.LayoutParams.WRAP_CONTENT, LinearLayout.LayoutParams.WRAP_CONTENT);btn.setLayoutParams(p);lin.addView(btn);btn.setText("显示PopupMenu");btn.setOnClickListener(new View.OnClickListener() {@Overridepublic void onClick(View v) {showPopupMenu(PopupMenuActivity.this, v);}});setContentView(lin);}//当前选择的menuItem的idprivate int checkedItemId = R.id.menu_setting_wifi;private void showPopupMenu(final Context context, View ancher) {PopupMenu popupMenu = new PopupMenu(context, ancher);//引入菜单资源popupMenu.inflate(R.menu.menu_popup);//设置选中popupMenu.getMenu().findItem(checkedItemId).setChecked(true);//菜单项的监听popupMenu.setOnMenuItemClickListener(new PopupMenu.OnMenuItemClickListener() {@Overridepublic boolean onMenuItemClick(MenuItem menuItem) {switch (menuItem.getItemId()) {case R.id.menu_setting_wifi:checkedItemId = R.id.menu_setting_wifi;Toast.makeText(context, "WIFI", Toast.LENGTH_SHORT).show();break;case R.id.menu_setting_gps:checkedItemId = R.id.menu_setting_gps;Toast.makeText(context, "GPS", Toast.LENGTH_SHORT).show();break;case R.id.menu_setting_userIcon:Toast.makeText(context, "USER_ICON", Toast.LENGTH_SHORT).show();break;}return true;}});//使用反射,强制显示菜单图标try {Field field = popupMenu.getClass().getDeclaredField("mPopup");field.setAccessible(true);MenuPopupHelper mHelper = (MenuPopupHelper) field.get(popupMenu);mHelper.setForceShowIcon(true);} catch (IllegalAccessException | NoSuchFieldException e) {e.printStackTrace();}//显示PopupMenupopupMenu.show();}}更多关于Android相关内容感兴趣的读者可查看本站专题:《Android布局layout技巧总结》、《Android开发入门与进阶教程》、《Android调试技巧与常见问题解决方法汇总》、《Android多媒体操作技巧汇总(音频,视频,录音等)》、《Android基本组件用法总结》、《Android视图View技巧总结》及《Android控件用法总结》
希望本文所述对大家Android程序设计有所帮助。