
2.什么是asp.net
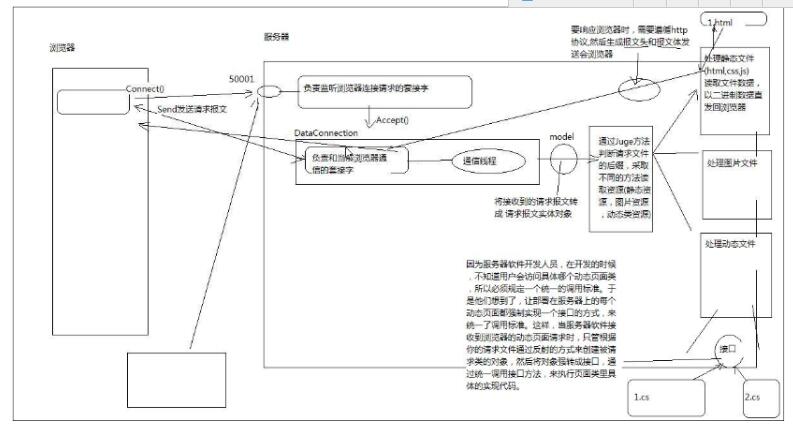
!asp.net是一种动态网页技术,在服务器端运行.net代码,动态生成HTML,然后响应个浏览器
*注意,主要的操作都是服务器进行操作,浏览器只是传输指令
!可以使用JavaScript, Dom在浏览器端完成很多工作,但是有很多工作无法再浏览端完成,比如存储数据,访问数据库没复杂的业务逻辑运算,安全性要求高的逻辑运算等.
!服务端控件和HTML控件生成关系: 在aspx页面中可以使用服务端控件,简化开放. 但浏览器只认html, 因此在包含服务端控件的页面被请求时,页面中的服务器端控件会组装成对应的HTML控件代码字符串,比如 TextBox : <input type="text" />
!asp.net:ASHX(一般处理程序) (在服务器上运行最快的) ,WebForm,WVC3 (Model, View, Controler)
!服务器控件不是新的控件,在浏览器端仍然是生成html标签,服务端控件虽然好用,但是也有缺点,并不是什么地方用服务器端控件都好,具体后面讲.
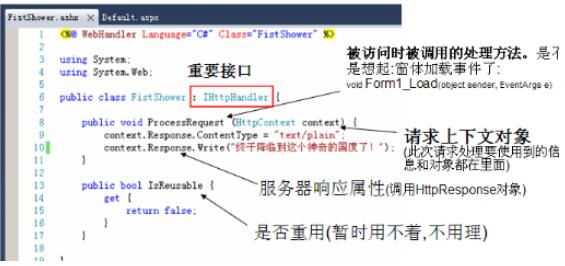
3.aspx.net里的常用文件(重点)

第一个小例子: 动态登录程序
public void ProcessRequest (HttpContext context) {string modelPath = context.Server.MapPath("LoginModel.htm");string htmlSendBack = System.IO.File .ReadAllText(modelPath);context.Response.ContentType = "text/plain";context.Response.Write(htmlSendBack);if (!string .IsNullOrEmpty(context.Request.Form[ "txtName"])){ if (context.Request.Form["txtName" ] == "zhu" &&context.Request.Form[ "txtPassword"] == "123" ) {context.Response.Write( "登录成功!" ); } elsecontext.Response.Write( "登录失败!" );} }4.一般处理程序(HttpHandler)
7.ashx? -HttpHandler(一般处理程序)

IHttpHandler hander = new 页面类();
hander.ProcessRequest(); //调用的页面类中的方法,这是接口的优点
ContentType 标记放回对象在网页中的解释语言
text/html使用html语言翻译
就是设置服务器发出的响应报文的ContentType属性,浏览器根据此属性内容,使用不同的方法处理[响应报文]
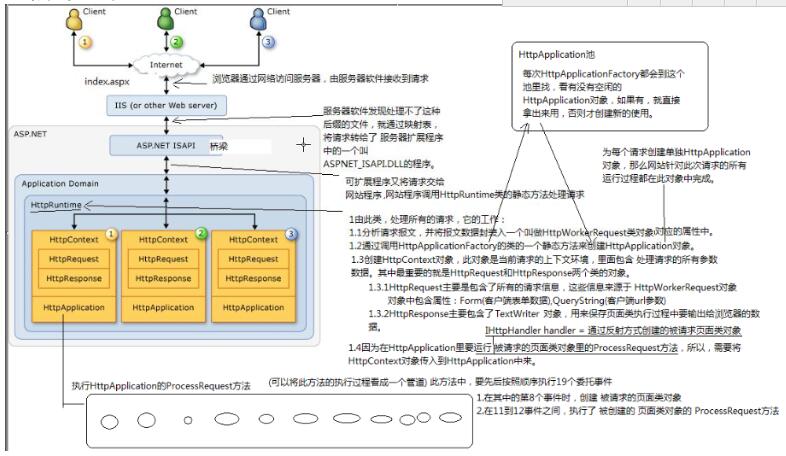
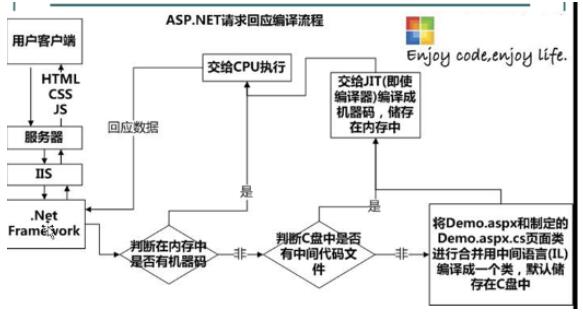
8.编译过程

1.每一个请求都会要创建 一个HttpWorkerRequest和HttpApplication
2.HttpWorkerRequest 里面 放的是 每一个请求报文里的数据
3.HttpApplication对象里面放的是 每一个请求要执行的代码
4.为每个请求创建单独的HttpApplication对象, 那么针对此次请求的所有运行过程都在此对象中完成
Factory的理解:: HttpApplication池,每次HttpApplicationFectory都会在这个池里找有没有空闲的HttpApplication对象,如果有,就直接拿出来用,没有就创建新的使用.
服务器做的事情: 接受浏览器请求, 创建页面类的对象, 实现接口, 调用里面的方法, 返回相应的东东
HttpRuntime里面,由此类,处理所有的请求,它的工作
1.分析请求报文,并将报文数据封装入一个叫做HttpWorkerRequest类对象
2.创建HttpContext对象, 次对象是当前请求的上下文环境,里面包含处理请求的所有参数数据,其中最重要的就是HttpRequest和HttpResponse两个类(方便取值)
3.HttpRequest主要包含了所有的请求信息,这些信息来源于HttpWorkRequest对象,对象包含属性:Form(客户连接数据)QueryString(客户端url参数)
4.HttpResponse主要包含了一个FileStream对象, 用来保存页面类执行过程中要输出给浏览器的数据
5.通过调用HttpApplicationFectory的类的一个静态方法来创建HttpApplication类对象中对应属性
6.因为在HttpApplication里要运行被请求的页面类对象里的ProcessRequest方法,所以,需要将HttpContext对象传入到HttpApplication中来 ( IHttpHandler hander = 通过反射方式创建被请求的页面类对象 )?
执行HttpApplication的ProcessRequest方法 ( 可以将此方法的执行过程看成一个管道 ) 此方法中, 要先后按照顺序执行19个委托事件
•在其中第8个事件时,创建 被请求的页面类的对象
•在11个和12个中间,执行了 被创建的页面类的ProcessRequest方法

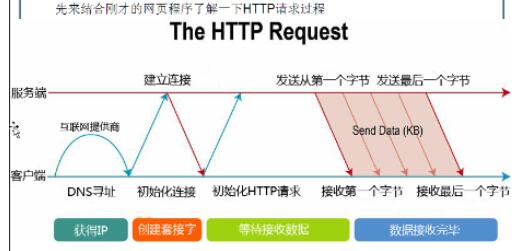
9.服务器怎么接受和发送数据?
HTTP Request Response

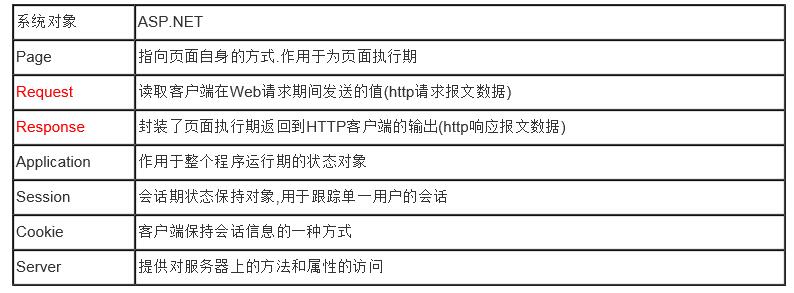
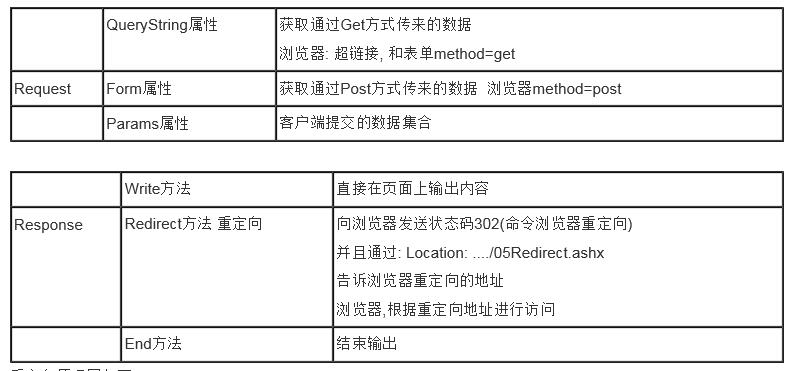
9.1 Request(HttpRequest) & Response(HttpResponse)
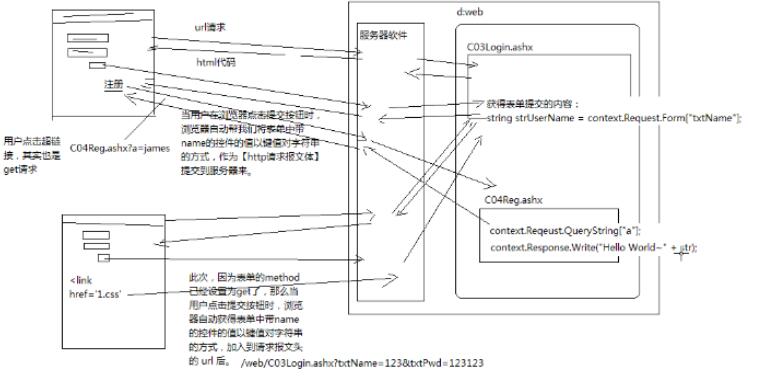
一, 浏览器提交数据方式
1 表单 (数据藏在请求报文体中, 格式txtname=jamws&txtpwd=123)
<form action="login.ashx" method="post"><input type="text" name="txtname"/> <input type="password" name="txtpwd"/> </form>2地址栏URL参数(和表单的Get方式一样):键值对 浏览器请求属性 http://127.0.0.1/login.ashx?txtname 1=jordan&txtpwd 1=123

public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/html";System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();sbHTML.Append( "<html><head><title>登录页面</title></head><body><form action="03Login.ashx" method="post">");sbHTML.Append( "用户名:<input type="text" name="txtname" /> <br />" );sbHTML.Append( "密码:<input type="password" name="txtpwd" /> <br/>" );sbHTML.Append( "<input type="submit" value="登录"/><a href="04Reg.ashx?a=222">注册</a> <br/>");sbHTML.Append( "</form></body></html>" );context.Response.Write(sbHTML.ToString());//获得浏览器表单post方式传递来的值string strUserName = context.Request.Form["txtname"];if (!string .IsNullOrEmpty(strUserName)){ context.Response.Write( "Form中的值:" + strUserName);}//获得浏览器表单get方式传递来的值string strUserNameGet = context.Request.QueryString["txtname"];if (!string .IsNullOrEmpty(strUserNameGet)){ context.Response.Write( "Url中得到的值:" + strUserNameGet);} }9.2 Request(HttpRequest) 重要成员
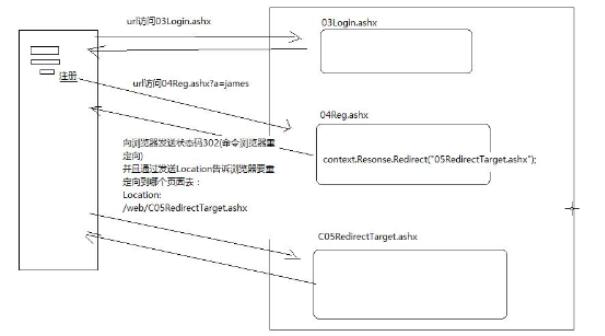
重定向原理图如下:

------------------模拟wubForm的用户控件数据保持------------------
public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/html";string strNum1 = context.Request.Form["txtNum1" ];string strNum2 = context.Request.Form["txtNum2" ];//判断是否格式正确string result = "0" ;int num1 = 0, num2 = 0;if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)){if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)) {result = (num1+num2).ToString(); } else {result = "输入格式错误" ; }}System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();sbHTML.Append( "<!DOCTYPE><html><head><title>计算器</title></head><body><form action="06Calculate.ashx" method="post">");sbHTML.Append( "<input type="text" name="txtNum1" value="" + num1.ToString() + "" /> + <input type="text"name="txtNum2" value="" + num2.ToString() + ""/> = <input type="text" readonly="readonly" value="" + result.ToString() + "" <br/>");sbHTML.Append( "<input type="submit" value="计算"/><br />" );sbHTML.Append( "</form></body></html>" );context.Response.Write(sbHTML.ToString()); }------------------模拟WebForm回传检查机制------------------ public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/html";string strNum1 = context.Request.Form["txtNum1" ];string strNum2 = context.Request.Form["txtNum2" ];//判断是否格式正确string result = "0" ;int num1 = 0, num2 = 0;//如果包含隐藏域的话, 才执行相加操作if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"])){ if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)) {if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)){ result = (num1 + num2).ToString();}else{ result = "输入格式错误" ;} }}System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();sbHTML.Append( "<!DOCTYPE><html><head><title>计算器</title></head><body><form action="06Calculate.ashx" method="post">");sbHTML.Append( "<input type="text" name="txtNum1" value="" + num1.ToString() + "" /> + <input type="text"name="txtNum2" value="" + num2.ToString() + ""/> = <input type="text" readonly="readonly" value="" + result.ToString() + "" <br/>");sbHTML.Append( "<input type="submit" value="计算"/><br />" );sbHTML.Append( "<input type="hidden" name="hidIsPostBack" value="1" /></form></body></html>" );context.Response.Write(sbHTML.ToString()); }----------------------------基于面向对象的计算器---------------------------- //---------------------------------类定义--------------------------------------------/// <summary>///一个计算器类/// </summary>public class Class1{ //第一个操作数 public int num1 { get; set; } //第二个操作数 public int num2 { get; set; } //操作符 public string calculateChar{ get; set; } //结果 public string result { get; set; } public Class1() { } /// <summary> /// 计算结果 /// </summary> /// <param name="a"> 第一个操作数 </param> /// <param name="b"> 第二个操作数 </param> /// <param name="oper"> 操作符</param> public void GetResult(int a, int b, string oper){this.num1 = a;this.num2 = b;this.calculateChar = oper;switch (this .calculateChar){ case "+" :result = (num1 + num2).ToString();break; case "-" :result = (num1 - num2).ToString();break; case "*" :result = (num1 * num2).ToString();break; case "/" :result = (num1 / num2).ToString();break;}}} //------------------------------------------------------页面类----------------------------------------------------------public class _07CalculateFour : IHttpHandler {public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/html";//实例化一个计算器对象Class1 calcu = new Class1();string strNum1 = context.Request.Form["txtNum1" ];string strNum2 = context.Request.Form["txtNum2" ];string strOper = context.Request.Form["optionOper" ];int num1 = 0;int num2 = 0;if (!string .IsNullOrEmpty(context.Request.Form[ "hidIsPostBack"])){ //模拟回访 if (!string .IsNullOrEmpty(strNum1) && ! string.IsNullOrEmpty(strNum2)) { //判断为空if (int .TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)){ //判断格式 calcu.GetResult(num1, num2, strOper);}else{ calcu.result = "参数格式不正确" ;} }}System.Text. StringBuilder sbHTML = new System.Text.StringBuilder();sbHTML.Append( "<!DOCTYPE ><html><head></head><body><form action="07CalculateFour.ashx" method="post">");sbHTML.Append( "<input type="text" name="txtNum1" value="" +calcu.num1.ToString()+""/>");sbHTML.Append( "<select name="optionOper"><option value=""+calcu.calculateChar+ "">"+calcu.calculateChar+"</option><option value="+">+</option><option value="-">-</option><option value="*">*</option><option value="/">/</option></select>" );sbHTML.Append( "<input type="text" name="txtNum2" value="" +calcu.num2.ToString()+""/> = ");sbHTML.Append( "<input type="text" readonly="readonly" name="txtResult" value="" +calcu.result+""/>");sbHTML.Append( "<input type="submit" value="计算"/>" );sbHTML.Append( "<input type="hidden" name="hidIsPostBack" value="1"/></form></body></html>" );context.Response.Write(sbHTML.ToString()); } 10.注意,关于提交表单的内容 public class _08Cal : IHttpHandler {public void ProcessRequest (HttpContext context) {context.Response.ContentType = "text/html";//--------------------读取html内容模版----------------------//根据虚拟路径获得物理路径string path = context.Server.MapPath("CalculateModel.htm"); //这里仔细记住string strHTML = System.IO.File.ReadAllText(path); //这里也要好好记住//------------------获得浏览器提交的内容---------------------------string strNum1 = context.Request.Form["txtNum1"];string strNum2 = context.Request.Form["txtNum2"];int num1 = 0;int num2 = 0;string result = "";if (!string.IsNullOrEmpty(context.Request.Form["hidIsPostBack"])){ if (!string.IsNullOrEmpty(strNum1) && !string.IsNullOrEmpty(strNum2)) {if (int.TryParse(strNum1, out num1) && int.TryParse(strNum2, out num2)){ result = (num1 + num2).ToString();}else{ result = "输入格式错误";} }}//-------------------------输出html到浏览器------------------------//字符串替换,进行赋值strHTML = strHTML.Replace("{num1}", num1.ToString()).Replace("{num2}", num2.ToString()).Replace("{result}", result.ToString());context.Response.Write(strHTML); }public bool IsReusable {get { return false;} }}//---------------------------------模版网页显示---------------------------------------<! DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">< html>< head> < title> 计算器 </title ></ head>< body> < form action ="06Calculate.ashx" method ="post"> < input type ="text" name ="txtNum1" value ="{num1}" /> +< input type ="text" name ="txtNum2" value ="{num2}" /> = < input type ="text" readonly ="readonly" value ="{result}" />< br /> < input type ="submit" value ="计算" /> < input type ="hidden" name ="hidIsPostBack" value ="1" /> </ form></ body></ html>12.表单的提交方式Get与Post 
反编译工具不停去找,去理解原理,运行机制 --- 牛人
一般处理程序_简单请求, 关于ContentType, 获得url参数(http参数get/post传递本质). (请求过程原理; 总体请求过程原理,页面编译过程), 请求数据和接受数据以及定向原理, 模拟WebForm回传检查机制, 模拟wubForm的用户控件数据保持, 自增(解决http的无状态), 登录过程
接下去的学习:
加法计算器, 增删查改, 搭建三层构架, 列表和删除, 删除信息功能, 新增
上传单个文件, 生成缩略图, 一般处理程序输出图片(简单验证码图片), 输出水印图片, 附近下载, 复习总结。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。