public class Revenue {public Revenue(string country, string revenue, string salesmanager, string year){ this.country = country; this.revenue = revenue; this.salesmanager = salesmanager; this.year = year;}public Revenue() { }public string country { get; set; }public string revenue { get; set; }public string salesmanager { get; set; }public string year { get; set; }public List<Revenue> GetRevenueDetails(int pagenumber,int maxrecords){ List<Revenue> lstRevenue = new List<Revenue>(); string filename = HttpContext.Current.Server.MapPath("~/App_Data/country_revenue.csv"); int startrecord = (pagenumber * maxrecords) - maxrecords; if (File.Exists(filename)) {IEnumerable<int> range = Enumerable.Range(startrecord, maxrecords);IEnumerable<String> lines = getFileLines(filename, range);foreach (String line in lines){ string[] row = line.Split(","); lstRevenue.Add(new Revenue(row[0], row[1], row[2], row[3]));} } return lstRevenue;}public static IEnumerable<String> getFileLines(String path, IEnumerable<int> lineIndices){ return File.ReadLines(path).Where((l, i) => lineIndices.Contains(i));}public int GetTotalRecordCount(){string filename = HttpContext.Current.Server.MapPath("~/App_Data/country_revenue.csv"); int count = 0; if (File.Exists(filename)) {string[] data = File.ReadAllLines(filename);count= data.Length; } return count;} }Default.aspx内容:<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Default.aspx.cs" Inherits="GridViewBootstrapPagination.Default" %><!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head runat="server"> <title>GridView的Bootstrap分页样式</title> <link href="Styles/bootstrap.min.css" rel="stylesheet" /> <script src="Scripts/jquery-1.8.2.js"></script> <script src="Scripts/jquery.bootpag.min.js"></script> <script type="text/javascript">$(document).ready(function () { // init bootpag var count = GetTotalPageCount(); $("#page-selection").bootpag({ total:count}).on("page", function (event, num) { GetGridData(num); });});function GetGridData(num) { $.ajax({type: "POST",url: "Default.aspx/GetRevenueDetail",data: "{ "pagenumber":" + num + "}",contentType: "application/json; charset=utf-8",dataType: "json",success: function (data) { bindGrid(data.d);},error: function (xhr, status, err) { var err = eval("(" + xhr.responseText + ")"); alert(err.Message);} });}function bindGrid(data) { $("[id*=gvBSPagination] tr").not(":first").not(":last").remove(); var table1 = $("[id*=gvBSPagination]"); var firstRow = "$("[id*=gvBSPagination] tr:first-child")"; for (var i = 0; i < data.length; i++) {var rowNew = $("<tr><td></td><td></td><td></td><td></td></tr>");rowNew.children().eq(0).text(data[i].country);rowNew.children().eq(1).text(data[i].revenue);rowNew.children().eq(2).text(data[i].salesmanager);rowNew.children().eq(3).text(data[i].year);rowNew.insertBefore($("[id*=gvBSPagination] tr:last-child")); }}function GetTotalPageCount() { var mytempvar = 0; $.ajax({type: "POST",url: "Default.aspx/GetTotalPageCount",data: "",contentType: "application/json; charset=utf-8",dataType: "json",async:false,success: function (data) { mytempvar=data.d;},error: function (xhr, status, err) { var err = eval("(" + xhr.responseText + ")"); alert(err.Message);} }); return mytempvar;} </script></head><body> <form id="form1" runat="server"> <div style="width:670px;margin-left:auto;margin-right:auto;"><h2 style="text-align:center;">ASP.NET GridView的Bootstrap分页样式</h2><asp:GridView ID="gvBSPagination" runat="server" CssClass="table table-striped table-bordered table-condensed" Width="660px" AllowPaging="true" PageSize="5" OnPreRender="gvBSPagination_PreRender"> <PagerTemplate><div id="page-selection" class="pagination-centered"></div> </PagerTemplate></asp:GridView><div id="content"></div></div> </form></body></html>后台代码: public partial class Default : System.Web.UI.Page {private const int MAX_RECORDS = 5;protected void Page_Load(object sender, EventArgs e){ string filename = Server.MapPath("~/App_Data/country_revenue.csv"); if (!IsPostBack) {List<Revenue> revenue = GetRevenueDetail(1);gvBSPagination.DataSource = revenue;gvBSPagination.DataBind(); }}[WebMethod][ScriptMethod(UseHttpGet = false, ResponseFormat = ResponseFormat.Json)]public static List<Revenue> GetRevenueDetail(int pagenumber) {Revenue rv = new Revenue();List<Revenue> lstrevenue = rv.GetRevenueDetails(pagenumber,MAX_RECORDS); return lstrevenue;}[WebMethod][ScriptMethod(UseHttpGet = false, ResponseFormat = ResponseFormat.Json)]public static int GetTotalPageCount(){ int count=0; Revenue rv=new Revenue(); count = rv.GetTotalRecordCount(); count = count / MAX_RECORDS; return count;}protected void gvBSPagination_PreRender(object sender, EventArgs e){ GridView gv = (GridView)sender; GridViewRow pagerRow = (GridViewRow)gv.BottomPagerRow; if (pagerRow != null && pagerRow.Visible == false)pagerRow.Visible = true;} }country_revenue.csv
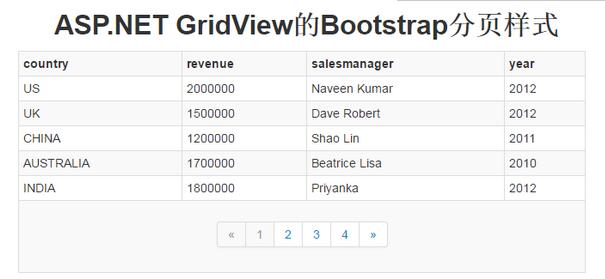
项目运行结果如图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。