
安装成功,安装vue
npm install vue最后查看一下自己node,npm,vue版本(失败的话自行百度windows系统如何安装node)。下图是我目前node,npm及vue的版本
npm install -g vue-cli二、Vue项目初始化
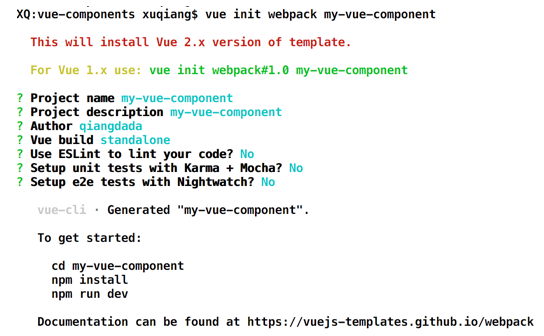
vue init webpack my-vue-component配置就按下图进行选择

然后进入到my-vue-component目录执行
# 下载项目的版本依赖npm install由于我家里的网络,需要翻墙的npm根本动不了,这里我用的是淘宝镜像进行的依赖安装,没有淘宝镜像的先安装一下吧(实际项目中还是需要用npm,毕竟cnpm会忽略下载一些依赖的)
npm install -g cnpm --registry=https://registry.npm.taobao.org安装完成,启动项目
npm run devOK,至此,Vue项目便搭建好了。
cnpm install highcharts --save导入完成后就可以进行highchars的可视化组件开发了
<template><div class="x-bar"><div :id="id":option="option"></div></div></template><script>import HighCharts from "highcharts"export default {// 验证类型props: {id: {type: String},option: {type: Object}},mounted() {HighCharts.chart(this.id,this.option)}}</script>chart架子搭好后,开始创建chart-options目录,里面创建一个options.js用来存放模拟的chart数据module.exports = {bar: {chart: {type: "bar",},series: [{data: [50, 235, 809, 947]}]}}四、引用chart组件<template><div id="app"><x-chart :id="id" :option="option"></x-chart></div></template><script>// 导入chart组件import XChart from "components/chart.vue"// 导入chart组件模拟数据import options from "./chart-options/options"export default {name: "app",data() {let option = options.barreturn {id: "test",option: option}},components: {XChart}}</script><style>#test {width: 400px;height: 400px;margin: 40px auto;}</style>到这里,chart组件也引入成功,我们直接看一下最后页面中显示的效果吧
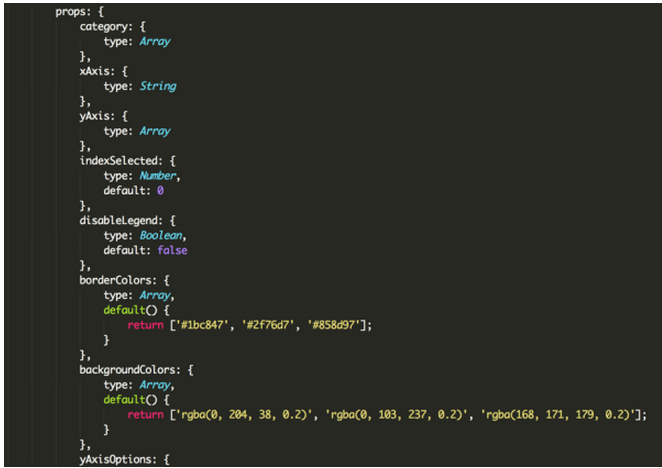
这里需要说明一点的就是对于所有highchars组件的适用度。大家通过看我写的模拟数据也可以看出来,这里我是把一些通用的属性给直接忽略了。如果实际项目的开发中需要的话,大家可以把通用的一些属性的数据直接写到chart.vue文件中。通过props验证,写好default默认值作为通用属性。直接给大家看下我实际开发当中对于一些通用属性的处理吧

这里还是需要看你们项目的需求,然后制定一套属于自己的通用的属性。然后再单独对每个组件进行操作。
以上所述是小编给大家介绍的Vue组件开发,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!