Canvas 动态进度加载水球前言
之前看到一些球型的动态加载的效果,一直想自己动手做一个,正好这段时间重温了一个Canvas,所以就尝试了一下。
 实现思路
实现思路关于水波的实现,使用了
sin()函数,通过每一帧不断的移动
sin()函数曲线,实现水波动态效果。然后,通过绘制圆形路径,进行
clip(),实现球型效果。
sin()函数相关
这里说一下
sin()函数的相关基础,对于绘制水波的影响。
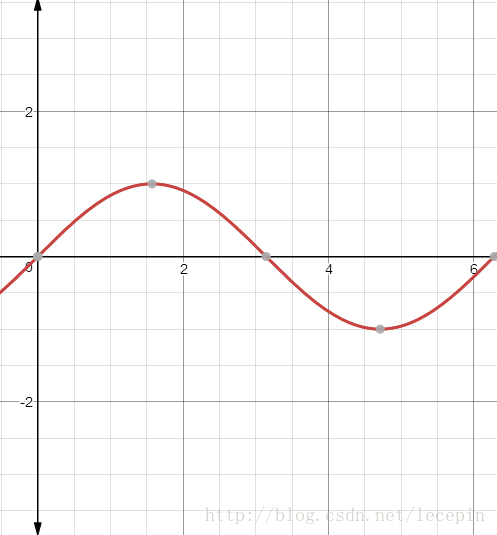
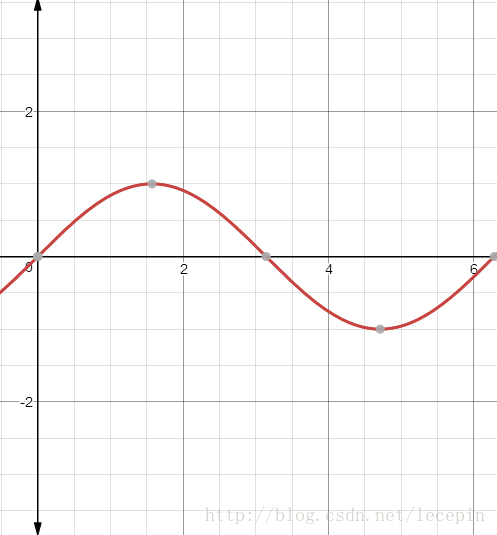
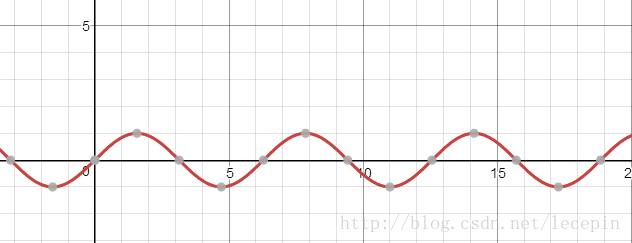
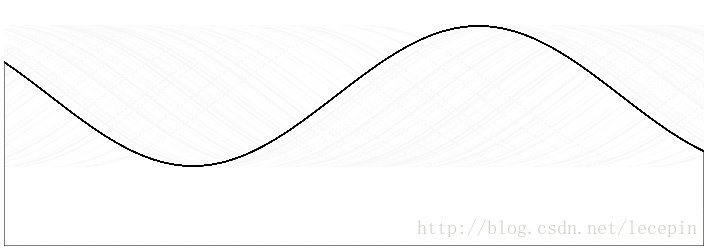
看一下图,回顾一下中学
sin()函数的基础。

从图中可以看出,当函数为
sin(x)时,值域为
[-1, 1],周期为
2π。
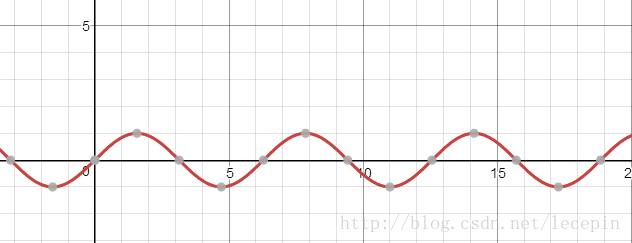
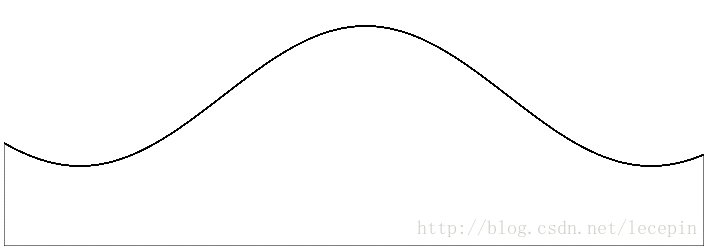
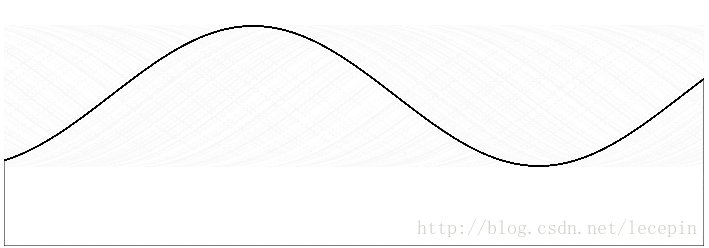
当
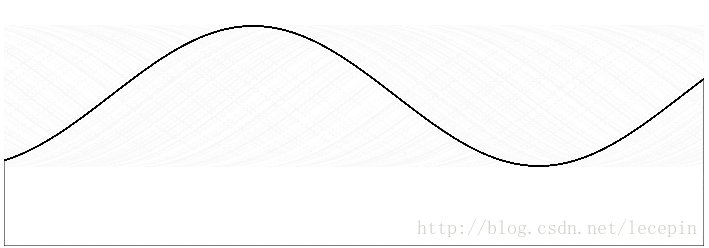
sin(x)乘以一个数,可以改变值域,也就是峰值,如下图:

系数大于1时曲线更陡峭,小于1大于0时曲线更缓。

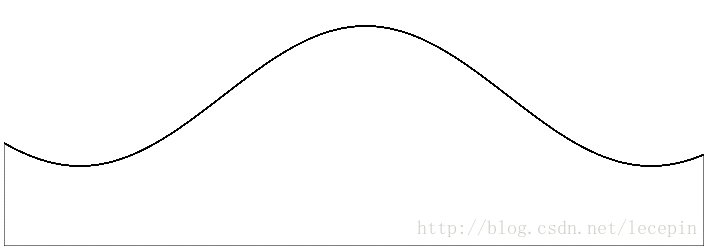
当
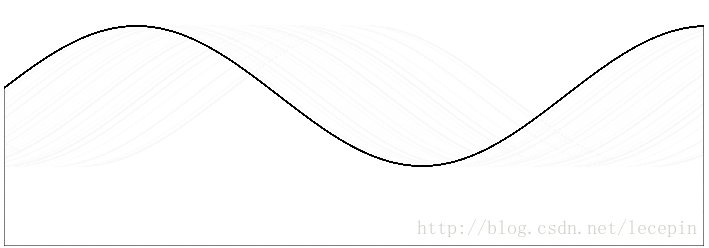
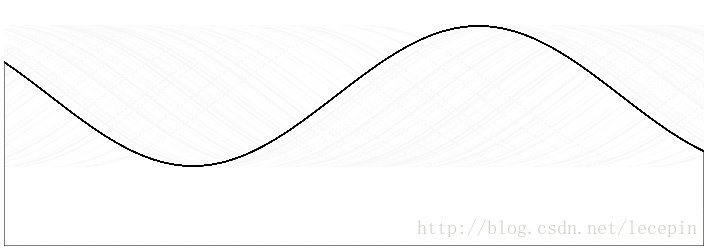
sin(x ± 某个数)时,实现曲线的左右移动,减时右移,加时左移。

当
sin(x * 某个数)时,曲线的周期会变化,某个数大于1时,周期变短;某个数小于1大于0时,周期变长。
在一点,
sin()是一个周期函数,所以只要不断的给它值,它就会周期变化。

好了,
sin()的数学基础差不多了,接下来开始步入正题。
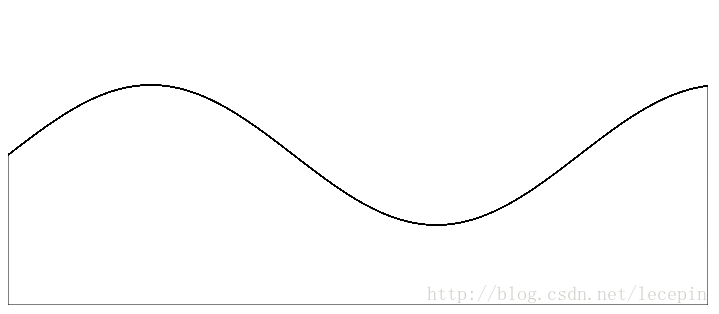
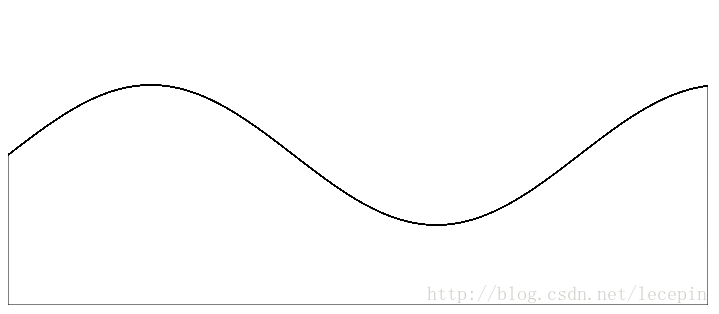
绘制 sin() 曲线var canvas = document.getElementById("c");var ctx = canvas.getContext("2d");//画布属性var mW = canvas.width = 700;var mH = canvas.height = 300;var lineWidth = 1;//Sin 曲线属性var sX = 0;var sY = mH / 2;var axisLength = mW; //轴长var waveWidth = 0.011 ; //波浪宽度,数越小越宽 var waveHeight = 70; //波浪高度,数越大越高ctx.lineWidth = lineWidth;//画sin 曲线函数var drawSin = function(xOffset){ ctx.save(); var points=[]; //用于存放绘制Sin曲线的点 ctx.beginPath(); //在整个轴长上取点 for(var x = sX; x < sX + axisLength; x += 20 / axisLength){//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”var y = -Math.sin((sX + x) * waveWidth);points.push([x, sY + y * waveHeight]);ctx.lineTo(x, sY + y * waveHeight); } //封闭路径 ctx.lineTo(axisLength, mH); ctx.lineTo(sX, mH); ctx.lineTo(points[0][0],points[0][1]); ctx.stroke() ctx.restore();};drawSin()
此处通过
waveWidth和
waveHeight调节曲线的陡峭度和周期。
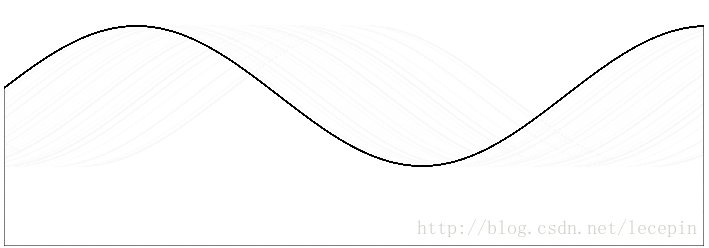
加入动态效果var speed = 0.04; //波浪速度,数越大速度越快var xOffset = 0; //波浪x偏移量速度变量和x偏移变量
var y = -Math.sin((sX + x) * waveWidth + xOffset);修改y点的函数。
var render = function(){ ctx.clearRect(0, 0, mW, mH); drawSin(xOffset); xOffset += speed; //形成动态效果 requestAnimationFrame(render);}render()加入渲染。
 百分比控制
百分比控制因为要加入百分比不同的涨幅效果,所以要对y的坐标时行百分比控制修改。
var dY = mH * (1 - nowRange / 100 );球型显示
这里需要用到
clip()进行球型裁切显示。
ctx.beginPath();ctx.arc(r, r, cR, 0, 2 * Math.PI);ctx.clip();
其他
可以通过修改如下变量来修改曲线的形状以及速度:
var waveWidth = 0.015 ; //波浪宽度,数越小越宽 var waveHeight = 6; //波浪高度,数越大越高var speed = 0.09; //波浪速度,数越大速度越快
完整代码
<!doctype html><html lang="en"><head> <meta charset="UTF-8" /> <title>Document</title> <style type="text/css">#c{ margin: 0 auto; display: block;}#r{ display: block; margin: 0 auto;}#r::before{ color: black; content: attr(min); padding-right: 10px;}#r::after{ color: black; content: attr(max); padding-left: 10px;} </style></head><body> <canvas id="c"></canvas> <input type="range" id="r" min="0" max="100" step="1"> <script type="text/javascript">var canvas = document.getElementById("c");var ctx = canvas.getContext("2d");var range = document.getElementById("r");//range控件信息var rangeValue = range.value;var nowRange = 0; //用于做一个临时的range//画布属性var mW = canvas.width = 250;var mH = canvas.height = 250;var lineWidth = 2;//圆属性var r = mH / 2; //圆心var cR = r - 16 * lineWidth; //圆半径//Sin 曲线属性var sX = 0;var sY = mH / 2;var axisLength = mW; //轴长var waveWidth = 0.015 ; //波浪宽度,数越小越宽 var waveHeight = 6; //波浪高度,数越大越高var speed = 0.09; //波浪速度,数越大速度越快var xOffset = 0; //波浪x偏移量ctx.lineWidth = lineWidth;//画圈函数var IsdrawCircled = false;var drawCircle = function(){ ctx.beginPath(); ctx.strokeStyle = "#1080d0"; ctx.arc(r, r, cR+5, 0, 2 * Math.PI); ctx.stroke(); ctx.beginPath(); ctx.arc(r, r, cR, 0, 2 * Math.PI); ctx.clip();}//画sin 曲线函数var drawSin = function(xOffset){ ctx.save(); var points=[]; //用于存放绘制Sin曲线的点 ctx.beginPath(); //在整个轴长上取点 for(var x = sX; x < sX + axisLength; x += 20 / axisLength){//此处坐标(x,y)的取点,依靠公式 “振幅高*sin(x*振幅宽 + 振幅偏移量)”var y = -Math.sin((sX + x) * waveWidth + xOffset);var dY = mH * (1 - nowRange / 100 );points.push([x, dY + y * waveHeight]);ctx.lineTo(x, dY + y * waveHeight); } //封闭路径 ctx.lineTo(axisLength, mH); ctx.lineTo(sX, mH); ctx.lineTo(points[0][0],points[0][1]); ctx.fillStyle = "#1c86d1"; ctx.fill(); ctx.restore();};//写百分比文本函数var drawText = function(){ ctx.save(); var size = 0.4*cR; ctx.font = size + "px Microsoft Yahei"; ctx.textAlign = "center"; ctx.fillStyle = "rgba(06, 85, 128, 0.8)"; ctx.fillText(~~nowRange + "%", r, r + size / 2); ctx.restore();};var render = function(){ ctx.clearRect(0, 0, mW, mH); rangeValue = range.value; if(IsdrawCircled == false){drawCircle();} if(nowRange <= rangeValue){var tmp = 1;nowRange += tmp; } if(nowRange > rangeValue){var tmp = 1;nowRange -= tmp; } drawSin(xOffset); drawText();xOffset += speed; requestAnimationFrame(render);}render(); </script></body></html>效果

感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!