




如果你是一个前端,这个功能对你来说除了逻辑复杂点,其他的可能实现起都比较简单,我不是做前端的,所以前端HTML这块遇到了一些问题。下面我会将我遇到的这些问题的解决方法分享出来。
首先说下:postion这个属性 以前我要用一般是用这个属性值一般是absolute和relative相对定位和绝对定位,但是相对用得都比较少,如果你是前端你应该知道,多数用的是Margin-.....Padding-......,这次用到了postion的fixed:他被用在我的弹出层背景层里面,当然用absolute和relative也可以,但是实践证明fixed在弹出层遮罩中使用更加精准合理。为什么我知道勒,这个是由于中途出现的一个BUG后被我发现的..关于BUG我这里就不谈了,反正你记弹出层背景定位时用POSTION的fixed就对了。(下面是css样式表代码:)
/*相册背景层 PhoneTeamrTransperantDiv这个是DIV,他的父节点是BODY,在不使用时你需要设置他的display:none*/
.PhoneTeamrTransperantDiv{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color:black; opacity: 0.7; z-index: 2147000002;}
接着说下:拼接table表单, 呵呵关于这种玩法,做PHP的比较多,ASP.NET的是比较少的,因为ASP.NET有相应的控件,我现在虽然在ASP.NET的开发工具平台下开发网站,但是
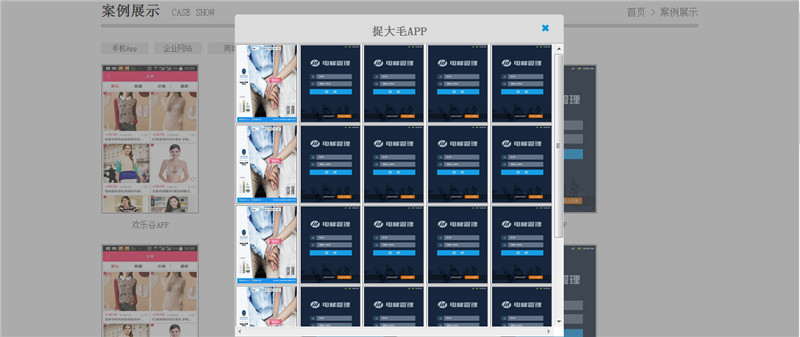
我已经多久没使用过拖控件的方式了。。。一般都是ASP.NET页面+HTML+AJAX做网站。 关于这个拼接table中所遇被我解决的问题,是我1-2年前做网站没解决的, 这次被我解决了呵呵,这个问题就是使用jquery来操作拼接中的标签,上次没解决我使用了javascript方法代替。这次MD标签多了,我是死了心要用jquery,没想到,功夫不负有心人,这问题就这样被我给解决了。 解决方法:将操作拼接table标签的juqery方法写在拼接table标签方法的的内部(下面我贴代码):
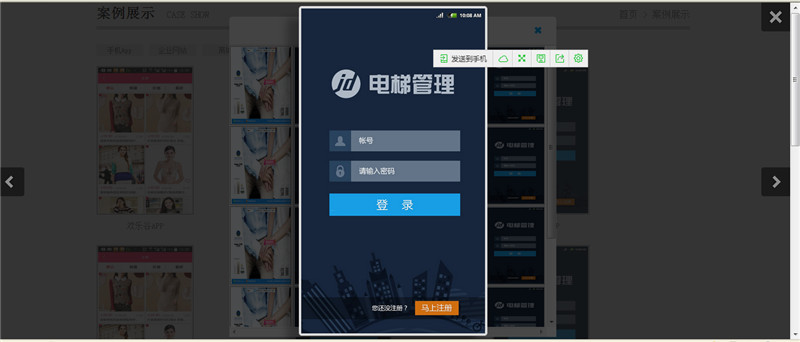
/*------------------------点击后将相册需要加载的这个项目的所有图片展示到一个弹出层中(小图片)---------------------------------*/ $(function () { $(".transparentDiv").click(function (e) { var el = e.srcElement || e.target; var transparentBackViewArray = $(".transparentDiv");var AppTitleArray = $(".appDetialTitleClass");for (var i = 0; i < transparentBackViewArray.length; i++) { var focusTransparentBackView = transparentBackViewArray[i]; if (el == focusTransparentBackView) {var pointTitle = AppTitleArray[i];//根据title去查询需要加载的说明图片 //transParentLawyer全屏幕遮蔽层$("#masterDiv").after("<div class="transParentLawyer" onclick=" + "closeAllCorver()" + " style="display:block"> </div>")/* .transParentLawyer{position: fixed; top: 0; left: 0; width: 100%; height: 100%; background-color: #666666; opacity: 0.5; z-index: 2147000000;}*/var addPxWidth = document.documentElement.clientWidth;var addPxHeight = document.documentElement.clientHeight; var alertBackDivWidth = 555;var alertBackDivHeight = 525; var alertBackStyleMarginLeft = (addPxWidth - alertBackDivWidth) / 2;var alertBackStyleMarginTop = (addPxHeight - alertBackDivHeight) / 2;var createLeft = alertBackStyleMarginLeft.toString() + "px";var createTop = alertBackStyleMarginTop.toString() + "px";var ProjectName = "捉大毛APP";var combindTable = "<div id="contentShowAppProjectImageDiv" style=" width:100%;height:30px;background:#dcdcdc; margin-top:5px;border-bottom:1px solid #b3b3b3;"><h3 style="text-align:center;color:#666666">" + ProjectName + "</h3><a class="clsBtn" onclick=" + "closeAllCorver()" + "></a> </div>" combindTable += "<div id="showAppImageContainerView" style="overFlow-y:scroll;overFlow-x:scroll;margin-top:0px; width:100%;height:495px;background:#dcdcdc;"><table id="showProjectDetailTable" cellspacing="0">";for (var i = 0; i < 5; i++) {combindTable += "<tr><td><div class="showProjectDetailBackImageDivForImgApp"><img class="showPorjectAppImg" src="../Source/webSite.jpg"/></div></td><td><div class="showProjectDetailBackImageDivForImgApp"><img class="showPorjectAppImg" src="../Source/phoneAppBackPanel1.jpg"/></div></td><td><div class="showProjectDetailBackImageDivForImgApp"><img class="showPorjectAppImg" src="../Source/phoneAppBackPanel1.jpg"/></div></td><td><div class="showProjectDetailBackImageDivForImgApp"><img class="showPorjectAppImg" src="../Source/phoneAppBackPanel1.jpg"/></div></td><td><div class="showProjectDetailBackImageDivForImgApp"><img class="showPorjectAppImg" src="../Source/phoneAppBackPanel1.jpg"/></div></td></tr>";} //overFlow-y:scroll;overFlow-x:scroll; combindTable += "<table/></div>" $(".transParentLawyer").after("<div class="imageContentLawyer" style=" position: fixed; width: 555px; height:525px; background-color: white; z-index: 2147000001; display:block;top:" + createTop + ";left:" + createLeft + ";border-radius: 5px;background:#dcdcdc;">" + combindTable + " </div>") break; }}//将jquery方法写在拼接table标签的jquery方法体内,而且要放在拼接操作的后面 /*-----------弹出相册加载图片监听(为什么写在这里勒应为,我们上面的方法执行了完毕了(将我们需要加载的标签拼接好,才有我们需要操作的标签,-------------------*/$(".showPorjectAppImg").click(function(e){ var imageArray = $(".showPorjectAppImg");var el = e.srcElement || e.target; //相册遮罩层var imagePath; for (var i = 0; i < imageArray.length; i++) {var obj = imageArray[i];if(el==obj){ currentAlbumIndex = i; imagePath = obj.src; break;} } var addPxWidth = document.documentElement.clientWidth; var addPxHeight = document.documentElement.clientHeight;var alertBackDivWidth = 320; var alertBackDivHeight = 560;var alertBackStyleMarginLeft = (addPxWidth - alertBackDivWidth) / 2; var alertBackStyleMarginTop = (addPxHeight - alertBackDivHeight) / 2; var createLeft = alertBackStyleMarginLeft.toString() + "px"; var createTop = alertBackStyleMarginTop.toString() + "px";$("#masterDiv").after("<div class="PhoneTeamrTransperantDiv" style="display:block"> </div>") //src="+"""+ imagePath +"""+"/> 呵呵拼接的弹出图片 $(".PhoneTeamrTransperantDiv").after("<div class="albumShowImageDiv" style="box-shadow: -20px 20px 20px rgba(0, 0, 0, 0.3); position: fixed; width: 320px; height:560px; background-color: white;display:block; z-index: 2147000003; display:block;top:" + createTop + ";left:" + createLeft + ";border-radius: 5px;background:#dcdcdc;"> " + "<img id="rollAblumImage" align="absmiddle" width="312" height="552" style="padding-left:4px;padding-top:4px;" src="+"""+ imagePath +"""+"/>" + "<a class="appProjectPrevious"></a><a class="appProjectNext"></a><a class="appProjectCloseAlbum" onclick=" + "closeAlbumAllCorver()" + "></a> </div>") $(".appProjectPrevious").click(function (e) {//上一页 var imageArray = $(".showPorjectAppImg");var el = e.srcElement || e.target;var imagePath;if (currentAlbumIndex > 0){ currentAlbumIndex = currentAlbumIndex + 1;}else { currentAlbumIndex = imageArray.length - 1;}var obj = imageArray[currentAlbumIndex];imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg";//obj.src;// $("#rollAblumImage").attr("src", imagePath);$("#rollAblumImage").animate({ opacity: "toggle" }, "slow", null, function () { $("#rollAblumImage").attr("src", imagePath); $("#rollAblumImage").animate({ opacity: "toggle" }, "slow");//var image = $("#rollAblumImage"); // resizeimg(image, 320, 560);}); }) $(".appProjectNext").click(function (e) { // alert("adad");var imageArray = $(".showPorjectAppImg");var el = e.srcElement || e.target;var imagePath;if (currentAlbumIndex < imageArray.length-1) { currentAlbumIndex = currentAlbumIndex + 1;}else { currentAlbumIndex = 0;}var obj = imageArray[currentAlbumIndex];imagePath = "http://localhost:59047/Source/phoneAppBackPanel.jpg"; $("#rollAblumImage").animate({ opacity: "toggle" }, "slow", null, function () { $("#rollAblumImage").attr("src", imagePath); $("#rollAblumImage").animate({ opacity: "toggle" }, "slow");}); // $("#rollAblumImage").attr("src", imagePath); }) }) }); });以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。