前几天项目中遇到一个需求用到了Easyui datagrd行内添加和编辑数据,同时对行内数据上移下移,所以对这几个功能做个总结。
1、首先大概说下这几个功能里用到的主要方法,行内添加数据主要是添加列的editor属性, 行内编辑主要使用beginEdit(), endEdit(),同时一个关键就是拿到当前的操作行索引editIndex.
2、撤销用到了rejectChanges().
3、保存时使用getRows()或者getChanges(). getChanges()主要是获取添加或编辑的数据,getRows()获取到本页所有数据,主要是配合【上移】【下移】方法使用。
4、在做这个功能中我使用了一个序列化前台对象组件【json.js】,这个组件可以很方便的把前台的对象转化成json字符串,然后传到后台,实在是方便至极让我眼前一亮,要知道就在这个功能前面我还手动处理数组,使用join()拼字符串,当找到这个组件时速度效率一下几提起来了,实在是相见恨晚。
5、在做这个功能,用到这些方法时遇到的问题,刚开始时我是看easyui的官方demo,我发现添加数据后点保存,再点获取数据时就获取不到了,后经过测试发现好像是调用了acceptChanges()引起的问题。
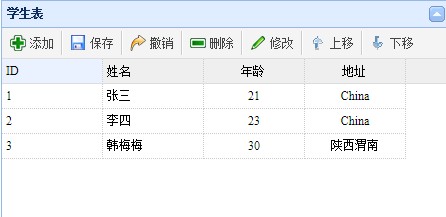
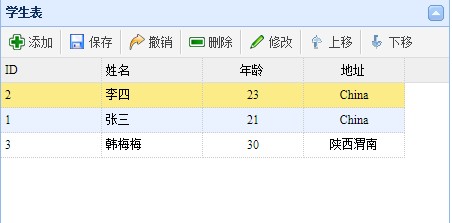
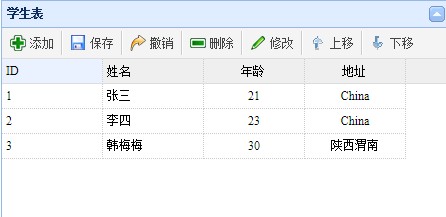
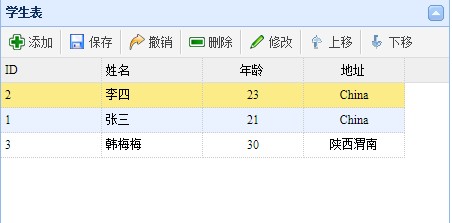
function GetTable() {var editRow = undefined; $("#Student_Table").datagrid({height: 300,width: 450,title: "学生表",collapsible: true,singleSelect: true,url: "/Home/StuList",idField: "ID",columns: [[ { field: "ID", title: "ID", width: 100 },{ field: "Name", title: "姓名", width: 100, editor: { type: "text", options: { required: true } } },{ field: "Age", title: "年龄", width: 100, align: "center", editor: { type: "text", options: { required: true } } },{ field: "Address", title: "地址", width: 100, align: "center", editor: { type: "text", options: { required: true } } }]],toolbar: [{text: "添加", iconCls: "icon-add", handler: function () {if (editRow != undefined) {$("#Student_Table").datagrid("endEdit", editRow);}if (editRow == undefined) {$("#Student_Table").datagrid("insertRow", {index: 0,row: {}});$("#Student_Table").datagrid("beginEdit", 0);editRow = 0;}}}, "-", {text: "保存", iconCls: "icon-save", handler: function () {$("#Student_Table").datagrid("endEdit", editRow);//如果调用acceptChanges(),使用getChanges()则获取不到编辑和新增的数据。//使用JSON序列化datarow对象,发送到后台。var rows = $("#Student_Table").datagrid("getChanges");var rowstr = JSON.stringify(rows);$.post("/Home/Create", rowstr, function (data) { });}}, "-", {text: "撤销", iconCls: "icon-redo", handler: function () {editRow = undefined;$("#Student_Table").datagrid("rejectChanges");$("#Student_Table").datagrid("unselectAll");}}, "-", {text: "删除", iconCls: "icon-remove", handler: function () {var row = $("#Student_Table").datagrid("getSelections");}}, "-", {text: "修改", iconCls: "icon-edit", handler: function () {var row = $("#Student_Table").datagrid("getSelected");if (row !=null) {if (editRow != undefined) {$("#Student_Table").datagrid("endEdit", editRow);}if (editRow == undefined) {var index = $("#Student_Table").datagrid("getRowIndex", row);$("#Student_Table").datagrid("beginEdit", index);editRow = index;$("#Student_Table").datagrid("unselectAll");}} else { }}}, "-", {text: "上移", iconCls: "icon-up", handler: function () {MoveUp();}}, "-", {text: "下移", iconCls: "icon-down", handler: function () {MoveDown();}}],onAfterEdit: function (rowIndex, rowData, changes) {editRow = undefined;},onDblClickRow:function (rowIndex, rowData) {if (editRow != undefined) {$("#Student_Table").datagrid("endEdit", editRow);} if (editRow == undefined) {$("#Student_Table").datagrid("beginEdit", rowIndex);editRow = rowIndex;}},onClickRow:function(rowIndex,rowData){if (editRow != undefined) {$("#Student_Table").datagrid("endEdit", editRow);}}}); } <br><br>//上移function MoveUp() {var row = $("#Student_Table").datagrid("getSelected"); var index = $("#Student_Table").datagrid("getRowIndex", row);mysort(index, "up", "Student_Table");} //下移function MoveDown() {var row = $("#Student_Table").datagrid("getSelected");var index = $("#Student_Table").datagrid("getRowIndex", row);mysort(index, "down", "Student_Table");}function mysort(index, type, gridname) {if ("up" == type) {if (index != 0) {var toup = $("#" + gridname).datagrid("getData").rows[index];var todown = $("#" + gridname).datagrid("getData").rows[index - 1];$("#" + gridname).datagrid("getData").rows[index] = todown;$("#" + gridname).datagrid("getData").rows[index - 1] = toup;$("#" + gridname).datagrid("refreshRow", index);$("#" + gridname).datagrid("refreshRow", index - 1);$("#" + gridname).datagrid("selectRow", index - 1);}} else if ("down" == type) {var rows = $("#" + gridname).datagrid("getRows").length;if (index != rows - 1) {var todown = $("#" + gridname).datagrid("getData").rows[index];var toup = $("#" + gridname).datagrid("getData").rows[index + 1];$("#" + gridname).datagrid("getData").rows[index + 1] = todown;$("#" + gridname).datagrid("getData").rows[index] = toup;$("#" + gridname).datagrid("refreshRow", index);$("#" + gridname).datagrid("refreshRow", index + 1);$("#" + gridname).datagrid("selectRow", index + 1);}}} [HttpPost] public ActionResult Create() { string result = Request.Form[0]; //后台拿到字符串时直接反序列化。根据需要自己处理 var list = JsonConvert.DeserializeObject<List<Student>>(result);return Json(true); } 截图:


以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。