本文实例讲述了JS实现滑动门效果的方法。分享给大家供大家参考,具体如下:
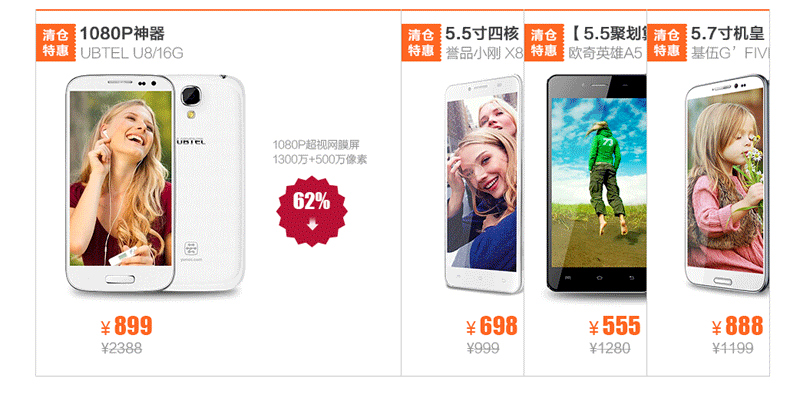
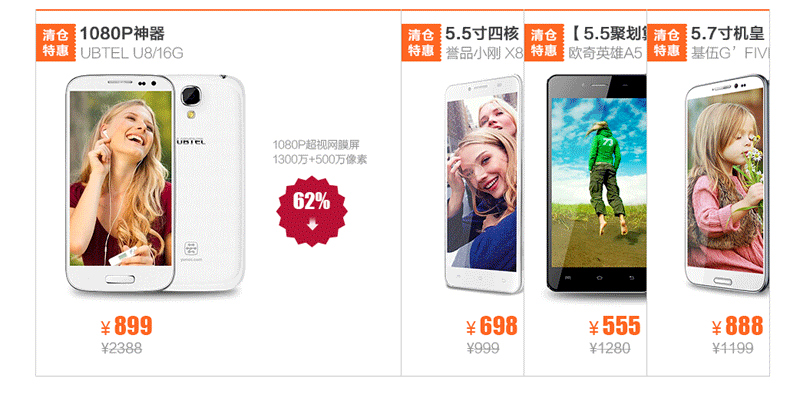
描述:鼠标移动到一副图片上,会显示该副图片的全貌,而其他图片会显示概貌,效果图如下:
 一、没有动画效果的运动
一、没有动画效果的运动思路:
1.定好每张图片的初始位置(第一张完全显示,234只露出一部分)
2.计算每道门的移动距离(即未显露的部分)
3.绑定鼠标滑过事件
window.onload=function(){var box=document.getElementById("box");var img=box.getElementsByTagName("img");//单张图片宽度var imgWidth=img[0].offsetWidth;//露出的宽度var exposeWidth=160;//设置容器总宽度var boxWidth=imgWidth+exposeWidth*(img.length-1)box.style.width=boxWidth+"px";//设置图片初始位置function setImgspos(){for(var i=1,len=img.length;i<len;i++){ //len在for循环的初始化语句里先定义好,这样就不需要每次都计算img的个数了,比for(var i=1;i<img.length;i++)性能高img[i].style.left=imgWidth+exposeWidth*(i-1)+"px";}}setImgspos();//计算每道门打开时应移动的距离var translate=imgWidth-exposeWidth;for(var i=0,len=img.length;i<len;i++){(function(i){ //这里为什么需要匿名函数?(简单来说是函数变量作用域的问题)img[i].onmouseover=function(){}这个函数内部使用了变量i,但是i没有定义,于是向外查找,找到for循环里定义的i,点击事件是for循环执行完毕后才开始执行的,即此时i=4,所以会报错img[i]没有定义,这里加一层匿名函数相当于闭包处理,i以形参的方式传递给内层函数img[i].onmouseover=function(){setImgspos(); //每次移上去先重置位置for(var j=1;j<=i;j++){ //第二个循环体作用:可能会移多道门(比如放到第三道门上,二和三都要动,不是只动三,另外第一道门永远不动)img[j].style.left=parseInt(img[j].style.left)-translate+"px";}};})(i); //这个i是实参}};二、展开加速、收拢减速的运动注意:设置每道门初始位置时,不需要在写一个function了,因为要分别写打开和关闭动画,会造成一个卡顿,瞬间闪烁。
思路:
1.需要鼠标滑过这道门的初始位置
2.需要鼠标滑过这道门的结尾位置
3.需要一个速度和定时器来完成缓缓移动的过程
window.onload=function(){var box=document.getElementById("box");var img=box.getElementsByTagName("img");//单张图片宽度var imgWidth=img[0].offsetWidth;//露出的宽度var exposeWidth=160;//设置容器总宽度var boxWidth=imgWidth+exposeWidth*(img.length-1)box.style.width=boxWidth+"px";//设置图片初始位置for(var i=1,len=img.length;i<len;i++){img[i].pos=img[i].style.left=imgWidth+exposeWidth*(i-1)+"px";}function openDoor(el,translate){var begin=parseInt(el.pos);var end=begin-translate;var iSpeed=10;setTimeout(function(){el.style.left=parseInt(el.style.left)-iSpeed+"px"; //为什么不用begin?每次的初始位置会变iSpeed*=1.5;//没有这句话就是匀速运动if(parseInt(el.style.left)<=end){el.style.left=end+"px";}else{setTimeout(arguments.callee,25); //定时器有名字可以直接调用,没名字,就用原生js方法arguments.callee}},25);};function closeDoor(el,translate){var begin=parseInt(el.pos)-translate; //关门默认情况是张开的var end=begin+translate; //这里可以直接写var end=parseInt(el.pos);var iSpeed=100;setTimeout(function(){el.style.left=parseInt(el.style.left)+iSpeed+"px"; //为什么不用begin?每次的初始位置会变iSpeed=Math.ceil(iSpeed*0.7); //没有这句话就是匀速运动if(parseInt(el.style.left)>=end){el.style.left=end+"px";}else{setTimeout(arguments.callee,25); //定时器有名字可以直接调用,没名字,就用原生js方法arguments.callee}},25);};var translate=imgWidth-exposeWidth;for(var i=0,len=img.length;i<len;i++){(function(i){img[i].onmouseover=function(){//开门 自己和自己左边的全部循环到for(var j=1;j<=i;j++){openDoor(img[j],translate);}//关门 自己右边的全部循环到for(var j=i+1;j<img.length;j++){closeDoor(img[j],translate);}};})(i);}};更多关于JavaScript相关内容感兴趣的读者可查看本站专题:《JavaScript切换特效与技巧总结》、《JavaScript图形绘制技巧总结》、《JavaScript查找算法技巧总结》、《JavaScript动画特效与技巧汇总》、《JavaScript错误与调试技巧总结》、《JavaScript数据结构与算法技巧总结》、《JavaScript遍历算法与技巧总结》及《JavaScript数学运算用法总结》
希望本文所述对大家JavaScript程序设计有所帮助。