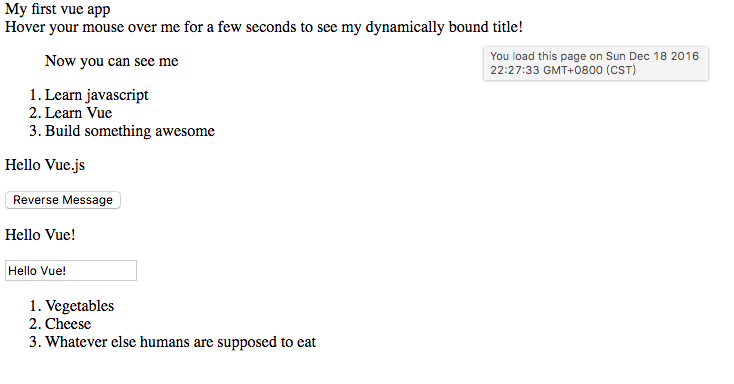
<script src="https://unpkg.com/vue/dist/vue.js"></script><!DOCTYPE html><html><head> <title>Vue demo</title> <script src="./vue.js"></script></head><body><div id="app"> {{message}}</div><div id="app-2" v-bind:title="message"> <span> Hover your mouse over me for a few seconds to see my dynamically bound title! </span></div><dir id="app-3"> <p v-if="seen">Now you can see me</p></dir><div id="app-4"> <ol> <li v-for="todo in todos">{{todo.text}} </li> </ol></div><div id="app-5"> <p>{{message}}</p> <button v-on:click="reverseMessage">Reverse Message</button></div><div id="app-6"> <p>{{message}}</p> <input v-model="message"></div><div id="app-7"> <ol> <todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item> </ol></div></body><script type="text/javascript"><!-- 声明式渲染 -->var app = new Vue({ el: "#app", data: { message: "My first vue app" }});var app2 = new Vue({ el: "#app-2", data: { message: "You load this page on " + new Date() }});<!-- if条件判断 -->var app3 = new Vue({ el: "#app-3", data: { seen: true }});<!-- for循环 -->var app4 = new Vue({ el: "#app-4", data: { todos: [{text: "Learn javascript"},{text: "Learn Vue"},{text: "Build something awesome"} ] }});<!-- 处理用户输入 -->var app5 = new Vue({ el: "#app-5", data: { message: "Hello Vue.js" }, methods: { reverseMessage: function() {this.message = this.message.split("").reverse().join("") } }});var app6 = new Vue({ el: "#app-6", data: { message: "Hello Vue!" }});<!-- 组件的使用 -->Vue.component("todo-item", { props: ["todo"], template: "<li>{{todo.text}}</li>"});var app7 = new Vue({ el: "#app-7", data: { groceryList: [{text: "Vegetables"},{text: "Cheese"},{text: "Whatever else humans are supposed to eat"} ] }});</script></html>整体的页面显示效果如下:
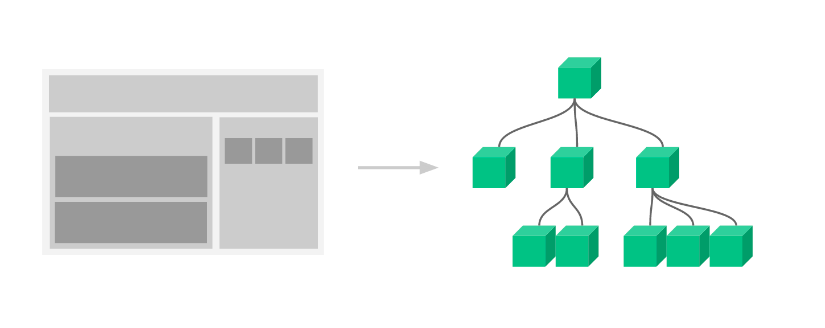
在这里,有一个Vue中非常重要的概念——组件。因为它提供了一种抽象,让我们可以用独立可复用的小组件来构建大型应用。如果我们考虑到这点,几乎任意类型的应用的界面都可以抽象为一个组件树:

在 Vue 里,一个组件实质上是一个拥有预定义选项的一个 Vue 实例:
Vue.component("todo-item", { template: "<li>This is a todo</li>"})现在你可以另一个组件模板中写入它:<ol> <todo-item></todo-item></ol>但是这样会为每个 todo 渲染同样的文本,这看起来并不是很酷。我们应该将数据从父作用域传到子组件。让我们来修改一下组件的定义,使得它能够接受一个 prop 字段:
Vue.component("todo-item", { props: ["todo"], template: "<li>{{ todo.text }}</li>"})现在,我们可以使用 v-bind 指令将 todo 传到每一个重复的组件中:<div id="app-7"> <ol> <todo-item v-for="item in groceryList" v-bind:todo="item"></todo-item> </ol></div>
Vue.component("todo-item", { props: ["todo"], template: "<li>{{ todo.text }}</li>"})var app7 = new Vue({ el: "#app-7", data: { groceryList: [ { text: "Vegetables" }, { text: "Cheese" }, { text: "Whatever else humans are supposed to eat" } ] }})这只是一个假设的例子,但是我们已经将应用分割成了两个更小的单元,子元素通过 props 接口实现了与父亲元素很好的解耦。我们现在可以在不影响到父应用的基础上,进一步为我们的 todo 组件改进更多复杂的模板和逻辑。