
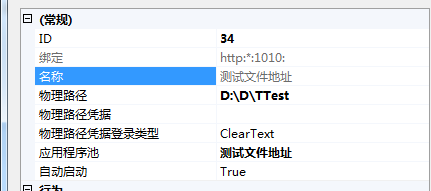
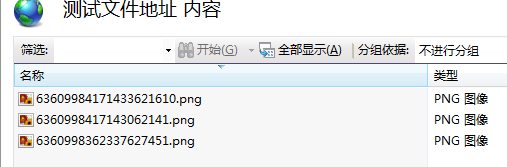
然后点击"测试文件地址"这个站点-》内容视图 能看到如图的效果

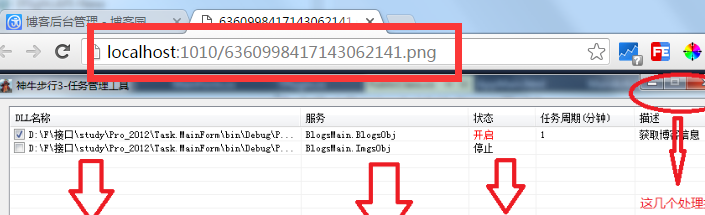
然后,鼠标指上去右键其中某一张图片-》浏览 这样浏览器马上就能看到如图所示的效果:

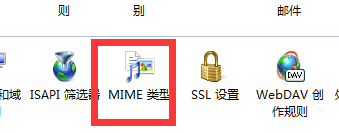
这样就完成了iis发布文件夹,当然通过http访问图片只是多种方式的一种;有些后缀的文件可能访问不了,需要手动在iis中增加mime类型:

. 示例A - 普通表单上传文件,Request.Files获取上传文件
首先,我们来看下html主要代码:
<fieldset> <legend>示例A - 普通表单上传文件,Request.Files获取上传文件</legend> <form action="/Error/A" method="post" enctype="multipart/form-data"> <input type="file" name="fileA" multiple /> <button type="submit">提交</button> </form></fieldset>看是简单简单及简短的代码,其实是上传的重要部分必不可少的,下面就来简单总结下:
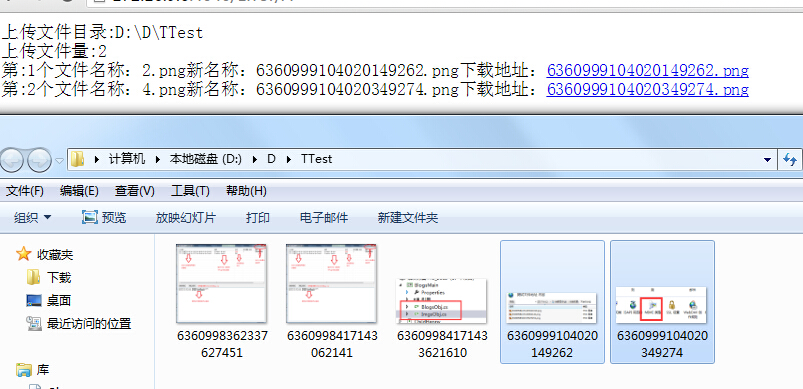
[HttpPost] public ActionResult A() { var sbLog = new StringBuilder(string.Empty); var fileCount = Request.Files.Count; //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); for (int i = 0; i < fileCount; i++) { var file = Request.Files[i]; if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; } var fileName = file.FileName; var fileNewName = DateTime.Now.Ticks + fileName; sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName)); file.SaveAs(Path.Combine(uploadPath, fileNewName)); } return Content(sbLog.ToString()); }这段代码的总要点列举如下:
文件夹中选择上的两张图片,就是我们页面上传上来的,通过点击Action返回给页面的下载地址,我们可以在浏览器中浏览图片;好这个上传图片,浏览图片的过程描述大概就是这样,朋友们有收获一些么
. 示例B - 普通表单上传文件,HttpPostedFileBase获取上传文件
经过示例A描述的上传,下载图片流程应该都很清楚了,这个小节主要是换了一种获取上传文件信息的方式,我们通过HttpPostedFileBase获取(其实示例ARequest.Files的最底层就是这个),因为可能上传多个文件所以使用了IEnumerable<HttpPostedFileBase>类型来当做Action的参数,试图部分我们使用HtmlHelper的BeginForm方法来生成form标签,具体代码如:
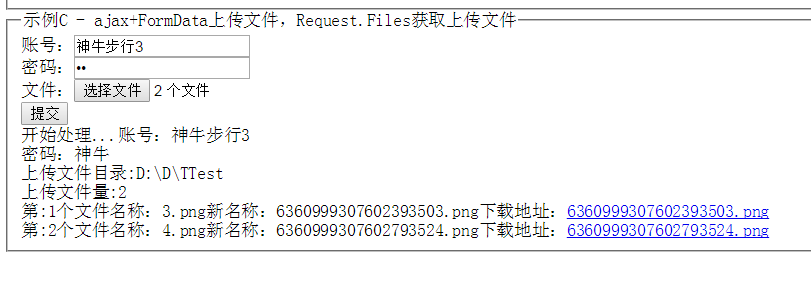
<fieldset> <legend>示例B - 普通表单上传文件,HttpPostedFileBase获取上传文件</legend> @using (Html.BeginForm("B", "Error", FormMethod.Post, new { enctype = "multipart/form-data" })) { <input type="file" name="files" multiple /> <button>提交</button> }</fieldset>这里使用@html.BeginForm写法主要是满足使用mvc的同学,简单说下这里使用的BeginForm参数:BeginForm(Action,Controller,表单提交方式,增加form属性enctype);好再来看下Controller的代码如:[HttpPost] public ActionResult B(IEnumerable<HttpPostedFileBase> files) { var sbLog = new StringBuilder(string.Empty); var fileCount = files == null ? 0 : files.Count(); //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); var i = 0; foreach (var file in files) { if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; } var fileName = file.FileName; var fileNewName = DateTime.Now.Ticks + fileName; sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName)); file.SaveAs(Path.Combine(uploadPath, fileNewName)); } return Content(sbLog.ToString()); }上面的代码与示例A对比一下,可以看出处理方式几乎是一模一样呢,那这里就没什么说的了,主要是展示下两种获取file文件信息的方式,但下面的将与众不同<fieldset> <legend>示例C - ajax+FormData上传文件,Request.Files获取上传文件</legend> @using (Html.BeginForm("C", "Error", FormMethod.Post, new { enctype = "multipart/form-data", @id = "form_c" })) { <span>账号:</span><input type="text" name="userName" value="神牛步行3" /><br /> <span>密码:</span><input type="password" name="userPwd" value="神牛" /><br /> <span>文件:</span><input type="file" name="filesc" multiple /><br /> <button type="button">提交</button><br /> <span id="msg_c"></span> }</fieldset><script> $(function () { //示例C代码 $("#form_c button[type="button"]").click(function () { var msg = $("#msg_c"); var btnSave = $(this); var formData = new FormData(document.getElementById("form_c")); console.log(formData); $.ajax({ url: "/Error/C", type: "post", beforeSend: function (e) {btnSave.attr("disabled", "disabled");msg.html("上传中..."); }, success: function (data) {console.log(data);var alertMsg = "上传失败";if (data) {alertMsg = data.Status == 1 ? data.Data : alertMsg;}msg.html(alertMsg);btnSave.removeAttr("disabled"); }, error: function (data) {msg.html("上传失败");btnSave.removeAttr("disabled"); }, data: formData, cache: false, contentType: false, processData: false }); }); })</script>上面的html代码与示例B的格式差不多,只是增加了两个input元素方便我们来测试;重点在js代码中,由上面介绍可以看到FormData的构造只能是HTMLFormElement,所以我们通过document.getElementById("form_c")来获取这个表单的对象传递给它;[HttpPost] public JsonResult C() { Thread.Sleep(1000 * 5); var response = new MoResponse(); var sbLog = new StringBuilder("开始处理..."); try { sbLog.AppendFormat("账号:{0}<br/>", Request.Params["userName"]); sbLog.AppendFormat("密码:{0}<br/>", Request.Params["userPwd"]); var fileCount = Request.Files.Count; //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); for (int i = 0; i < fileCount; i++) {var file = Request.Files[i];if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; }var fileName = file.FileName;var fileNewName = DateTime.Now.Ticks + fileName;sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName));file.SaveAs(Path.Combine(uploadPath, fileNewName));response.Status = 1; } } catch (Exception ex) { sbLog.AppendFormat("异常信息:{0}", ex.Message); } finally { response.Data = sbLog.ToString(); } return Json(response); }下面我们看一下添加"提交"按钮执行后返回的效果,可以看出提交后没有跳转到action指向的路由,这样用户体验就好多了:
. 示例D - 自定义上传插件,Request.Files获取上传文件并提交表单内容
首先,我发个插件下载地址shenniu.upfile-0.0.1.js,只需要在试图或者html页面引用jquery-1.10.2.min.js库和这个插件,我们就可以这样使用:
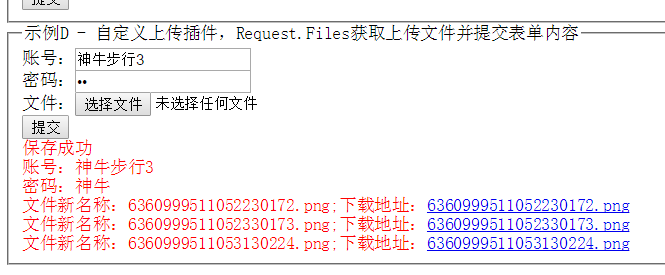
<script> $(function () { //示例D代码 //初始化插件 var shenniu = new shenniu_UpFile({ url: "/Error/D_A", fileEleName: "filesd" }); //提交事件 $("#form_d button[type="button"]").click(function () { var msg = $("#msg_d"); var btnSave = $(this); btnSave.attr("disabled", "disabled"); msg.html("上传中.."); //上传文件 shenniu.submitFun(function (data) { try {var result = JSON.parse(data);//上传成功,保存数据if (result.Status == 1) {//增加上传成功的文件名称到表单var hidFileNames = $("#form_d input[name="hidFileNames"]");if (hidFileNames.length <= 0) { $("#form_d").append("<input type="hidden" name="hidFileNames" value="" + result.Data + ""/>"); else {hidFileNames.val(result.Data);}//获取表单键值对,提交表单数据var param = $("#form_d").serialize();var action = $("#form_d").attr("action");$.post(action, param, function (res) {msg.html(res.Status == 1 ? "保存成功<br/>" + res.Data : "保存失败");});} else {msg.html(result.Data);} } catch (e) {console.log(e.message); } finally {btnSave.removeAttr("disabled"); } }); }); })</script>使用插件的地方和js关键点已经通过代码注释备注好了,朋友们可仔细阅读下,这里要将的是插件上传文件和提交表单数据的逻辑;我们分析下:var defOption = { url: "http://www.cnblogs.com/wangrudong003/", //上传路由地址,注:1.目前通过该地址上传文件成功后,返回的信息是text/plain 2.跨域暂未考虑 fileEleName: "fileName",//上传input file控件的唯一名称 uid: new Date().getTime(),//防重复 backFun: function () { }//回调函数 }; 这个自定义插件原理和几个重点是://清空自定义form多余的file元素 form.html(""); var files = $("input[name="" + defOption.fileEleName + ""]"); //复制上传控件对象 var filesClone = files.clone(true); filesClone.insertAfter(files); form.append(files);

示例D的后台代码分为两部分:1.上传文件的Action 2.真实获取表单form参数的Action,代码如:
/// <summary> /// 保存form提交的表单数据 /// </summary> /// <returns></returns> [HttpPost] public JsonResult D() { var response = new MoResponse(); var sbLog = new StringBuilder(string.Empty); try { //访问上传文件地址 var path = @"http://localhost:1010/{0}"; sbLog.AppendFormat("账号:{0}<br/>", Request.Params["userName"]); sbLog.AppendFormat("密码:{0}<br/>", Request.Params["userPwd"]); foreach (var item in Request.Params["hidFileNames"].Split(new char[] { "|" }, StringSplitOptions.RemoveEmptyEntries)) {sbLog.AppendFormat("文件新名称:{0};下载地址:<a href="{1}" target="_blank">{0}</a><br/>", item, string.Format(path, item)); } response.Status = 1; } catch (Exception ex) { sbLog.AppendFormat("异常信息:{0}", ex.Message); } finally { response.Data = sbLog.ToString(); } return Json(response); } /// <summary> /// 获取上传文件信息 /// </summary> /// <returns></returns> [HttpPost] public ContentResult D_A() { var response = new MoResponse(); response.Data = "上传失败"; try { Thread.Sleep(1000 * 3); var fileCount = Request.Files.Count; //保存文件地址 var uploadPath = @"D:DTTest"; var fileNames = string.Empty; for (int i = 0; i < fileCount; i++) {var file = Request.Files[i];if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; }var fileName = file.FileName;var fileNewName = DateTime.Now.Ticks + fileName;file.SaveAs(Path.Combine(uploadPath, fileNewName));fileNames += fileNewName + "|"; } if (!string.IsNullOrEmpty(fileNames)) {response.Status = 1;response.Data = fileNames.TrimEnd("|"); } } catch (Exception ex) { response.Data = ex.Message; } return Content(JsonConvert.SerializeObject(response)); }好了插件需要讲解的就这么多,不知不觉有只剩我一个人了,该回家了,下面给出整体的代码,插件代码请使用连接获取:public class ErrorController : Controller { // // GET: /Error/ public ActionResult Index() { return View(); } [HttpPost] public ActionResult A() { var sbLog = new StringBuilder(string.Empty); var fileCount = Request.Files.Count; //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); for (int i = 0; i < fileCount; i++) { var file = Request.Files[i]; if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; } var fileName = file.FileName; var fileNewName = DateTime.Now.Ticks + fileName; sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName)); file.SaveAs(Path.Combine(uploadPath, fileNewName)); } return Content(sbLog.ToString()); } [HttpPost] public ActionResult B(IEnumerable<HttpPostedFileBase> files) { var sbLog = new StringBuilder(string.Empty); var fileCount = files == null ? 0 : files.Count(); //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); var i = 0; foreach (var file in files) { if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; } var fileName = file.FileName; var fileNewName = DateTime.Now.Ticks + fileName; sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName)); file.SaveAs(Path.Combine(uploadPath, fileNewName)); } return Content(sbLog.ToString()); } [HttpPost] public JsonResult C() { Thread.Sleep(1000 * 5); var response = new MoResponse(); var sbLog = new StringBuilder("开始处理..."); try { sbLog.AppendFormat("账号:{0}<br/>", Request.Params["userName"]); sbLog.AppendFormat("密码:{0}<br/>", Request.Params["userPwd"]); var fileCount = Request.Files.Count; //访问上传文件地址 var path = @"http://localhost:1010/{0}"; //保存文件地址 var uploadPath = @"D:DTTest"; sbLog.AppendFormat("上传文件目录:{0}<br/>", uploadPath); sbLog.AppendFormat("上传文件量:{0}<br/>", fileCount); for (int i = 0; i < fileCount; i++) {var file = Request.Files[i];if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; }var fileName = file.FileName;var fileNewName = DateTime.Now.Ticks + fileName;sbLog.AppendFormat("第:{0}个文件名称:{1}新名称:{2}下载地址:<a href="{3}" target="_blank">{2}</a><br/>", i + 1, fileName, fileNewName, string.Format(path, fileNewName));file.SaveAs(Path.Combine(uploadPath, fileNewName));response.Status = 1; } } catch (Exception ex) { sbLog.AppendFormat("异常信息:{0}", ex.Message); } finally { response.Data = sbLog.ToString(); } return Json(response); } /// <summary> /// 保存form提交的表单数据 /// </summary> /// <returns></returns> [HttpPost] public JsonResult D() { var response = new MoResponse(); var sbLog = new StringBuilder(string.Empty); try { //访问上传文件地址 var path = @"http://localhost:1010/{0}"; sbLog.AppendFormat("账号:{0}<br/>", Request.Params["userName"]); sbLog.AppendFormat("密码:{0}<br/>", Request.Params["userPwd"]); foreach (var item in Request.Params["hidFileNames"].Split(new char[] { "|" }, StringSplitOptions.RemoveEmptyEntries)) {sbLog.AppendFormat("文件新名称:{0};下载地址:<a href="{1}" target="_blank">{0}</a><br/>", item, string.Format(path, item)); } response.Status = 1; } catch (Exception ex) { sbLog.AppendFormat("异常信息:{0}", ex.Message); } finally { response.Data = sbLog.ToString(); } return Json(response); } /// <summary> /// 获取上传文件信息 /// </summary> /// <returns></returns> [HttpPost] public ContentResult D_A() { var response = new MoResponse(); response.Data = "上传失败"; try { Thread.Sleep(1000 * 3); var fileCount = Request.Files.Count; //保存文件地址 var uploadPath = @"D:DTTest"; var fileNames = string.Empty; for (int i = 0; i < fileCount; i++) {var file = Request.Files[i];if (file == null || string.IsNullOrEmpty(file.FileName)) { continue; }var fileName = file.FileName;var fileNewName = DateTime.Now.Ticks + fileName;file.SaveAs(Path.Combine(uploadPath, fileNewName));fileNames += fileNewName + "|"; } if (!string.IsNullOrEmpty(fileNames)) {response.Status = 1;response.Data = fileNames.TrimEnd("|"); } } catch (Exception ex) { response.Data = ex.Message; } return Content(JsonConvert.SerializeObject(response)); } } public class MoResponse { public object Data { get; set; } /// <summary> /// 0:失败 1:成功 /// </summary> public int Status { get; set; } }View代码:@{ ViewBag.Title = "上传 - 示例";}<!DOCTYPE html><html><head> <title></title> <meta /></head><body> <div class=" error-container"> <fieldset> <legend>示例A - 普通表单上传文件,Request.Files获取上传文件</legend> <form action="/Error/A" method="post" enctype="multipart/form-data"> <input type="file" name="fileA" multiple /> <button type="submit">提交</button> </form> </fieldset> <fieldset> <legend>示例B - 普通表单上传文件,HttpPostedFileBase获取上传文件</legend> @using (Html.BeginForm("B", "Error", FormMethod.Post, new { enctype = "multipart/form-data" })) { <input type="file" name="files" multiple /> <button>提交</button> } </fieldset> <fieldset> <legend>示例C - ajax+FormData上传文件,Request.Files获取上传文件</legend> @using (Html.BeginForm("C", "Error", FormMethod.Post, new { enctype = "multipart/form-data", @id = "form_c" })) { <span>账号:</span><input type="text" name="userName" value="神牛步行3" /><br /> <span>密码:</span><input type="password" name="userPwd" value="神牛" /><br /> <span>文件:</span><input type="file" name="filesc" multiple /><br /> <button type="button">提交</button><br /> <span id="msg_c"></span> } </fieldset> <fieldset> <legend>示例D - 自定义上传插件,Request.Files获取上传文件并提交表单内容</legend> @using (Html.BeginForm("D", "Error", FormMethod.Post, new { enctype = "multipart/form-data", @id = "form_d" })) { <span>账号:</span><input type="text" name="userName" value="神牛步行3" /><br /> <span>密码:</span><input type="password" name="userPwd" value="神牛" /><br /> <span>文件:</span><input type="file" name="filesd" multiple /><br /> <button type="button">提交</button><br /> <span id="msg_d" style="color:red"></span> } </fieldset> </div></body></html><script src="~/Scripts/jquery-1.10.2.min.js"></script><script src="http://7xn3fx.com1.z0.glb.clouddn.com/js/PlugTool/shenniu.upfile-0.0.1.js"></script><script> $(function () { //示例D代码 //初始化插件 var shenniu = new shenniu_UpFile({ url: "/Error/D_A", fileEleName: "filesd" }); //提交事件 $("#form_d button[type="button"]").click(function () { var msg = $("#msg_d"); var btnSave = $(this); btnSave.attr("disabled", "disabled"); msg.html("上传中.."); //上传文件 shenniu.submitFun(function (data) { try {var result = JSON.parse(data);//上传成功,保存数据if (result.Status == 1) {//增加上传成功的文件名称到表单var hidFileNames = $("#form_d input[name="hidFileNames"]");if (hidFileNames.length <= 0) { $("#form_d").append("<input type="hidden" name="hidFileNames" value="" + result.Data + ""/>"); }else {hidFileNames.val(result.Data);}//获取表单键值对,提交表单数据var param = $("#form_d").serialize();var action = $("#form_d").attr("action");$.post(action, param, function (res) {msg.html(res.Status == 1 ? "保存成功<br/>" + res.Data : "保存失败");});} else {msg.html(result.Data);} } catch (e) {console.log(e.message); } finally {btnSave.removeAttr("disabled"); } }); }); })</script>以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!