条条框框的报表页面枯燥乏味?不妨给页面加点“新意”!
前阵子,在看天气预报的时候,发现免费天气预报的调用代码,瞬间想到可以给我开发的报表“润润色”。
一共三个步骤,教你手到擒来
第一步
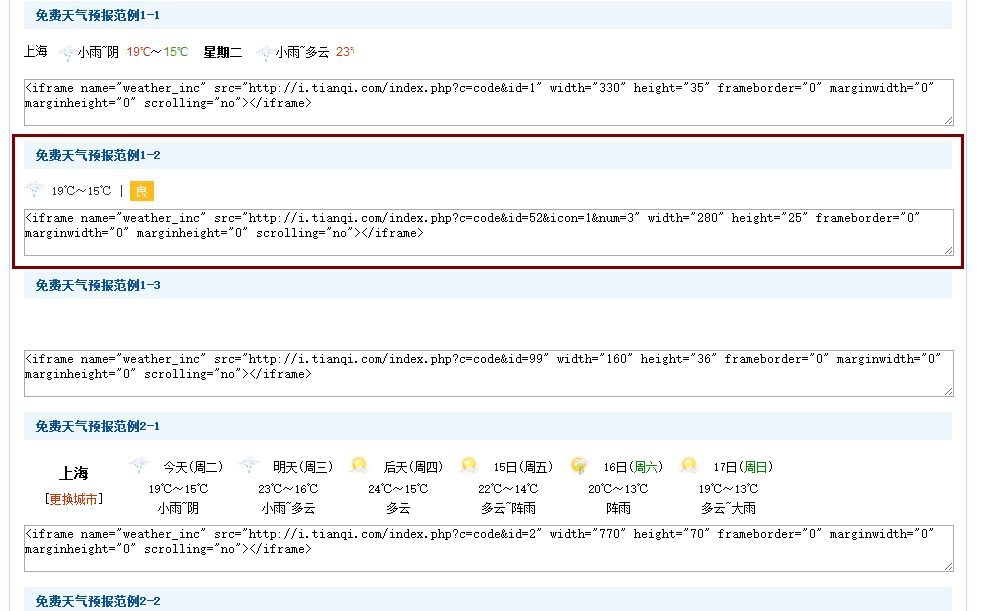
先去天气资源提供者(自行百度)挑选适合自己页面的预报
第二步
copy框中iframe标签。
JS代码:
document.writeln("<iframe name="weather_inc" src="http://i.tianqi.com/index.php?c=code&id=1" width="330" height="35" frameborder="0" marginwidth="0" marginheight="0" scrolling="no"></iframe>");此代码为可以根据ip自动判断地理位置展示,也可以根据实际需要,适当调整宽度,高度。

第三步
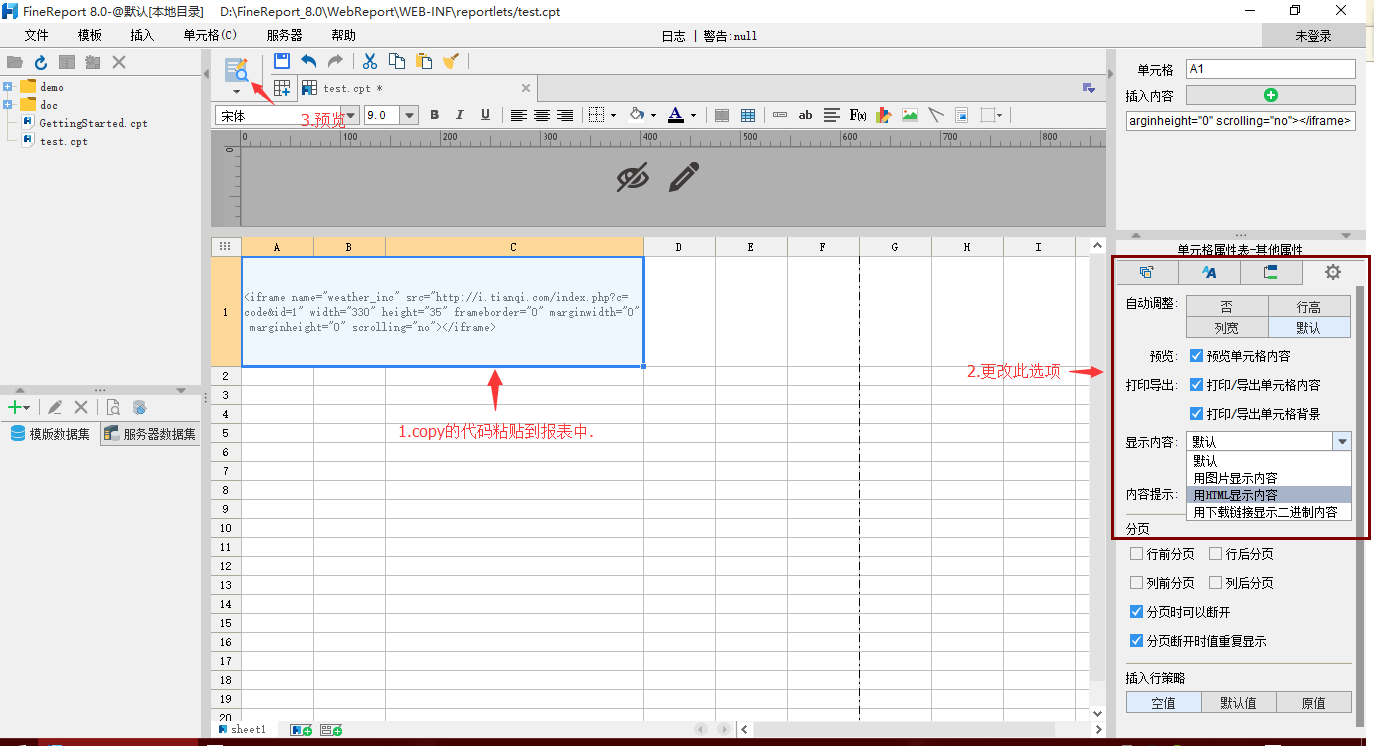
报表设计器FineReport中调用
大功告成,下面来张效果图!

以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!