<script type="text/javascript" src="lib/jquery.js"></script> <script type="text/javascript" src="dist/jquery.validate.min.js"></script>文件引入完毕,先写个简单的表单
<form class="cmxform" id="commentForm" method="get"> <fieldset> <legend>验证完整的表单</legend> <p> <label for="firstname">名字</label> <input id="firstname" name="firstname" type="text"> </p> <p> <label for="lastname">姓氏</label> <input id="lastname" name="lastname" type="text"> </p> <p> <label for="username">用户名</label> <input id="username" name="username" type="text"> </p> <p> <label for="password">密码</label> <input id="password" name="password" type="password"> </p> <p> <label for="confirm_password">验证密码</label> <input id="confirm_password" name="confirm_password" type="password"> </p> <p> <label for="email">Email</label> <input id="email" name="email" type="email"> </p> <p> <label for="agree">请同意我们的声明</label> <input type="checkbox" class="checkbox" id="agree" name="agree"> </p> <p> <input class="submit" type="submit" value="提交"> </p> </fieldset> </form>然后我们开始写验证表单的代码
$(function(){ $("#commentForm").validate(); });然后开始写验证的规则,要注意这里选择元素是根据每个标签的name属性选择的,基本语法如下$("#commentForm").validate({ rules: { firstname: "required",//required 表示是必填字段 lastname: { required: true, minlength: 3 // 最小长度是3 } } });从上面可以看出,如果一个信息只有一个验证要求可以写成一行,比如 firstname;如果有多个验证要写成像 lastname 这种形式;知道了基本的语法(1)、required:true 必输字段(2)、remote:"remote-valid.jsp" 使用ajax方法调用remote-valid.jsp验证输入值(3)、email:true 必须输入正确格式的电子邮件(4)、url:true 必须输入正确格式的网址(5)、date:true 必须输入正确格式的日期,日期校验ie6出错,慎用(6)、dateISO:true 必须输入正确格式的日期(ISO),例如:2009-06-23,1998/01/22 只验证格式,不验证有效性(7)、number:true 必须输入合法的数字(负数,小数)(8)、digits:true 必须输入整数(9)、creditcard:true 必须输入合法的信用卡号(10)、equalTo:"#password" 输入值必须和#password相同(11)、accept: 输入拥有合法后缀名的字符串(上传文件的后缀)(12)、maxlength:5 输入长度最多是5的字符串(汉字算一个字符)(13)、minlength:10 输入长度最小是10的字符串(汉字算一个字符)(14)、rangelength:[5,10] 输入长度必须介于 5 和 10 之间的字符串")(汉字算一个字符)(15)、range:[5,10] 输入值必须介于 5 和 10 之间(16)、max:5 输入值不能大于5(17)、min:10 输入值不能小于10我们将上面的表单验证完善一下,如下
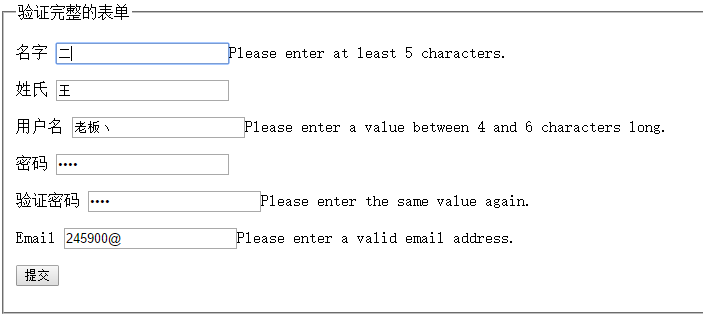
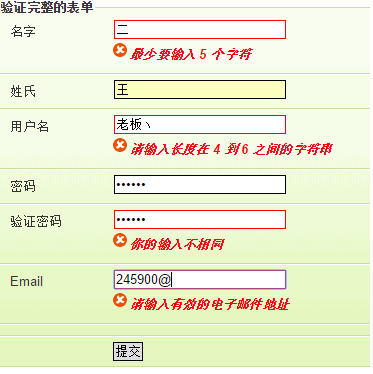
$(function(){ $("#commentForm").validate({ rules: { firstname: { required: true, minlength: 5 }, lastname: "required", username: { required: true, rangelength: [4,6] }, password: { required: true, minlength: 4, number: true }, confirm_password: { required: true, minlength: 3, equalTo: "#password" }, email: { required: true, email: true }, } }); });效果:
可以看到,这里的提示默认是英文的不太满意,将提示信息更改成中文有两种方式
第一种方式:引入语言文件(推荐)<script type="text/javascript" src="dist/localization/messages_zh.js"></script>
他的提示信息是:
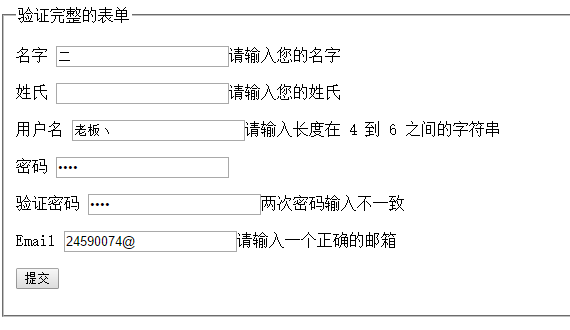
required: "这是必填字段", remote: "请修正此字段", email: "请输入有效的电子邮件地址", url: "请输入有效的网址", date: "请输入有效的日期", dateISO: "请输入有效的日期 (YYYY-MM-DD)", number: "请输入有效的数字", digits: "只能输入数字", creditcard: "请输入有效的信用卡号码", equalTo: "你的输入不相同", extension: "请输入有效的后缀", maxlength: $.validator.format("最多可以输入 {0} 个字符"), minlength: $.validator.format("最少要输入 {0} 个字符"), rangelength: $.validator.format("请输入长度在 {0} 到 {1} 之间的字符串"), range: $.validator.format("请输入范围在 {0} 到 {1} 之间的数值"), max: $.validator.format("请输入不大于 {0} 的数值"), min: $.validator.format("请输入不小于 {0} 的数值")第二种方式:自己写提示信息$("#commentForm").validate({ rules: { firstname: { required: true, minlength: 5 }, lastname: "required", username: { required: true, rangelength: [4,6] }, password: { required: true, minlength: 4, number: true }, confirm_password: { required: true, minlength: 3, equalTo: "#password" }, email: { required: true, email: true } }, messages: { firstname: "请输入您的名字", lastname: "请输入您的姓氏", username: { required: "请输入用户名", minlength: "用户名必需由两个字母组成" }, password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母" }, confirm_password: { required: "请输入密码", minlength: "密码长度不能小于 5 个字母", equalTo: "两次密码输入不一致" }, email: "请输入一个正确的邮箱", } });效果:
注意:还有一种写验证的方式是在 class 中写,例如<input id="firstname" name="firstname" type="text" class="{required:true, minlength:2}">
但是不推荐这种写法,因为不符合样式与结构分离的要求,并且还需要自己下载一个jquery.metadata.js文件才能够这样写
表单提交问题
可以在表单提交之前执行我们自定义的代码,当我们的自定义代码执行完毕后再提交表单
$("#commentForm").validate({ submitHandler: function(){ alert("提交事件成功"); from.submit(); } });可以设置validate的默认值 $.validate.setDefaults({ submitHandler: function(){ alert("提交成功!"); form.submit(); } });只验证不提交表单 $(function(){ $("#commentForm").validate({ debug:true; }); });错误提示信息设置 errorPlacement: function(error, element) {error.appendTo(element.parent());}errorClass 是设置错误信息的样式,后跟css类名 errorPlacement: function(error,element){ $(element).closest("form").find("label[for=""+ element.attr("id") +""]").append(error); },是将错误提示信息显示在验证的信息前面
例如:
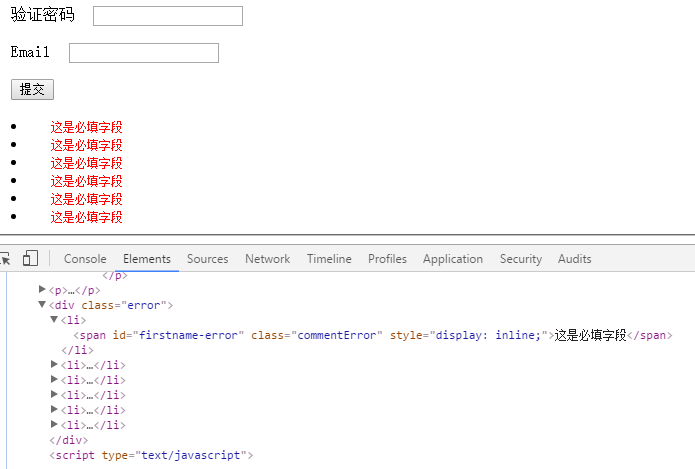
errorElement: "span", errorClass: "commentError", errorLabelContainer: $("form div.error"), wrapper: "li",是将每个提示信息用<span>标签包起来,给他们添加css名为 .commentError 的样式, 并把他们都包再一个class为 error 的div里,在用<li>把每个提示信息包起来

2、错误信息样式设置
有两种方式可以修改提示信息的样式
第一种就是采用下载Validation时自带的样式文件<link href="demo/css/screen.css" type="text/css" rel="stylesheet" />
第二种方式就是自己定义样式(当然也可以修改自带的css文件)
例如添加这样的样式:
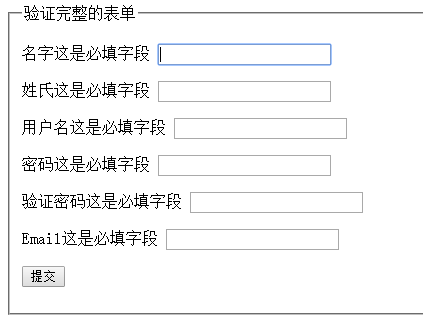
input.error { border: 1px solid red; } label.error { background:url("demo/images/unchecked.gif") no-repeat 0px 0px; padding-left: 16px; padding-bottom: 2px; font-weight: bold; color: #EA5200; } label.checked { background:url("demo/images/checked.gif") no-repeat 0px 0px; }效果:
验证时的问题
1、验证的元素通过
验证的元素通过验证时如果要进行操作,可以使用 success ,他可以接受字符串或者是函数,当接受的是字符串的时候是添加样式
例如:
success: function(){ alert(1); },是在要验证的元素通过验证时,弹出1success: "valid" 
自定义校验
虽然Validation提供了许多验证的方式,但是有些情况还是不够用的,所以如果要添加自定义的校验方式可以使用 addMethod 方法,通常将自定义的方法写在 additional-methods.js 中,然后要引入这个文件 <script type="text/javascript" src="dist/additional-methods.js"></script>
写入 additional-methods.js 文件的内容
例如:
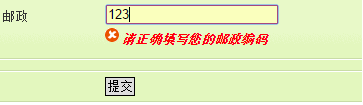
$.validator.addMethod("isZipCode", function(value, element) {var tel = /^[0-9]{6}$/; return this.optional(element) || (tel.test(value)); }, "请正确填写您的邮政编码");只要把这段代码写入 additional-methods.js 文件就可以使用了 zipcode: { required: true, isZipCode :true }效果:
radio 和 checkbox、select 的验证
radio的required表示必须选中一个
checkbox的required表示必须选中,minlength表示必须选中的最小个数,maxlength表示必须选中的最大个数,rangelength[2,3]表示选中个数区间
select的required表示选中的value不能为空,minlength表示必须选中的最小个数,maxlength表示必须选中的最大个数,rangelength[2,3]表示选中个数区间
总结:Validation插件提供了许多的验证,用户可以自己添加自己的验证和提示信息的样式,但是在博客中我并没有提及与ajax相关的内容,因为ajax还没有学习-_-||,如果有什么问题可以和我探讨,如果有不对的地方,欢迎指正
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!