本文实例讲述了JQuery异步提交表单与文件上传功能。分享给大家供大家参考,具体如下:
Jquery.form.js是一个可以异步提交表单及上传文件的插件。
示例如下:
index.html
<!DOCTYPE html><html><head><title></title><meta charset="utf-8"><script type="text/javascript" language="javascript" src="js/jquery-1.10.2.js"></script><script type="text/javascript" language="javascript" src="js/jquery.form.js"></script><script type="text/javascript" language="javascript">$(function(){//异步提交表单$("#ajaxSubmit").on("click",function(){console.log($(this));$("#formToUpdate").ajaxSubmit({type:"post",url:"p.php",success:function(data){console.log(data);},error:function(XmlHttpRequest,textStatus,errorThrown){console.log(XmlHttpRequest);console.log(textStatus);console.log(errorThrown);}});});});</script></head><body><form id="formToUpdate" method="post" action="#" enctype="multipart/form-data"><input type="text" name="t1"><br /><input type="file" name="f1"><br /><input id="ajaxSubmit" type="button" value="异步提交"></form></body></html>p.php
<?php/** * Created by JetBrains PhpStorm. * User: smeoi * To change this template use File | Settings | File Templates. */echo "<pre>";print_r($_POST);echo "</pre>";echo "<pre>";print_r($_FILES);echo "</pre>";
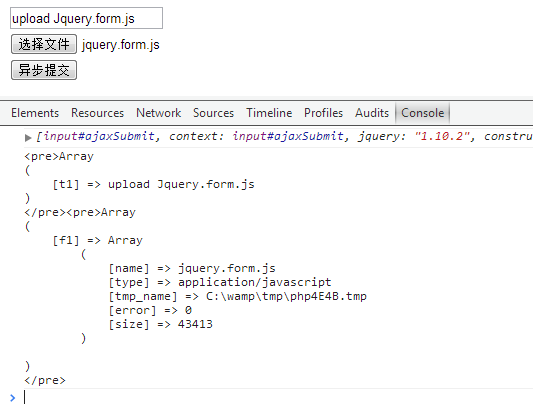
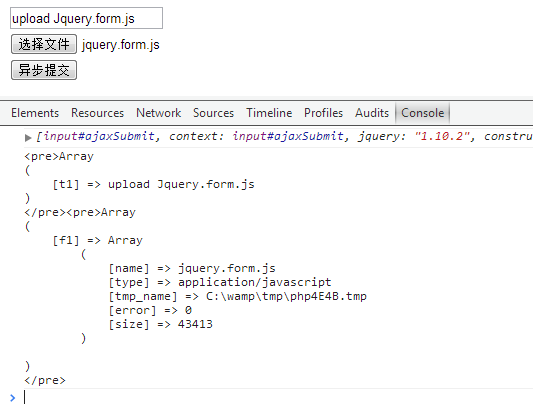
效果图:

更多关于jQuery相关内容感兴趣的读者可查看本站专题:《jQuery form操作技巧汇总》、《jQuery文件与目录操作技巧汇总》、《jquery中Ajax用法总结》、《jQuery扩展技巧总结》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。