<!DOCTYPE html><html><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8"/> <title></title> <meta charset="utf-8" /> <link rel="stylesheet" href="https://netdna.bootstrapcdn.com/bootstrap/3.3.2/css/bootstrap.min.css" /> <!-- Wijmo --> <link href="styles/vendor/wijmo.min.css" rel="stylesheet" /> <script src="scripts/vendor/wijmo.min.js" type="text/javascript"></script><script src="scripts/vendor/wijmo.grid.min.js" type="text/javascript"></script> <script src="scripts/app.js" type="text/javascript"></script> <script src="scripts/FlexGrid.js" type="text/javascript"></script></head><body> <div id="grid"> </div></body></html>1、 引入Wijmo的JS文件和样式:wijmo.min.css 、wijmo.min.js、wijmo.grid.min.js
var appData = { getData: function (count) { var countries = "US,Germany,UK,Japan,Italy,Greece".split(","),data = new wijmo.collections.ObservableArray(); for (var i = 0; i < count; i++) {data.push({id: i,country: countries[i % countries.length],date: new Date(2014, i % 12, i % 28),amount: Math.random() * 10000,active: i % 4 === 0}); } return data; }}在app.js中定义appData,其中的getData方法根据传入的Count产生数据。(function (wijmo, data) { var cv = data.getData(30); var grid = new wijmo.grid.FlexGrid("#grid"); grid.itemsSource = cv; })(wijmo, appData);在FlexGrid.js中调用data.getData(30)获取数据30个数据。获得FlexGrid控件,并进行数据绑定。
二、在AngularJS下使用FlexGrid
HTML文件:
<html><head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title></title> <meta charset="utf-8" /> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.3.15/angular.min.js"></script> <script src="scripts/vendor/wijmo.min.js"></script> <script src="scripts/vendor/wijmo.grid.min.js"></script> <script src="scripts/vendor/wijmo.angular.min.js"></script> <link rel="stylesheet" href="styles/vendor/wijmo.min.css" /> <script src="scripts/app.js"></script> <script src="scripts/control.js"></script></head><body ng-app="app" ng-controller="appCtrl"> <wj-flex-grid items-source="data" > </wj-flex-grid></body></html>1、 引入angular.min.js
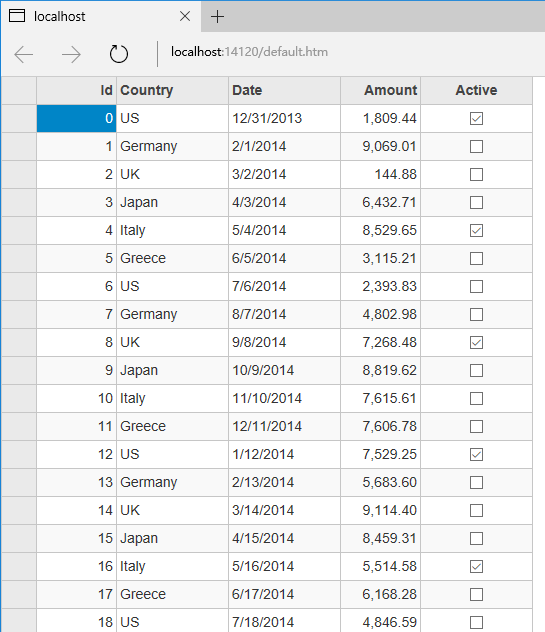
var app = angular.module("app", ["wj"]);app.controller("appCtrl", function ($scope) { // generate some random data function getData(count) { var countries = "US,Germany,UK,Japan,Italy,Greece".split(","),data = new wijmo.collections.ObservableArray(); for (var i = 0; i < count; i++) {data.push({id: i,country: countries[i % countries.length],date: new Date(2014, i % 12, i % 28),amount: Math.random() * 10000,active: i % 4 == 0}); } return data; } $scope.data = getData(30);});其运行结果和纯JS的结果完全一样。