
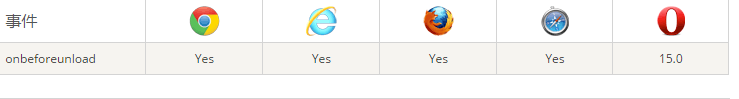
onbeforeunload:
IE、Chrome、Safari 完美支持
Firefox 不支持文字提醒信息
Opera 不支持
IE6,IE7会出现bug

示例代码:
onbeforeunload():
方式一:html元素中添加
<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body onbeforeunload="return myFunction()"><p>该实例演示了如何向 body 元素添加 "onbeforeunload" 事件。</p><p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p><a href="http://www.qqtimezone.top">博客地址</a> <script>function myFunction() {return "自定义内容";}</script></body></html>方式二:javascript中添加<!DOCTYPE html><html><head><meta charset="utf-8"><title>菜鸟教程(runoob.com)</title></head><body><p>该实例演示了如何使用 HTML DOM 向 body 元素添加 "onbeforeunload" 事件。</p><p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p><a href="http://www.runoob.com">点击调整到菜鸟教程</a><script>window.onbeforeunload = function(event) {event.returnValue = "我在这写点东西...";};</script></body></html>方式三:添加addEventListener()事件(不过此方法IE8以下不支持)<!DOCTYPE html><html><head><meta charset="utf-8"><title></title></head><body><p>该实例演示了如何使用 addEventListener() 方法向 body 元素添加 "onbeforeunload" 事件。</p><p>关闭当前窗口,按下 F5 或点击以下链接触发 onbeforeunload 事件。</p><a href="http://www.qqtimezone.top">跳转地址</a><script>window.addEventListener("beforeunload", function(event) {event.returnValue = "我在这写点东西...";});</script></body></html>onunload():<!DOCTYPE html><html><head><title></title><script type="text/javascript">function fun() {// dosomethings}</script></head><body onunload="fun()"></body></html>方式二:javascript添加<!DOCTYPE html><html><head><title></title><script type="text/javascript">window.onunload = function() {// dosomethings};</script></head><body></body></html>以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!