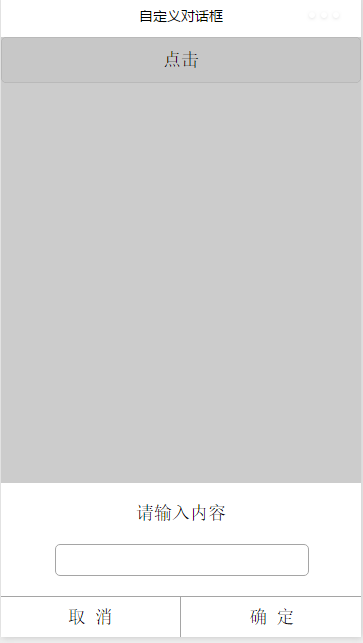
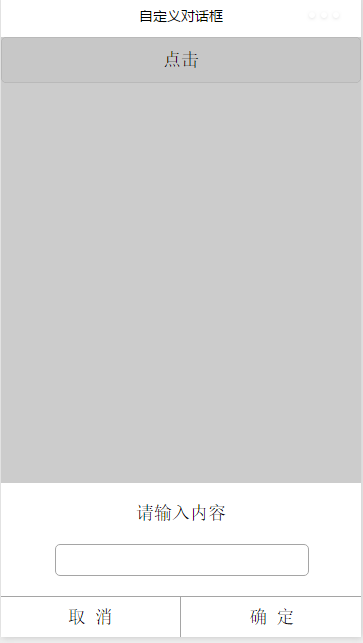
微信小程序 自定义对话框实例详解效果图:

index.wxml:
<button type="default" bindtap="clickbtn">点击 </button> <view class="commodity_screen" bindtap="hideModal" wx:if="{{showModalStatus}}"></view> <view animation="{{animationData}}" class="commodity_attr_box" wx:if="{{showModalStatus}}"> <!--对话框标题--> <view class="dialog-title">请输入内容 </view> <!--对话框输入部分--> <view class="input-view"><input type="text" bindblur="input_content" class="input-style"/> </view> <!--对话框按钮--> <view class="line-top"></view> <view class="btn-view"><view class="btn-cancel" bindtap="click_cancel"> 取 消</view><view class="btn-line"></view><view class="btn-cancel" bindtap="click_ok"> 确 定</view> </view> </view> index.js:
var inputinfo = ""; var app = getApp() Page({data: { animationData:"", showModalStatus:false},onLoad: function () { },showModal: function () { // 显示遮罩层 var animation = wx.createAnimation({duration: 200,timingFunction: "linear",delay: 0 }) this.animation = animation animation.translateY(300).step() this.setData({animationData: animation.export(),showModalStatus: true }) setTimeout(function () {animation.translateY(0).step()this.setData({ animationData: animation.export()}) }.bind(this), 200)},clickbtn:function(){ if(this.data.showModalStatus){this.hideModal(); }else{this.showModal(); }},hideModal: function () { // 隐藏遮罩层 var animation = wx.createAnimation({duration: 200,timingFunction: "linear",delay: 0 }) this.animation = animation animation.translateY(300).step() this.setData({animationData: animation.export(), }) setTimeout(function () {animation.translateY(0).step()this.setData({ animationData: animation.export(), showModalStatus: false}) }.bind(this), 200)},click_cancel:function(){ console.log("点击取消");this.hideModal();},click_ok:function(){ console.log("点击了确定===,输入的信息为为==",inputinfo);this.hideModal();},input_content:function(e){ console.log(e); inputinfo = e.detail.value; }}) 源码下载:http://xiazai.jb51.net/201701/yuanma/modalTest(jb51.net).rar
感谢阅读,希望能帮助到大家,谢谢大家对本站的支持!