
一、环境搭建
Angular 2不仅是功能上和Angular 1有很多的差别,环境搭建也是区别很大。很多初学者反馈Angular 2的代码很难运行起来。Angular2是基于ES6来开发的,所以会有很多第三方依赖。由于很多浏览器还不支持ES6,所以Angular2引入了很多polyfill或者shim, 导致我们引入了第三方依赖。下面以FlexGrid为例来说明如何搭建运行环境。
1、 安装NodeJS
可以从Node官网下载 https://nodejs.org/en/download/。
2、 新建目录来存放项目
mkdir ng2-flexGrid
cd ng2-flexGrid
3、 配置文件
package.json
用来标记项目需要使用的npm依赖包。
{ "name": "wj-ng2-flexgrid", "version": "1.0.0", "scripts": { "start": "tsc && concurrently "tsc -w" "lite-server" ", "lite": "lite-server", "tsc": "tsc", "tsc:w": "tsc -w" }, "licenses": [ { "type": "MIT", "url": "https://github.com/angular/angular.io/blob/master/LICENSE" } ], "dependencies": { "@angular/common": "~2.1.1", "@angular/compiler": "~2.1.1", "@angular/core": "~2.1.1", "@angular/forms": "~2.1.1", "@angular/http": "~2.1.1", "@angular/platform-browser": "~2.1.1", "@angular/platform-browser-dynamic": "~2.1.1", "@angular/router": "~3.1.1", "@angular/upgrade": "~2.1.1", "angular-in-memory-web-api": "~0.1.13", "core-js": "^2.4.1", "reflect-metadata": "^0.1.8", "rxjs": "5.0.0-beta.12", "systemjs": "0.19.39", "zone.js": "^0.6.25" }, "devDependencies": { "@types/core-js": "^0.9.34", "@types/node": "^6.0.45", "concurrently": "^3.0.0", "lite-server": "^2.2.2", "typescript": "^2.0.3" }}tsconfig.json{ "compilerOptions": { "target": "es5", "module": "commonjs", "moduleResolution": "node", "sourceMap": true, "emitDecoratorMetadata": true, "experimentalDecorators": true, "removeComments": false, "noImplicitAny": false }}systemjs.config.js/*** System configuration for Angular samples* Adjust as necessary for your application needs.*/(function (global) { System.config({ paths: { // paths serve as alias "npm:": "node_modules/" }, // map tells the System loader where to look for things map: { // our app is within the app folder app: "app", // angular bundles "@angular/core": "npm:@angular/core/bundles/core.umd.js", "@angular/common": "npm:@angular/common/bundles/common.umd.js", "@angular/compiler": "npm:@angular/compiler/bundles/compiler.umd.js", "@angular/platform-browser": "npm:@angular/platform-browser/bundles/platform-browser.umd.js", "@angular/platform-browser-dynamic": "npm:@angular/platform-browser-dynamic/bundles/platform-browser-dynamic.umd.js", "@angular/http": "npm:@angular/http/bundles/http.umd.js", "@angular/router": "npm:@angular/router/bundles/router.umd.js", "@angular/forms": "npm:@angular/forms/bundles/forms.umd.js", "@angular/upgrade": "npm:@angular/upgrade/bundles/upgrade.umd.js", // other libraries "rxjs": "npm:rxjs", "angular-in-memory-web-api": "npm:angular-in-memory-web-api/bundles/in-memory-web-api.umd.js" }, // packages tells the System loader how to load when no filename and/or no extension packages: { app: { main: "./main.js", defaultExtension: "js" }, rxjs: { defaultExtension: "js" } } });})(this);4、 运行npm install 
NPM会根据package.json中定义的包进行安装。会产生一个node_modules目录,将这些包放在这里。
至此环境搭建的任务就已经完成了。下面我们以FlexGrid为例说明支持Angular 2。
二、支持Angular 2的表格控件如何使用
1、HTML
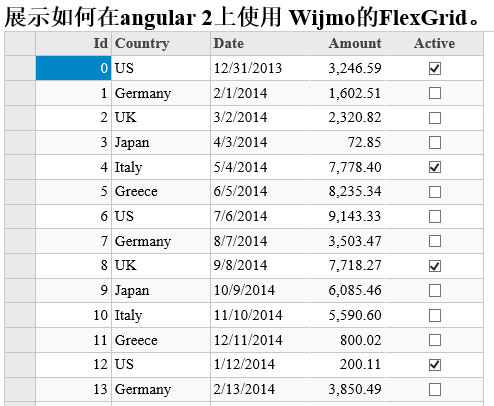
<html><head> <meta charset="UTF-8"> <title>使用 Angular 2 来创建FlexGrid控件</title> <!--angular 2 模块--> <!--用于填充旧版浏览器--> <script src="node_modules/core-js/client/shim.min.js"></script> <script src="node_modules/zone.js/dist/zone.js"></script> <script src="node_modules/reflect-metadata/Reflect.js"></script> <script src="node_modules/systemjs/dist/system.src.js"></script> <!--systemjs 配置--> <script src="systemjs.config.js"></script> <!--wijmo 模块--> <script src="scripts/vendor/wijmo.min.js"></script> <script src="scripts/vendor/wijmo.grid.min.js"></script> <link rel="stylesheet" href="styles/wijmo.min.css"> <script src="scripts/vendor/wijmo.angular2.min.js"></script> <!--mine--> <script> System.import("./app/main").catch(function(err){ console.error(err); }); </script></head><body> <!--申明根组件--> <app-cmp> Loading </app-cmp></body></html>在HTML宿主页面中,除了Angular 2中必须的组件,还需要引入Wijmo脚本。"use strict"import { Injectable } from "@angular/core";@Injectable()export class DataService { getData(count: number): wijmo.collections.ObservableArray { var countries = "US,Germany,UK,Japan,Italy,Greece".split(","),data = new wijmo.collections.ObservableArray(); for (var i = 0; i < count; i++) {data.push({id: i,country: countries[i % countries.length],date: new Date(2014, i % 12, i % 28),amount: Math.random() * 10000,active: i % 4 == 0}); } return data; }}3、编写根组件import { Component, Inject } from "@angular/core";import { DataService } from "../services/data.service";@Component ({ selector:"app-cmp", templateUrl:"app/components/app.component.html",})export class AppComponent{ protected dataSvc:DataService; data: wijmo.collections.CollectionView; constructor(@Inject(DataService) dataSvc:DataService){ this.dataSvc = dataSvc; this.data = new wijmo.collections.CollectionView(this.dataSvc.getData(50)); }}app.component.html:<div class="header"> <h2> 展示如何在angular 2上使用 Wijmo的FlexGrid。 </h2></div><div><wj-flex-grid [itemsSource]="data"> </wj-flex-grid></div>在这里仅仅需要引入wj-flex-grid标记,就可以创建FlexGrid控件。wj-flex-grid 组件是作为一个子组件存在,在app.module 模块中注入。itemsSource 绑定一个数据源,这个itemsSource是flexgrid已经封装完成的属性。
import { NgModule } from "@angular/core";import { BrowserModule } from "@angular/platform-browser";import { WjGridModule } from "wijmo/wijmo.angular2.grid";import { AppComponent } from "./components/app.component";import { DataService } from "./services/data.service";@NgModule({ imports: [ WjGridModule, BrowserModule], declarations: [AppComponent], providers:[DataService], bootstrap: [AppComponent],})export class AppModule { }5、引导程序import { platformBrowserDynamic } from "@angular/platform-browser-dynamic";import {enableProdMode} from "@angular/core";import { AppModule } from "./app.module";enableProdMode();platformBrowserDynamic().bootstrapModule(AppModule);三、运行
FlexGrid内置的基本功能比如:排序、过滤、分组、编辑等,也以通过可选的扩展来提供其他功能。FlexGrid和其它产品比较,性能还是不错的。它的文件尺寸比较小压缩后约25K。
下载源代码:http://xiazai.jb51.net/201701/yuanma/ng2-flexGrid_jb51.rar
以上就是本文的全部内容,希望本文的内容对大家的学习或者工作能带来一定的帮助,同时也希望多多支持脚本之家!