

四. 引入工厂思想解决问题
为了解决上述两个问题,所以引入工厂模式,在工厂中创建对象,工厂中根据不同浏览器类型,创建不同对象。
也就是说在解决问题一上,在浏览器支持H5的时候,存储token于localStorage。在不支持h5的浏览器中还是存于cookie.
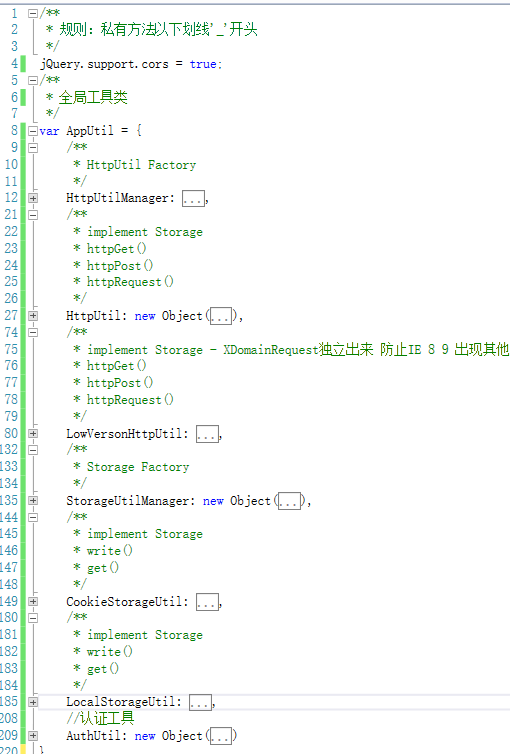
所以产生了两个JS对象,CookieStorageUtil对象,LocalStorageUtil对象。并且他们应该实现相同的“接口”,在这里我没有使用JS代码来模仿接口,而是采用注释的形式,标注两个对象需要实现相同的接口,实现接口中的两个方法write()和get()。并规范代码,下划线开头的为私有方法,这样一来今后修改内部代码的时候,私有方法随便改,对外部暴露的方法名称不变就好,是不是有点像后台的面向接口编程呢?其实JS也是一样的。再多费一句话,如果我不使用JS的function模拟类的话,是无法达到真正的方法私有,所以如果有人调用下划线"_"开头的私有方法,在今后私有方法有变动的时候影响了功能,那就不是我的锅咯?
还是上代码靠谱:
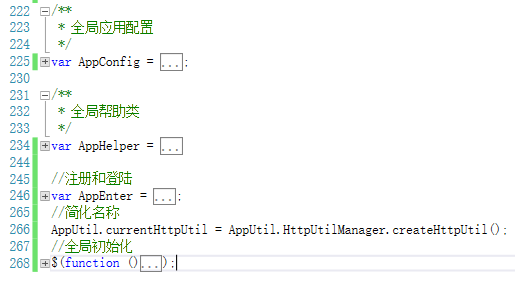
/*** Storage Factory -Author 吴双 cnblogs.com/tdws*/ StorageUtilManager: new Object({createStorageUtil: function () { if (window.applicationCache) {return AppUtil.LocalStorageUtil; } else {return AppUtil.CookieStorageUtil; }} }), /*** implement Storage -Author 吴双* write()* get()*/ CookieStorageUtil: {write: function (key, dataObj) { this._clearCookie(key); //写入的字符串 var dataObjStr = JSON.stringify(dataObj); this._setCookie(key, dataObjStr, 15);},get: function (key) { return this._getCookie(key);},_setCookie: function (cname, cvalue, exdays) { var d = new Date(); d.setTime(d.getTime() + (exdays * 24 * 60 * 60 * 1000)); var expires = "expires=" + d.toUTCString(); var path = "path=/"; document.cookie = cname + "=" + cvalue + "; " + expires + "; " + path;},_getCookie: function (cname) { var name = cname + "="; var ca = document.cookie.split(";"); for (var i = 0; i < ca.length; i++) {var c = ca[i];while (c.charAt(0) == " ") c = c.substring(1);if (c.indexOf(name) != -1) return c.substring(name.length, c.length); } return null;},_clearCookie: function (key) { this._setCookie(key, "", -1);} }, /*** implement Storage cnblogs.com/tdws* write()* get()*/ LocalStorageUtil: {write: function (key, dataObj) { this._writeLocalStorage(key, dataObj);},get: function (key) { return this._getFromLocalStorage(key);},_writeLocalStorage: function (key, dataObj) { var localStorage = window.localStorage; localStorage.removeItem(key); //对象转化为字符串,将objStr按正常的方式存入localStorage中 var dataObjStr = JSON.stringify(dataObj); localStorage.setItem(key, dataObjStr);},_getFromLocalStorage: function (key) { var localStorage = window.localStorage; return localStorage.getItem(key);},_removeLocalStorage: function (key) { var localStorage = window.localStorage; localStorage.removeItem(key);} }这样第二个问题也得到了解决,在不支持跨域的浏览器创建XDomainRequest对象来做请求,两个HttpUtil对象依然实现相同的接口中的方法。在这个跨域问题上,推荐使用gayhub中的一个1.8k的JS https://github.com/MoonScript/jQuery-ajaxTransport-XDomainRequestAppUtil.currentHttpUtil = AppUtil.HttpUtilManager.createHttpUtil();