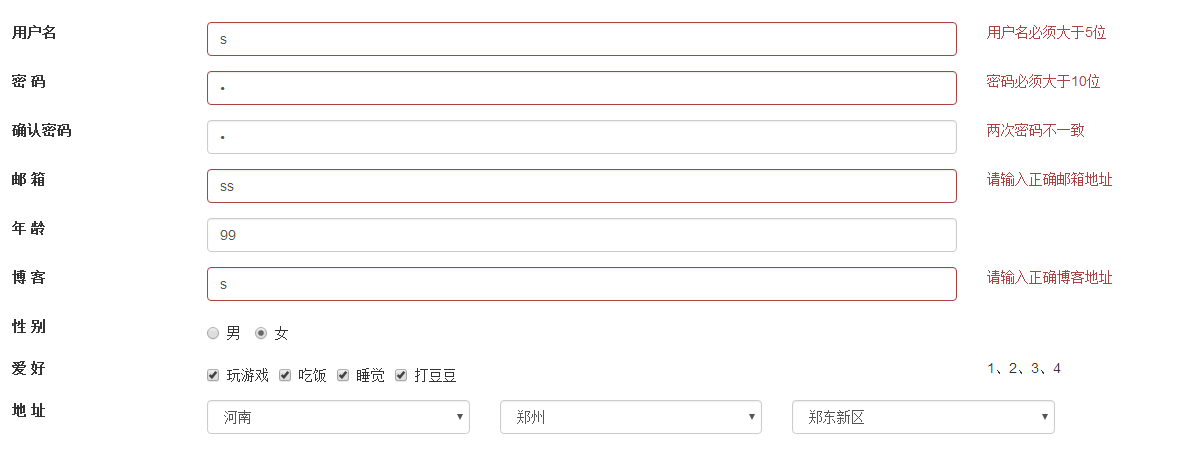
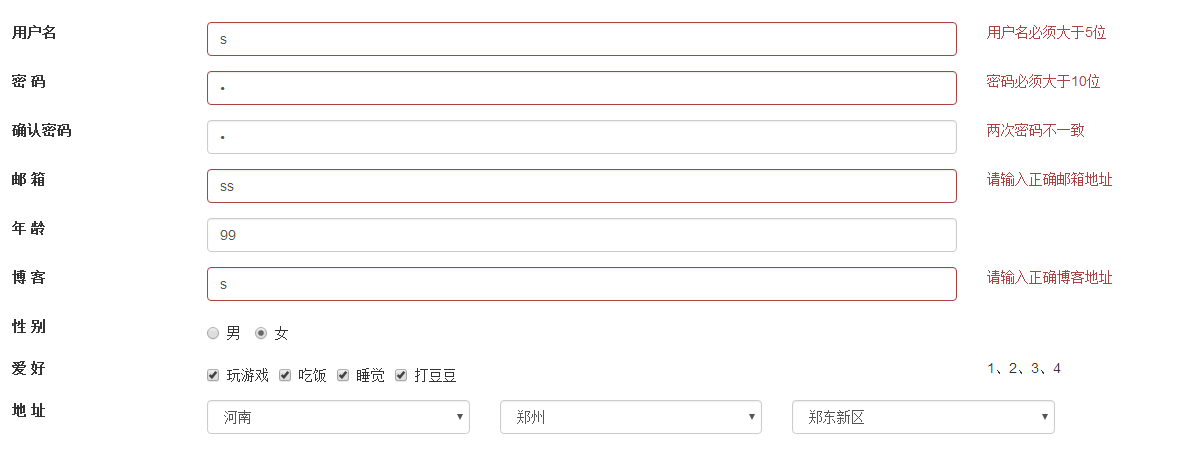
先上效果页面:

其中几个知识点
1、angularJs提供了几个新的type类型:
type="password"type="email"type="number"type="url"
2、几个参数含义
ng-required //是否必填,true/false
ng-minlength //最小长度,数字
ng-maxlength //最大长度,数字
min //最小数字,数字,仅在type="number"下
max //最小数字,数字,仅在type="number"
3、几个form控制变量,先来一段代码
<form role="form" name="myform" > <div class="form-group" > <label class="col-sm-2">用户名</label> <div class="col-sm-8"> <input type="text" name="username" class="form-control" placeholder="请输入用户名"></div> </div></form>
formName.inputFieldName.$pristine //字段是否未更改,对应上面的html代码即为 myform.username.$pristineformName.inputFieldName.$dirty //字段是否更改,对应上面的html代码即为 myform.username.$dirtyformName.inputFieldName.$valid //字段有效,对应上面的html代码即为 myform.username.$validformName.inputFieldName.$invalid //字段无效,对应上面的html代码即为 myform.username.$invalidformName.inputFieldName.$error //字段错误信息,使用频率比较高,对应上面的html代码即为 myform.username.$error
4、下面直接上代码,首先是html代码,使用了bootstrap.css样式,在结尾引入了angular
<!DOCTYPE html><html><head> <title>form验证</title> <link rel="stylesheet" type="text/css" href="style/bootstrap.css"></head><body ng-app="formModule"><div style="margin-top: 60px;"> <form role="form" name="myform" class="form-horizontal container" ng-controller="formctrl"> <!-- 用户名 --> <div class="form-group" ng-class="{"has-error":myform.username.$dirty && myform.username.$invalid}"> <label class="col-sm-2">用户名</label> <div class="col-sm-8"> <input type="text" name="username" ng-minlength="5" ng-maxlength="10" ng-required="true" ng-model="data.username" class="form-control" placeholder="请输入用户名"></div> <div class="col-sm-2 text-danger" ng-show="myform.username.$error.minlength">用户名必须大于5位</div> <div class="col-sm-2" ng-show="myform.username.$error.maxlength">用户名必须小于于10位</div> </div><!-- 密码 --><div class="form-group" ng-class="{"has-error":myform.password.$dirty&&myform.password.$invalid}"> <label class="col-sm-2">密 码</label> <div class="col-sm-8"> <input type="password" name="password" ng-minlength="10" ng-required="true" ng-model="data.password" class="form-control" placeholder="请输入密码"></div> <div class="col-sm-2 text-danger" ng-show="myform.password.$error.minlength">密码必须大于10位</div> </div> <!-- 确认密码 --> <div class="form-group" ng-class="{"has-error":myform.passwordconfirm.$dirty&&myform.passwordconfirm.$invalid}"> <label class="col-sm-2">确认密码</label> <div class="col-sm-8"> <input type="password" name="passwordconfirm" ng-required="true" ng-model="data.passwordconfirm" class="form-control" placeholder="请输入确认密码"></div> <div class="col-sm-2 text-danger" ng-show="data.passwordconfirm!=data.password&&myform.password.$dirty&&myform.passwordconfirm.$dirty">两次密码不一致</div> </div> <!-- 邮箱 --> <div class="form-group" ng-class="{"has-error":myform.email.$dirty&&myform.email.$invalid}"> <label class="col-sm-2">邮 箱</label> <div class="col-sm-8"> <input type="email" name="email" ng-required="true" ng-model="data.email" class="form-control" placeholder="请输入邮箱地址"></div> <div class="col-sm-2 text-danger" ng-show="myform.email.$error.email">请输入正确邮箱地址</div> </div> <!-- 博客 --> <div class="form-group" ng-class="{"has-error":myform.age.$dirty&&myform.age.$invalid}"> <label class="col-sm-2">年 龄</label> <div class="col-sm-8"> <input type="number" name="age" ng-required="true" min="10" max="99" ng-model="data.age" class="form-control" placeholder="请输入您的年龄"></div> <div class="col-sm-2 text-danger" ng-show="myform.age.$error.min&&myform.age$error.max">请输入正确年龄</div> </div> <!-- 年龄 --> <div class="form-group" ng-class="{"has-error":myform.blog.$dirty&&myform.blog.$invalid}"> <label class="col-sm-2">博 客</label> <div class="col-sm-8"> <input type="url" name="blog" ng-required="true" ng-model="data.blog" class="form-control" placeholder="请输入博客地址"></div> <div class="col-sm-2 text-danger" ng-show="myform.blog.$error.url">请输入正确博客地址</div> </div> <!-- 性别 --> <div class="form-group"> <label class="col-sm-2">性 别</label> <div class="col-sm-8"><label class="radio-inline"> <input type="radio" value="1" ng-model="data.sex" name="sex"> 男</label> <label class="radio-inline"> <input type="radio" value="2" ng-model="data.sex" name="sex"> 女</label> </div> </div> <!-- 爱好 --> <div class="form-group"> <label class="col-sm-2">爱 好</label> <div class="col-sm-8"> <label ng-repeat="hoppy in hoppies" class="checkbox-inline"><input type="checkbox" name="hoppy[]" ng-click="togglehoppy()" ng-model="hoppy.checked" >{{hoppy.name}} </label> </div> <div class="col-sm-2">{{data.Ahoppy.join("、")}}</div> </div> <!-- 地址 --> <div class="form-group"><label class="col-sm-2">地 址</label><div class="col-sm-3"> <select class="form-control" ng-model="data.provinec" ng-options="x.id as x.name for x in cities | cityfilter:0"></select></div><div class="col-sm-3"> <select class="form-control" ng-show="data.provinec" ng-model="data.area" ng-options="x.id as x.name for x in cities | cityfilter:data.provinec"></select></div><div class="col-sm-3"> <select class="form-control" ng-show="data.area" ng-model="data.city" ng-options="x.id as x.name for x in cities | cityfilter:data.area"></select></div> </div> </form></div><script src="js/angular.js"></script><script src="js/app.js"></script></body></html> 下面为js代码(可能其中有些不妥之处,请指正,谢谢)
(function(window) { "use strict"; var mymodule = angular.module("formModule", []); // 城市删选器 mymodule.filter("cityfilter",function(){return function(data,parent){ var cityData=[]; angular.forEach(data, function(item, key){if(item.parent==parent){ cityData.push(item);} }); return cityData;} }); mymodule.controller("formctrl", ["$scope", function($scope) {// 设定初始状态$scope.data={ Ahoppy:[1,3]}// 爱好对象$scope.hoppies = [{id: 1,name: "玩游戏",checked: istrue(1)},{id: 2,name: "吃饭",checked: false}, {id: 3,name: "睡觉",checked: false}, {id: 4,name: "玩游戏",checked: true}];// 城市$scope.cities=[ {name:"河南",parent:0,id:1}, {name:"郑州",parent:1,id:2}, {name:"郑东新区",parent:2,id:3}, {name:"金水区",parent:2,id:4}, {name:"二七区",parent:2,id:5}, {name:"信阳",parent:1,id:6}, {name:"商城",parent:6,id:7}, {name:"罗山",parent:6,id:8}, {name:"杭州",parent:0,id:9}, {name:"西湖区",parent:9,id:10}, {name:"余杭区",parent:9,id:11}, {name:"萧山区",parent:9,id:12}, {name:"上城区",parent:9,id:13},];// 判断是否是选中状态function istrue(id){ for(var i=0;i<$scope.data.Ahoppy.length;i++){if($scope.data.Ahoppy[i]===id){ return true;} } return false;};// 获取选中的爱好$scope.togglehoppy = function() { $scope.data.Ahoppy = []; angular.forEach($scope.hoppies, function(item, key) {if (item.checked == true) { $scope.data.Ahoppy.push(item.id);} });} }])})(window)以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。