
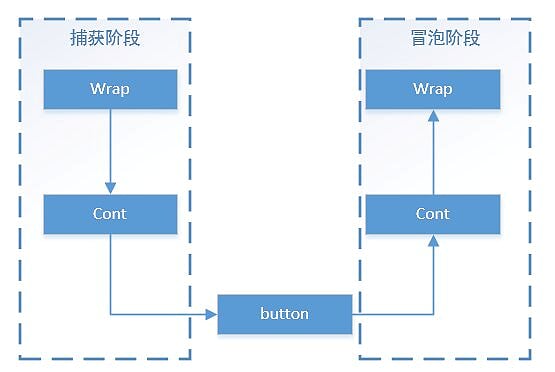
<body class="body" ><div class="log"></div> <input type="text" id="inTxt" name="intxt" /><div class="wrap"> <div class="cont"><button type="button" class="button" id="btn">按钮</button><select name="stopType" id="stopType"><option value="1">StopPropagation</option><option value="2">cancelBubble</option></select><button type="button" class="button" id="btnReject">cont阻止捕获或冒泡</button> </div></div></body>层级关系:body->wrap->cont->button,可以对照上面的原理
$(function(){var $log = $(".log"), $wrap = $(".wrap"),$cont = $(".cont"),$btn = document.getElementById("btn"),$stopType = $("#stopType"),$body = $("body"),$inTxt = $("#inTxt"),$btnReject = $("#btnReject");var ePhase = ["","捕获","目标","冒泡"]var setBorderColor = function( $dom, color, time,event){$dom = $($dom);$log.html($log.html() + $dom.attr("class") + "[" + ePhase[event.eventPhase] + "]" + "<br/>")var timeIndex = window.setTimeout(function(){ $dom.css({"borderColor": color,"borderWidth": "4px"});}, time);}//捕获$body[0].addEventListener("click",function(event){ $log.html($log.html() + "-------------------<br>");setBorderColor($body,"#0866ff ",0,event);},true);$wrap[0].addEventListener("click",function(event){setBorderColor($wrap,"yellow",2000,event); },true);$cont[0].addEventListener("click",function(event){event = event || window.event;if( $stopType.val() == "1" ){event.stopPropagation();}else{event.cancelBubble = true;}setBorderColor($cont,"green",1000,event);},true); $btn.addEventListener("click", function(event){ setBorderColor($btn,"red",0,event);},true);$btnReject[0].addEventListener("click",function(event){ setBorderColor($btnReject,"gray ",0,event);},true);//冒泡$body[0].addEventListener("click",function(event){setBorderColor($body,"#0866ff ",0,event);},false); $wrap[0].addEventListener("click",function(event){setBorderColor($wrap,"yellow",2000,event); },false); $cont[0].addEventListener("click",function(event){setBorderColor($cont,"green",1000,event);},false); $btn.addEventListener("click", function(event){ setBorderColor($btn,"red",0,event);},false);$btnReject[0].addEventListener("click",function(event){ setBorderColor($btnReject,"gray ",0,event);},false);//阻止默认事件$inTxt.keypress(function(event){//event.preventDefault(); window.event.returnValue = false;$body.append( String.fromCharCode( event.keyCode ));});});
应用场景