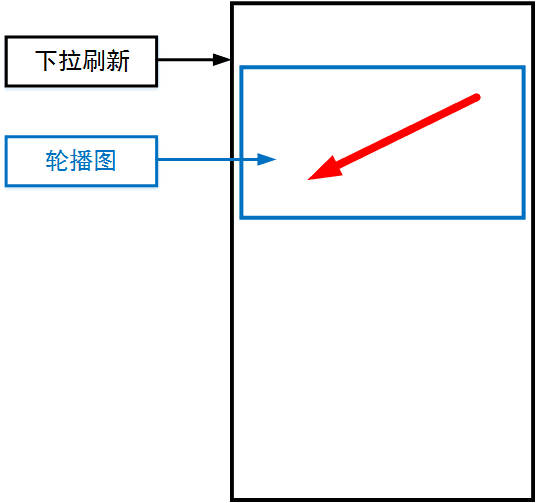
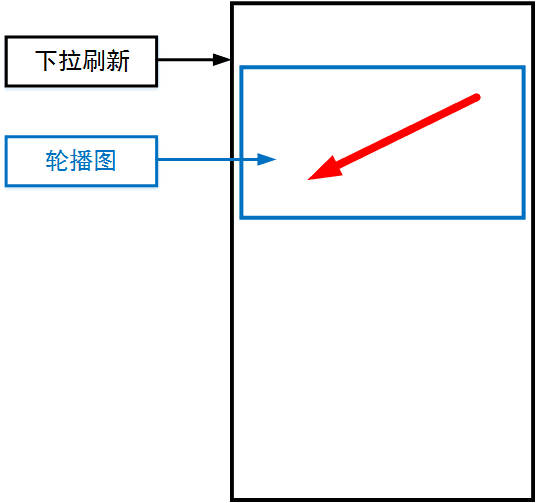
最近在开发中遇到了这样一个问题,在下拉刷新组件中包含了一个轮播图组件,当左右滑动的图片时很容易触发下拉刷新,如下图所示:

如图中红色箭头所示方向切换轮播图,很容易触发下拉刷新。网上查了很多方法,发现都不能很好的解决,于是自己研究了下。
我选用的第三方控件1.下拉刷新我选用的是chanven的CommonPullToRefresh(系统自带的SwipeRefreshLayout也应该是一样的道理);
2.轮播图选用的是daimajia的AndroidImageSlider(用ViewPager也是一样的道理)。具体界面自行脑补哈。
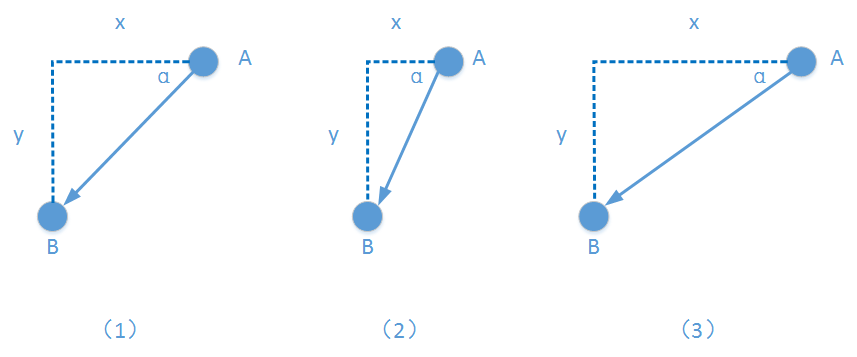
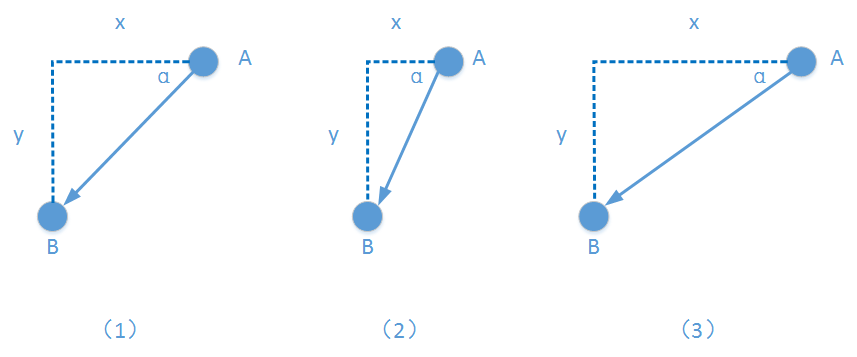
解决方案我们仔细分析一下,我们要解决的实际上就是控件的事件拦截问题。现在的情况是外层的控件已经拦截了斜着滑动的事件,那么我们只要让外层的控件把这个事件分发下去就可以了【在dispatchTouchEvent(MotionEvent ev)方法中处理】,那么问题来了,怎么判断斜着的事件。网上有很多方案,但都不是很完美。我想到了一种,跟大家分享一下,先看图:

方案分析
1.图一中x=y,作为临界条件,这时α刚好等于45°;
2.图二中x<y,α>45°,这时我们判断为上下移动;
3.图三中x>y,α<45°,这时我们判断为左右移动。
那么我们只要判断tan(α)与tan(45)的关系就能判断是左右还是上下移动。我们写一个类继承PtrClassicFrameLayout,下面是关键代码:
public class SubPtrClassicFrameLayout extends PtrClassicFrameLayout {private float mDownX;private float mDownY;public SubPtrClassicFrameLayout(Context context) {super(context);}public SubPtrClassicFrameLayout(Context context, AttributeSet attrs) {super(context, attrs);}public SubPtrClassicFrameLayout(Context context, AttributeSet attrs, int defStyle) {super(context, attrs, defStyle);}@Overridepublic boolean dispatchTouchEvent(MotionEvent ev) {switch (ev.getAction()) {case MotionEvent.ACTION_DOWN:mDownX = ev.getX();mDownY = ev.getRawY();break;case MotionEvent.ACTION_MOVE:float moveX = ev.getX();float moveY = ev.getRawY();float diffX = Math.abs(moveX - mDownX);float diffY = Math.abs(moveY - mDownY);boolean isHorizon = Math.tan(diffY / diffX) < Math.tan(45.0);if (isHorizon) {return dispatchTouchEventSupper(ev);}break;}return super.dispatchTouchEvent(ev);}}我们可以看到,其实很简单,关键就是判断当前位置相对于初始位置的滑动方向。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。