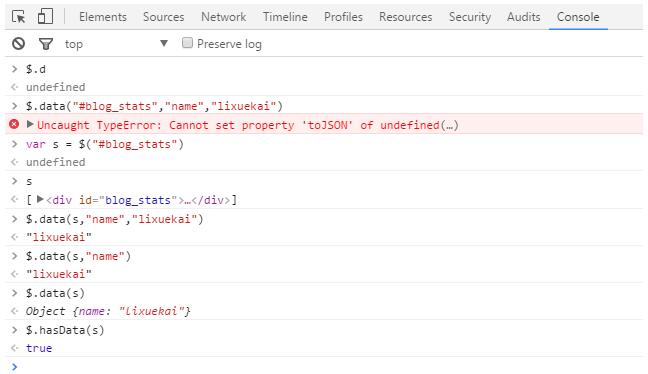
$.data("#blog_stats","name","lixuekai")jquery.js:2 Uncaught TypeError: Cannot set property "toJSON" of undefined(…)data @ jquery.js:2(anonymous function) @ VM913:1var s = $("#blog_stats")undefineds[<div id="blog_stats">…</div>]$.data(s,"name","lixuekai")"lixuekai"$.data(s,"name")"lixuekai"$.data(s)Object {name: "lixuekai"}$.hasData(s)true上面代码的调试图如下:
jQuery.hasData 用来判断HTMLElement或JS对象是否具有数据。返回true或false。即如果调用了jQuery.data方法添加了属性,则返回true。
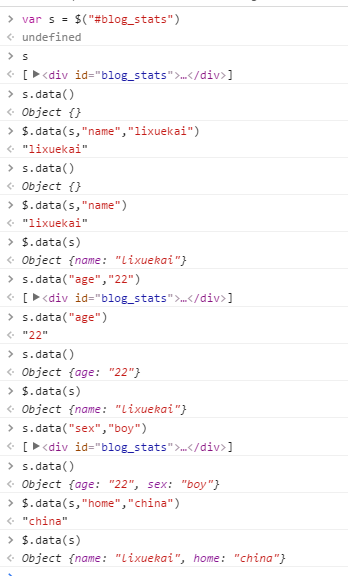
升级简单的写法:selector.data("key","value").
实测如下图:

这是一个位置给装了2个对象数据。然后看看效果如何。
就看截图吧,代码就不贴啦。
//从被选元素中返回附加的数据。$(selector).data(name)//向被选元素附加数据。$(selector).data(name,value)//使用带有名称/值对的对象向被选元素添加数据。(上面传简单的key value 键值对,这个直接给对象,不用一个个传)$(selector).data(object)以上这篇详谈$.data()的用法和作用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。