
HTML代码:
<div class="frame"><div class="row"><div class="col-xs-8 col-sm-8 col-md-8 col-lg-8 danmu-box-frame"> <div class="danmu-box"> </div></div><div class="col-xs-4 col-sm-4 col-md-4 col-lg-4 danmu-table-frame"> <table class="table .table-condensed danmu-table"> <thead><tr><th> 弹幕内容</th><th> 弹幕时间</th></tr> </thead> <tbody> </tbody> </table></div></div><div class="danmu-form"><form class="form-inline"> <input type="text" class="form-control" placeholder="开始吐槽!"> <button type="button" class="btn btn-primary shoot"> 发射弹幕! </button> <button type="button" class="btn btn-danger clear"> 清空弹幕 </button></form></div> </div> <hr> <footer>Designed By<a href="http://blog.csdn.net/alenhhy" target="_blank">Alen Hu</a> </footer>*使用了Bootstrap3框架。
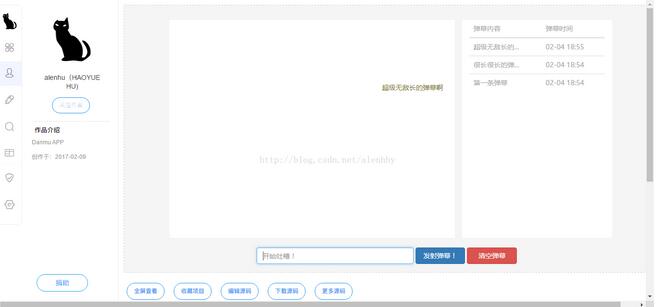
$(document).ready(function() {$(".shoot").on("click", startDanmu);$("form").keypress(function(event) {if (event.keyCode === 13) { event.preventDefault(); startDanmu();}});$(".clear").on("click", clearDanmu); });//get random number in certain range function RandomNum(Min, Max) {var Range = Max - Min;var Rand = Math.random();var num = Min + Math.round(Rand * Range);return num; }//time number add 0 before if <10 function plusZero(x) {if (x < 10) {x = "0" + x;} else {x = x;}return x; }//start danmu function startDanmu() { var message = $("input");var messageVal = message.val();var danmuMessage = "<span class="danmu-message">" + messageVal + "</span>"; //get random color HEX//u can also save the colors u want by arrayvar color = RandomNum(100000, 999999); //get random danmu speedvar speed = RandomNum(10000, 20000); //get random position Y//danmu box height is 450, we set the danmu position Y max 400 in case it blocks the subtitlevar positionY = RandomNum(50, 400); if (messageVal.length > 0) {//insert danmu message into danmu box$(".danmu-box").prepend(danmuMessage); //have to use first() cuz we prepend the message, u can try what"s gonna happen if no first()//set it"s style$(".danmu-message").first().css({ "right": "0", "top": positionY, "color": "#" + color}); //set it"s animation//from right 0 to left 0//hide it after move$(".danmu-message").first().animate({ left: "0px",},speed,function() { $(this).fadeOut();});//get danmu timevar time = new Date();var month = time.getMonth() + 1;var day = time.getDay();var hour = time.getHours();var minute = time.getMinutes();var danmuTime = plusZero(month) + "-" + plusZero(day) + " " + plusZero(hour) + ":" + plusZero(minute); //insert danmu message to tableif (messageVal.length > 6) { messageVal = messageVal.substring(0, 6) + "...";}var messageToTable = "<tr><td>" + messageVal + "</td><td>" + danmuTime + "</td></tr>";$(".danmu-table > tbody").prepend(messageToTable); } else {} //empty the inputmessage.val(""); }//clear danmu box function clearDanmu() {$(".danmu-box").html(""); } DEMO在这儿,欢迎来FORK:Danmu APP。