本文实例讲述了jQuery插件form-validation-engine正则表达式操作。分享给大家供大家参考,具体如下:
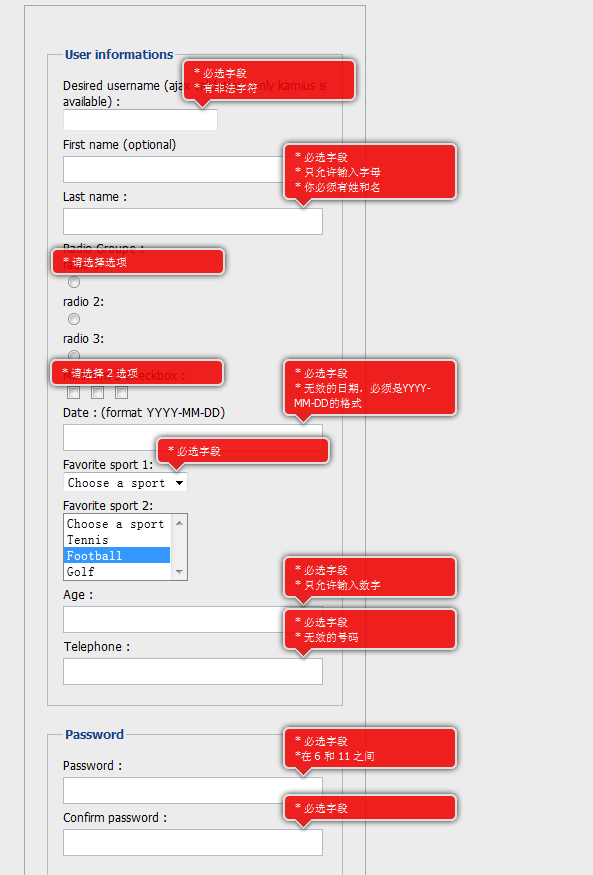
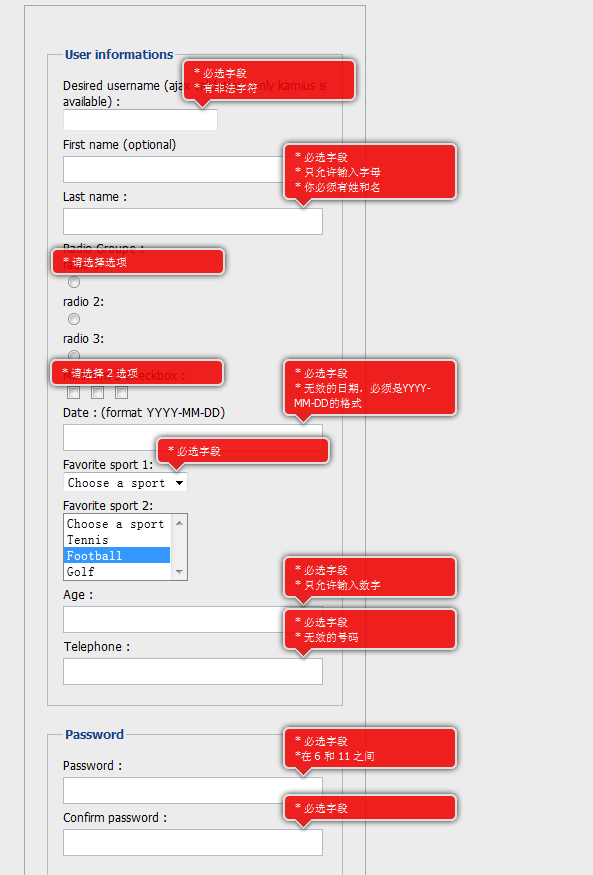
form-validation-engine是一个不错的表单验证插件,示例如下:
(function($) { $.fn.validationEngineLanguage = function() {}; $.validationEngineLanguage = {newLang: function() { $.validationEngineLanguage.allRules ={"required":{ // Add your regex rules here, you can take telephone as an example"regex":"none","alertText":"* 必选字段","alertTextCheckboxMultiple":"* 请选择选项","alertTextCheckboxe":"* 需要这个复选框"}, "length":{"regex":"none","alertText":"*在 ","alertText2":" 和 ","alertText3": " 之间"}, "maxCheckbox":{"regex":"none","alertText":"* 检查允许超过"}, "minCheckbox":{"regex":"none","alertText":"* 请选择 ","alertText2":" 选项"}, "confirm":{"regex":"none","alertText":"* 你的字段不匹配"}, "telephone":{"regex":"/^[0-9-() ]+$/","alertText":"* 无效的号码"}, "email":{"regex":"/^[a-zA-Z0-9_.-]+@([a-zA-Z0-9-]+.)+[a-zA-Z0-9]{2,4}$/","alertText":"* 无效的邮箱"}, "date":{ "regex":"/^[0-9]{4}-[0-9]{1,2}-[0-9]{1,2}$/", "alertText":"* 无效的日期,必须是YYYY-MM-DD的格式"}, "onlyNumber":{"regex":"/^[0-9 ]+$/","alertText":"* 只允许输入数字"}, "noSpecialCaracters":{"regex":"/^[0-9a-zA-Z]+$/","alertText":"* 有非法字符"}, "ajaxUser":{"file":"validateUser.php","extraData":"name=eric","alertTextOk":"* 这个用户是合法的","alertTextLoad":"* 加载中,请等待","alertText":"* 这个用户已经存在"}, "ajaxName":{"file":"validateUser.php","alertText":"* 这个名字已经被使用","alertTextOk":"* 这个名字是可以的","alertTextLoad":"* 加载中,请等待"}, "onlyLetter":{"regex":"/^[a-zA-Z "]+$/","alertText":"* 只允许输入字母"}, "validate2fields":{"nname":"validate2fields","alertText":"* 你必须有姓和名"} }} }})(jQuery);$(document).ready(function() { $.validationEngineLanguage.newLang()});这里面有不少正则表达式,很有意思。

很有意思的form表单验证。
PS:这里再为大家提供2款非常方便的正则表达式工具供大家参考使用:JavaScript正则表达式在线测试工具:
http://tools.jb51.net/regex/javascript
正则表达式在线生成工具:
http://tools.jb51.net/regex/create_reg
更多关于jQuery相关内容可查看本站专题:《jQuery正则表达式用法总结》、《jQuery字符串操作技巧总结》、《jQuery操作xml技巧总结》、《jQuery扩展技巧总结》、《jquery选择器用法总结》及《jQuery常用插件及用法总结》
希望本文所述对大家jQuery程序设计有所帮助。