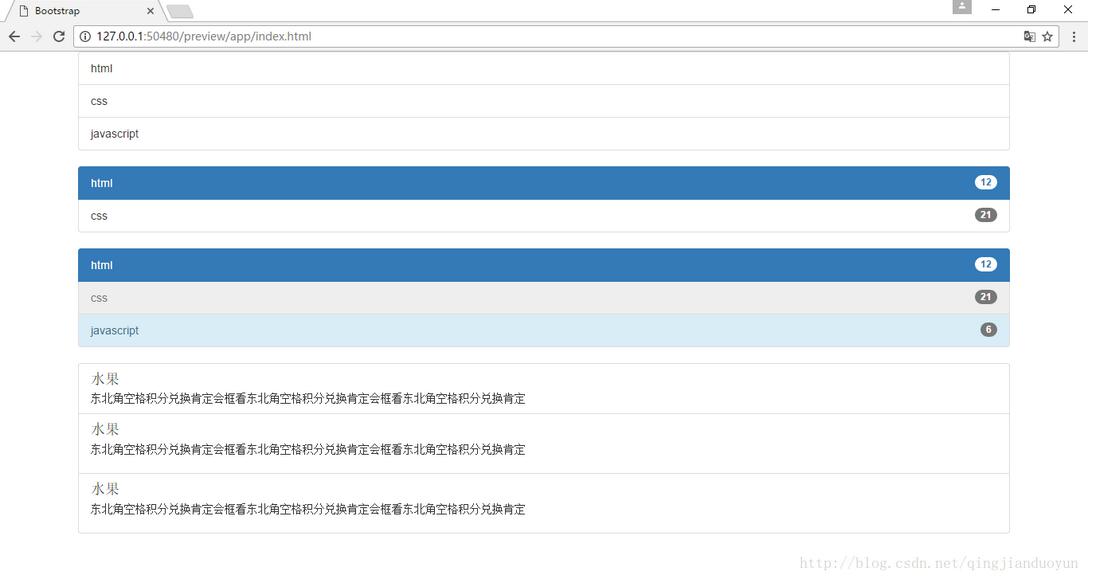
<!doctype html><html><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><title>Bootstrap</title><link rel="stylesheet" href="css/bootstrap.css" rel="external nofollow" /></head><body><div class="container"><div class="row"><ul class="list-group"><!--列表组--><li class="list-group-item">html</li><!--列表项--><li class="list-group-item">css</li><li class="list-group-item">javascript</li></ul></div><div class="row"><ul class="list-group"><!--给列表项添加标记,并且标记自动居右--><li class="list-group-item active">html<span class="badge">12</span></li><li class="list-group-item">css<span class="badge">21</span></li></ul></div><div class="row"><div class="list-group"><!--a标签做的列表组,并加上背景色--><a class="list-group-item active">html<span class="badge">12</span></a><a class="list-group-item disabled">css<span class="badge">21</span></a><a class="list-group-item list-group-item-info">javascript<span class="badge">6</span></a></div></div> <!--list-group-item-heading:列表组标题;list-group-item-text:列表组内容--><div class="row"><ul class="list-group"><li class="list-group-item"><h4 class="list-group-item-heading">水果</h4><p class="list-group-item-text">东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p></li><li class="list-group-item"><h4 class="list-group-item-heading">水果</h4><p>东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p></li><li class="list-group-item"><h4 class="list-group-item-heading">水果</h4><p>东北角空格积分兑换肯定会框看东北角空格积分兑换肯定会框看东北角空格积分兑换肯定</p></li></ul></div> </div><script src="js/jquery-2.1.0.js"></script><script src="js/bootstrap.js"></script></body></html>效果图:

以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。